本文主要是介绍echarts纵坐标支持时间time,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
前段时间项目需要支持纵坐标时间类型,看了下echart官网,配置如下,支持时间及时间戳格式
option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', ]
},
yAxis: {
type: 'time',
},
series: [
{
// data: ['2011-03-06','2011-06-08'],
// data: [1613788626000,1616207826000],
data: ['2011-03-06 12:31:25','2011-03-06 23:15:12'],
type: 'line'
}
]
};
如果Y轴需要自定义展示格式:
yAxis: {
type: 'time',
axisLabel:{
formatter:(value) => {
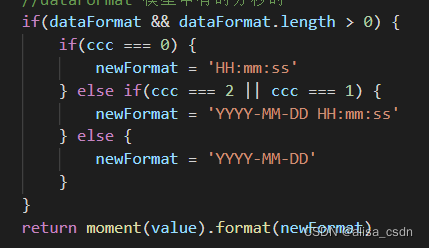
//此处返回自定义格式(根据自己对数据的处理切换展示方式)

}
}
},
这篇关于echarts纵坐标支持时间time的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




