本文主要是介绍Html CSS Javascript实现星巴克网站的Demo-传统网页布局(一),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Html,Css,JavaScript实现星巴克网站的Demo-传统网页布局(一)
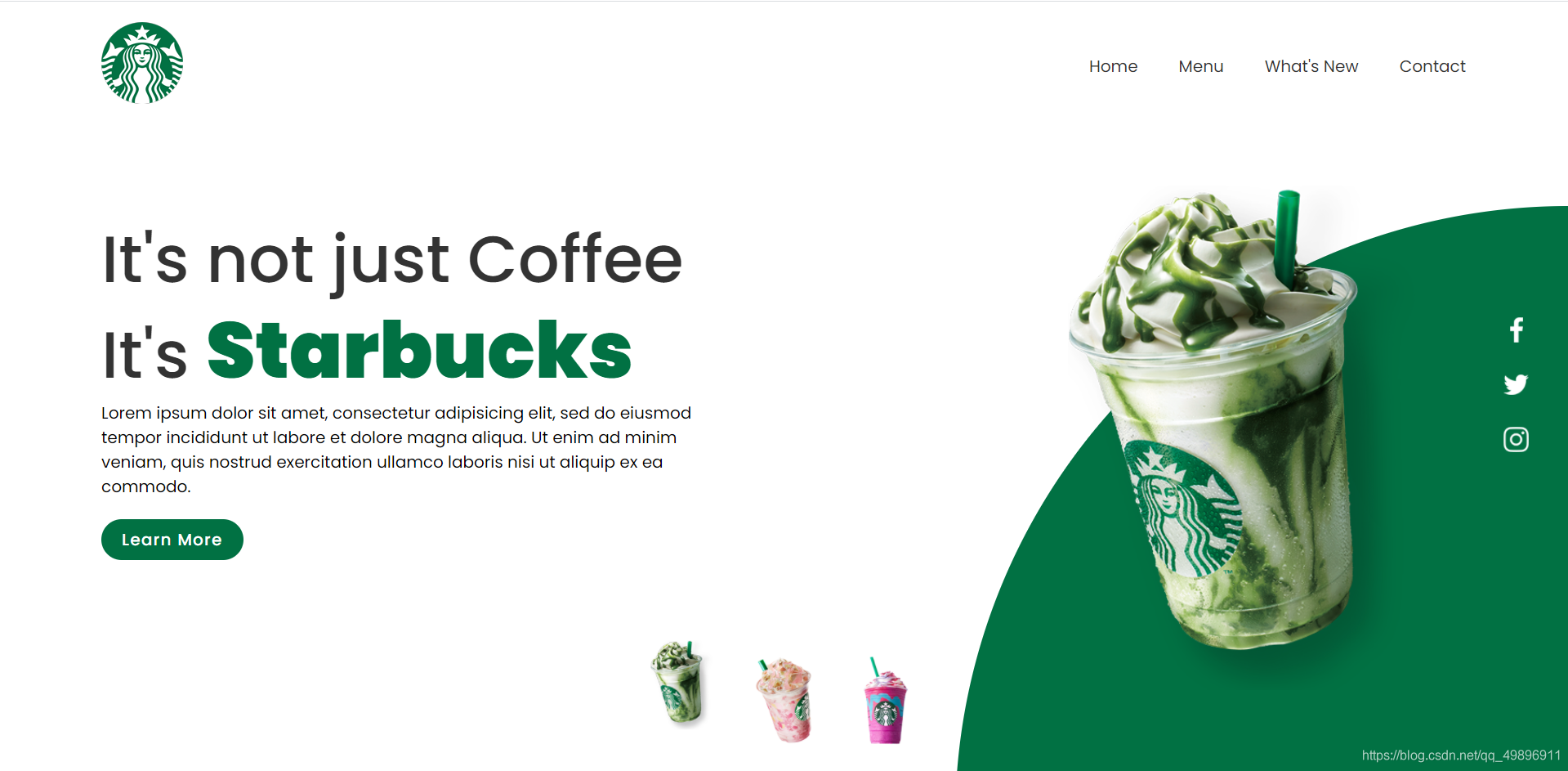
本文实现了星巴克网站的传统布局方法。
图片素材放在百度网盘
链接:https://pan.baidu.com/s/1kzjzY3NNlOEH1qWMgVEzZw
提取码:lpq1
现提供完整代码


文章目录
- Html,Css,JavaScript实现星巴克网站的Demo-传统网页布局(一)
- 前言
- 一、HTML,JS部分
- 二、CSS部分
- 总结
前言
文章是照着油管up在线教程编写
提示:以下是本篇文章正文内容,下面案例可供参考
一、HTML,JS部分
文件的说明已经写在注释当中
`<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Starbuks</title><link rel="stylesheet" href="style.css"><link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Tangerine">
</head><body><section><div class="circle"></div><header><a href="#"><img src="images/logo.png" class="logo"></a><ul><li><a href="#">Home</a><a href="#">Menu</a><a href="#">What's New</a><a href="#">Contact</a></li></ul></header><div class="content"><div class="textBox"><h2>It's not just Coffee <br>It's <span>Starbucks</span></h2><p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmodtempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo. </p><a href="#">Learn More</a></div><div class="imgBox"><!-- 默认为img1,通过点击小图标会使得图片地址变化 --><img src="images/img1.png" class="starkbucks"></div></div><ul class="thumb"><li><img src="images/thumb1.png" onclick="imgSlider('images/img1.png');changeCircleColor('#017143')"></li><li><img src="images/thumb2.png" onclick="imgSlider('images/img2.png');changeCircleColor('#eb7495')"></li><li><img src="images/thumb3.png" onclick="imgSlider('images/img3.png');changeCircleColor('#d752b1')"></li></ul><ul class="sci"><li><a href="#"><img src="images/facebook.png"></a></li><li><a href="#"><img src="images/twitter.png"></a></li><li><a href="#"><img src="images/instagram.png"></a></li></ul></section><script type="text/javascript">// 更换星巴克饮品种类function imgSlider(anything) {document.querySelector('.starkbucks').src = anything;}//使得更换半圆的颜色function changeCircleColor(color) {const circle = document.querySelector('.circle')circle.style.background = color;}</script>
</body></html>
二、CSS部分
代码如下(示例):
/* 导入谷歌字体 */
@import url('https://fonts.googleapis.com/css?family=Poppins:200,300,400,500,600,700,800,900&display=swap');*{margin: 0;padding: 0;box-sizing: border-box;font-family: 'Poppins' ,sans-serif;
