我们知道“弧度”和“度”是度量角大小的两种不同的单位。就像“米”和“市尺”是度量长度大小的两种不同的单位一样。
圆的周长是半径的 2π 倍,所以一个周角(360度)是 2π 弧度。
半圆的长度是半径的 π 倍,所以一个平角(180度)是 π 弧度。
1.弧度转角度的计算:
弧度= 角度 * Math.PI / 180;
π 弧度=180°
所以 1弧度=180° / π (≈57.3°)
因此,可得到 把弧度化成度的公式:
度=弧度×180° / π
例如:
4π / 3 弧度=4π /3 ×180° / π
= 240°
2.角度转弧度的计算:
角度 = 弧度 * 180 / Math.PI;
例如:
90°=90× π / 180 =π / 2 弧度
60°=60× π / 180 =π / 3 弧度
45°=45× π / 180 =π / 4 弧度
30°=30× π / 180 =π / 6 弧度
120°=120× π / 180 =2π / 3 弧度
3.角度的定义:
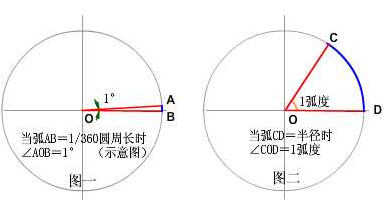
两条射线从圆心向圆周射出,形成一个夹角和夹角正对的一段弧。当弧长正好等于圆周长的360分之一时,两条射线的夹角的大小为1度。单位:deg);
4.弧度的定义:
两条射线从圆心向圆周射出,形成一个夹角和夹角正对的一段弧。当这段弧长正好等于圆的半径时,两条射线的夹角大小为1弧度(单位:rad)。
注意:弧度 = 弧长 / 半径 ;

所以:比较一下,度和弧度的这两个定义非常相似。它们的区别,仅在于角所对的弧长大小不同。度的是等于圆周长的360分之一,而弧度的是等于半径。
简单的说,弧度的定义是,当角所对的弧长等于半径时,角的大小为1弧度。
角所对的弧长是半径的几倍,那么角的大小就是几弧度。
5.周长,弧长与弧度的概念:
-
-
圆一周的弧长为:2πr (弧长 = 周长);
-
圆的周长C的计算公式为:C = 2πr = πd (r - 半径;d - 直径) ;
6. !!! 2 πr = 360° π = 180°;
π 是 π 弧度,180是180度。要化成什么单位,就要把有这个单位的放在分子上。也就是说要化成弧度,就要把 π 弧度放在分子上,然后再乘以 π / 180 。另外,1度比1弧度要小得多,大约只有0.017453弧度( π / 80 ≈ 0.017453)。所以把度化成弧度后,数字肯定要变小,那么化弧度时一定是乘以 π / 180 了。
图片转自:https://blog.csdn.net/github_36962753/article/details/59110007





