本文主要是介绍基于nodejs+vue教学师生互动答疑系统,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
本系统是基于校园,以方便老师和学生的交流、提高教学效率为目的。系统拟有的主要功能有:
⑴课件上传功能:向学生发布课程资料教案;
⑵个人资料修改功能:实现教师或学生个人资料的录入或修改;
⑶留言板:通过留言板回答学生问题以及问题讨论;
⑷发帖功能:一些问题,错误可以发帖询问,别的学生可以回复。






前端技术:nodejs+vue+elementui,视图层其实质就是vue页面,通过编写vue页面从而展示在浏览器中,编写完成的vue页面要能够和控制器类进行交互,从而使得用户在点击网页进行操作时能够正常。
Express 框架于Node运行环境的Web框架,
语言 node.js
框架:Express
前端:Vue.js
数据库:mysql
数据库工具:Navicat
开发软件:VScode 本文首先介绍了教学互动系统前端技术:在各学校的教学过程中,教学互动管理是一项非常重要的事情。随着计算机多媒体技术的发展和网络的普及,“基于网络的学习模式”正悄无声息的改变着传统的教室学习模式,“基于网络的教学互动平台”的研究和设计也成为教育技术领域的热点课题。采用当前流行的B/S模式以及3层架构的设计思想通过nodejs技术来开发此系统的目的是建立一个配合网络环境的可以师生互动的教学学习的平台,这样可以有效地解决课程管理混乱的局面。
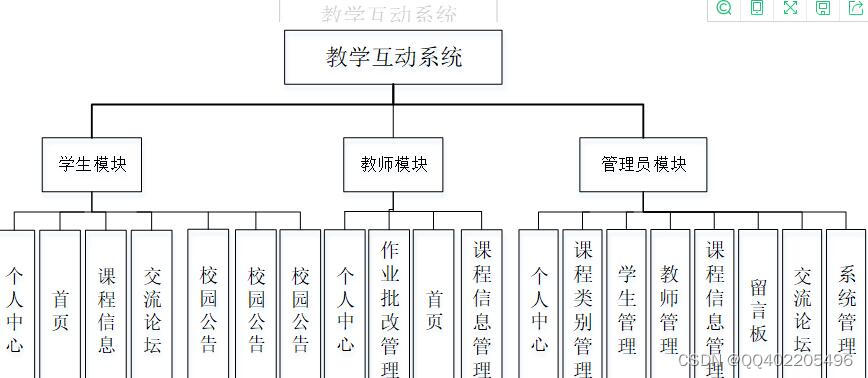
,然后遵循软件常规开发流程,首先针对系统选取适用的语言和开发平台,根据需求分析制定模块并设计数据库结构,再根据系统总体功能模块的设计绘制系统的功能模块图,流程图以及E-R图。然后,设计框架并根据设计的框架编写代码以实现系统的各个功能模块。最后,对初步完成的系统进行测试,主要是功能测试、单元测试和性能测试。测试结果表明,该系统能够实现所需的功能,运行状况尚可并无明显缺点。
目 录
摘 要 I
ABSTRACT II
目 录 II
第1章 绪论 1
1.1背景及意义 1
1.2 国内外研究概况 1
1.3 研究的内容 1
第2章 相关技术 3
2.1 nodejs简介 4
2.3 B/S结构 4
2.4 MySQL数据库 4
第3章 系统分析 5
3.1 需求分析 5
3.2 系统可行性分析 5
3.2.1技术可行性:技术背景 5
3.2.2经济可行性 6
3.2.3操作可行性: 6
3.3 项目设计目标与原则 6
3.4系统流程分析 7
3.4.1操作流程 7
3.4.2添加信息流程 8
3.4.3删除信息流程 9
第4章 系统设计 11
4.1 系统体系结构 11
4.2开发流程设计系统 12
4.3 数据库设计原则 13
4.4 数据表 15
第5章 系统详细设计 19
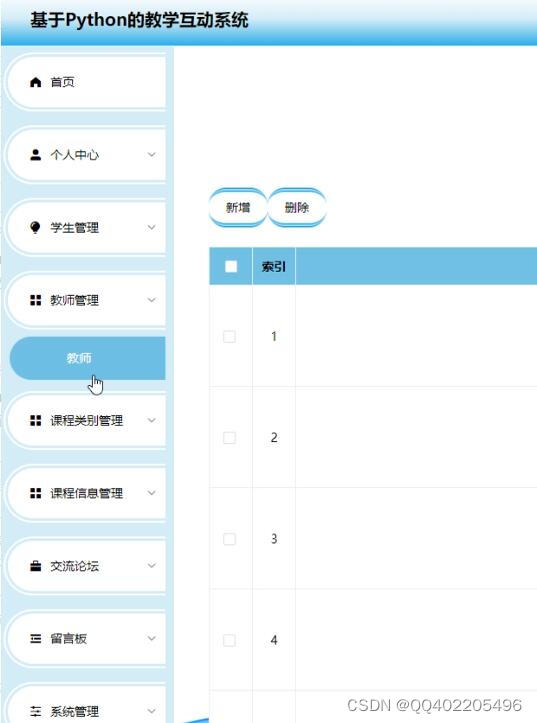
5.1管理员功能模块 20
5.2用户功能模块 23
5.3前台功能模块 19
第6章 系统测试 25
6.1系统测试的目的 25
6.2系统测试方法 25
6.3功能测试 26
结 论 28
致 谢 29
参考文献 30
这篇关于基于nodejs+vue教学师生互动答疑系统的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