}section{position: relative;width: 100%;min-height: 100vh;padding: 0 100px;display: flex;justify-content: space-between;align-items: center;background-color: #fff;
}header{position: absolute;top: 0;left: 0;width: 100%;padding: 20px 100px;display: flex;/* 头部logo与 ul 在俩端 */justify-content: space-between;align-items: center;
}header .logo{position: relative;max-width: 80px;
}header ul{position: relative;display: flex;
}header ul li {/* 取消圆点 */list-style: none;
}header ul li a {display: inline-block;color: #333;font-weight: 400;margin-left: 40px;text-decoration: none;
}
.content{position: relative;width: 100%;display: flex;/* 文字与图片左右分布 */justify-content:space-between;align-items: center;
}.content .textBox{position: relative;max-width: 600px;
}.content .textBox h2{color: #333;/* em为相对单位 */font-size: 4em;line-height: 1.4em;font-weight: 500;
}.content .textBox h2 span{color: #017143;/* 这里em相对于h2而言 */font-size: 1.2em; font-weight: 900;
}
.content .textBox a{display: inline-block;margin-top: 20px;padding: 8px 20px;background-color: #017143;color: #fff;border-radius: 40px;font-weight: 500;letter-spacing: 1px;text-decoration: none;
}.content .imgBox{width: 600px;display: flex;/* 贴在右边 */justify-content: flex-end;padding-right: 50px;margin-top: 100px;
}
.content .imgBox img{max-width: 340px;
}
.thumb{position: absolute;left: 50%;bottom: 20px; /* 通过left:50% ,tanslate(-50%)起到居中的效果 */transform: translateX(-50%);display: flex;
}
.thumb li{list-style: none;display: inline-block;margin: 0 20px;cursor: pointer;transition: 0.5s;
}.thumb li:hover{/* 经过li后 向上平移15像素点 */transform: translateY(-15px);
}.thumb li img{max-width: 60px;
}
.sci{position: absolute;/* 起到垂直方向的居中 */top: 50%;right: 30px;transform: translateY(-50%);display: flex;justify-content: center;align-items: center;flex-direction: column;
}.sci li{list-style: none;
}.sci li a {display: inline-block;margin: 5px 0;transform: scale(0.6);/* 颜色反转 */filter: invert(1);
}
.circle{position: absolute;top: 0;left: 0;width: 100%;height: 100%;background-color: #017143;/* 画右下角的圆 */clip-path: circle(600px at right 800px);
}
总结
提示:这里对文章进行总结:
该demo主要利用了flex布局。加深了flex布局的应用。以及应用了一些css3的特性。
下一步 变成响应式布局响应式布局<点击即可
这篇关于Html CSS Javascript实现星巴克网站的Demo-传统网页布局(一)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







