本文主要是介绍11月17号|Move生态Meetup相约浪漫土耳其,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
 Move是基于Rust编程语言,由Mysten Labs联合创始人兼CTO Sam Blackshear在Meta的Libra项目中开发而来,旨在为开发者提供比现有区块链语言更通用的开发语言。Sam的目标是创建Web3的JavaScript,即一种跨平台语言,使开发人员能够在多个网络环境中应用他们的技能。Sui Move是Sui网络的编程语言,是Move语言的一个分支,以更好地配合Sui的创新。使用Sui Move编写的apps利用Sui的共识机制,实现了令人印象深刻的交易性能。
Move是基于Rust编程语言,由Mysten Labs联合创始人兼CTO Sam Blackshear在Meta的Libra项目中开发而来,旨在为开发者提供比现有区块链语言更通用的开发语言。Sam的目标是创建Web3的JavaScript,即一种跨平台语言,使开发人员能够在多个网络环境中应用他们的技能。Sui Move是Sui网络的编程语言,是Move语言的一个分支,以更好地配合Sui的创新。使用Sui Move编写的apps利用Sui的共识机制,实现了令人印象深刻的交易性能。
11月的伊斯坦布尔注定热闹非凡,全世界的Web3从业者相约从四面八方赶来参与区块链的Devconnect年度盛会,这当然也不能少了Move和Sui的身影!
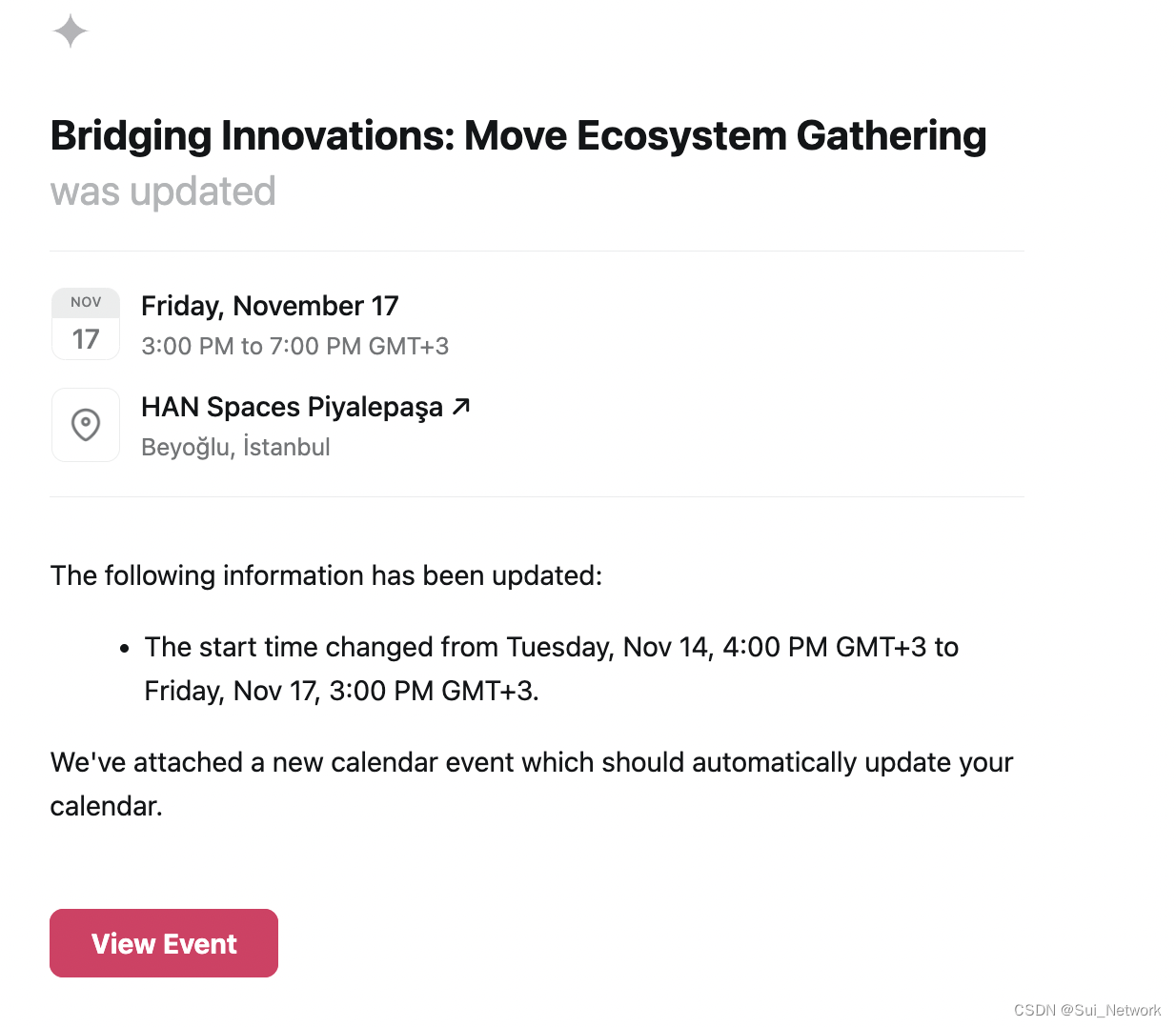
🔖 活动详情
时间:11月17日 3:00 PM — 7:00 PM(GMT+3,当地时间)
地点:HAN Spaces Piyalepaşa, İstiklal Mahallesi Piyalepaşa Bulvarı 22/1 Ticari, İstiklal, B Blok, 34440 Beyoğlu/İstanbul, Türkiye(建议复制地址,在Google Map中打开)
共同主办:SupraOracles、Patika、MoveFuns DAO、Openbuild、Leap Studio
参与方式:Bridging Innovations: Move Ecosystem Gathering · Luma,注册后您将收到确认邮件

诚邀以下人员参与
- Move爱好者:愿意深入了解 Move的功能
- Sui支持者:支持Sui网络的发展
- 前瞻性投资者:关注Move和Sui的巨大潜力
- 区块链先驱:与Move和Sui一起推动行业发展
- 积极的社群:共同构建和培养Move和Sui的协同作用
- 区块链思想领袖:引导Move和Sui领域的讨论
- Web3爱好者:想感受Move和Sui影响的下一个篇章
欢迎更多开发者深入了解Move和Sui生态系统,一同探索Move编程语言与Sui网络愿景相结合的变革性能力。体验Move丰富的功能如何与Sui的前瞻性理念融为一体,为区块链应用程序奠定开创性的框架。Move社区、项目以及Sui都处于引领通向去中心化未来的前沿。
在这里,区块链爱好者和开拓者齐聚一堂,充满丰富的讨论、人与人建立重要的联系同时畅聊Web3的美好未来。准备好与Move和Sui一起迎接这个难忘的夜晚了吗?快快注册吧!
关于 Sui Network
Sui是基于第一原理重新设计和构建而成的L1公有链,旨在为创作者和开发者提供能够承载Web3中下一个十亿用户的开发平台。Sui上的应用基于Move智能合约语言,并具有水平可扩展性,让开发者能够快速且低成本支持广泛的应用开发。获取更多信息:https://linktr.ee/sui_apac
官网|英文Twitter|中文Twitter|Discord|英文电报群|中文电报群
这篇关于11月17号|Move生态Meetup相约浪漫土耳其的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!