本文主要是介绍前端加油鸭!【FCC】CSS基础(1),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
元素选择器
在css中创建一个style元素,在这个style元素内, 可以为所有的h2元素创建一个元素选择器。如下,将所有的h2元素设置为红色:
<style> 选择器 {属性名称: 属性值;}h2 {color: red;}
</style>
一定要在属性值的后面加上分号;
类选择器
声明一个类选择器,名为blue-text
<style> .blue-text {color: blue;p {font-size: 16px;font-family: Monospace;}
</style>
将该类选择器应用于html的元素中
<h2 class="blue-text">二级标题内容</h2>
在CSS中,类选择器应该添加.为前缀;而在HTML中,class属性不能添加.为前缀。
这是因为在CSS中如果类选择器前不添加. 浏览器就会误认为类选择器是一个元素选择器。
id属性与id选择器
除了 class属性之外,每一个 HTML 元素还可以使用 id 属性。
使用 id 属性有若干好处,一旦当你开始使用 jQuery 的时候你会有更深的体会。
id 属性应该是唯一的,虽然浏览器并不强制唯一,但基于最佳实践,这一点是被广泛认可的,所以请不要给一个以上的元素设置相同的 id 属性。
和类选择器一样,id选择器也可用来声明样式。
#cat-photo-element {background-color: green;
}
注意:在 style 元素内部,定义类选择器必须添加 . 为前缀,定义ID选择器必须添加 # 为前缀。
导入新字体
导入谷歌谷歌Lobster字体。复制下面的代码片断并将其粘贴到CSS代码编辑器的顶部:
<link href="https://fonts.gdgdocs.org/css?family=Lobster" rel="stylesheet" type="text/css">
link元素用于引入,现在即可将Lobster作为 font-family属性的值应用到元素中
有几种默认的字体是所有浏览器都可用的,包括Monospace、Serif和Sans-Serif。
当某种字体不可用时,你可以让浏览器自动降级到另一种字体。
例如,如果你想让段落的字体为Helvetica,但你同时想在Helvetica字体不可用时自动降级使用Sans-Serif字体,可以使用如下CSS样式:
p {font-family: Helvetica, Sans-Serif;
}
层元素
div元素,也被称作division(层)元素,是一个盛装其他元素的通用容器。
所以可以利用CSS的继承关系把div上的CSS传递给它所有子元素。开始标记<div>结束标记</div>
一个层中可包括多个元素。通过设置层元素的属性,可实现层内元素的属性批量修改。
设置元素尺寸
CSS包含一个控制元素宽度的width属性。像控制字体一样,我们使用px(像素)来指定图片的宽度。
例如,如果我们想要创建一个名为larger-image的类选择器,把HTML元素的宽度设定为500像素,我们使用:
<style>.larger-image {width: 500px;}
</style>
高度height的百分比相对于父元素的高度,而父元素默认是没有高度的 。如果不给父元素一个高度,子元素也不会有高度。padding-bottom 和padding-top 的百分比是相对于父元素的宽度,而不是高度。
在普通文档流中,块级元素的宽度默认是浏览器的宽度,因此设置了padding-top 或者padding-bottom 百分比的子元素,其高度就不再依赖于父元素高度了。由于padding-bottom 和padding-top 的百分比是相对于父元素的宽度,当屏幕大小出现变化时,元素基于padding-top或者padding-bottom的高度也会随着宽度的变化而等比例的缩放。
单独对某个元素设置高度百分比没有效果
设置元素边框
CSS 边框的属性有style(样式)、color(颜色)、width(宽度)、height(高度)等。
举个例子,如果我们想要让一个HTML元素的边框颜色为红色、边框宽度为5像素(px)、边框样式为固体(solid),代码如下:
<style>.thin-red-border {border-color: red;border-width: 5px;border-style: solid;}
</style>
可以应用多个class到一个元素,只需要在多个class之间用空格分开即可。如:
<img class="class1 class2">
border-radius(边框半径)属性可使边框变成圆的。
使用像素或百分比来指定border-radius的属性值,0—50%弧度逐渐向⚪形变化,50%以上保持⚪形不变
设置元素背景
background-color 属性用来设置一个元素的背景颜色。
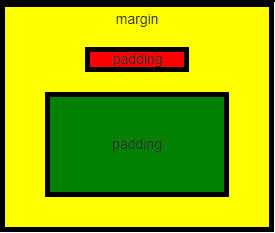
HTML元素布局
有三个影响HTML元素布局的重要属性:padding(内边距)、margin(外边距)、border(边框)。
元素的 padding 控制元素内容 content和元素边框 border 之间的距离。
元素的外边距 margin 控制元素边框 border 和元素实际所占空间的距离。如果你将一个元素的 margin 设置为负值,元素将会变大。盒子模型的一个外边距margin是有一个默认的8px,只要设置成margin:0,就可以贴边;
CSS 允许你使用 padding-top、padding-right、padding-bottom 和 padding-left来控制元素上右下左四个方向的 padding。使元素的每一个边具有不同的 padding。margin同理
display: inline-block;支持样式的换行
<style>.injected-text {margin-bottom: -25px;text-align: center;}.box {border-style: solid;border-color: black;border-width: 5px;text-align: center;}.yellow-box {background-color: yellow;padding-top: 20px; padding-right:40px;padding-bottom:20px;padding-left:40px;}.red-box {background-color: red;margin: 20px 40px 20px 40px;}.green-box {background-color: green;padding: 40px;}
</style>

css继承
每一个 HTML 页面都有一个 body 元素,并且其 body 元素同样能够应用样式。
有时你的 HTML 元素会得到相互冲突的多个样式。
优先权:关键字 !important>内联>id属性>class具有更高的优先权>body元素中声明
<style>部分中 class声明的顺序非常重要,第二个声明总是比第一个具有优先权
颜色表示
英文表示:如red、green、pink、black等;
十六进制颜色表示: black表示为#000000 每两位分别表示红色、绿色和蓝色
0表示完全缺失,F表示最大可能的亮度
十六进制颜色可以被缩短 如红色FF0000可缩为F00
RGB值颜色表示: 黑色表示为(0,0,0) 白色(255,255,255)
这篇关于前端加油鸭!【FCC】CSS基础(1)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








