本文主要是介绍Openlayers6 入门(一)加载天地图在线瓦片,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
今天开始为大家带来零基础入门Openlayers的教程,轻松实现加载天地图瓦片。
一、准备工作
①到Openlayers官网下载Openlayers的API包。
下载地址:https://openlayers.org/download/
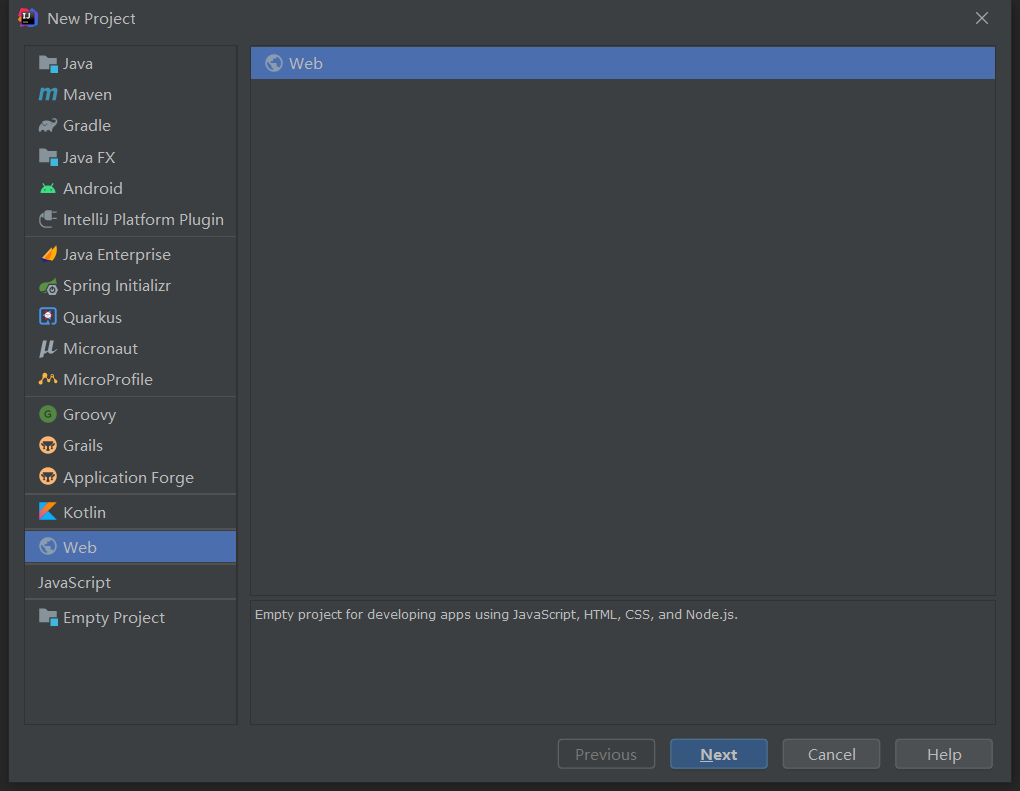
②创建一个Web工程,使用IDEA工具创建的Web工程

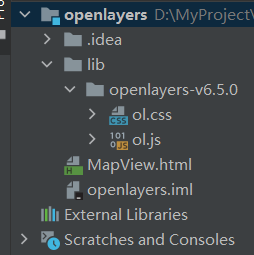
③将API包放至工程lib文件夹下,并创建一个MapView.html

④在MapView.html中,引入ol.css、ol.js文件
<head><meta charset="UTF-8"><title>Openleyers</title><link rel="stylesheet" href="lib/openlayers-v6.5.0/ol.css"><script type="application/javascript" src="lib/openlayers-v6.5.0/ol.js"></script>
</head>⑤到天地图官方网站申请开发者token
这个是天地图官网:
http://lbs.tianditu.gov.cn/
这个是官方指导(按照这个进行申请):
http://lbs.tianditu.gov.cn/authorization/authorization.html#register
二、实现代码
①在MapView.html中创建一个Map的容器。用于之后创建Map对象,注意map的z-index需要设置高一些,防止其他要素遮挡地图。
<style>.map {z-index: 999;position: absolute;top: 0;left: 0;right: 0;bottom: 0;width: 100%;min-height: 100%;height: auto;}
</style>
<body><div id="map" class="map"></div>
</body>②创建Map对象,在Layers数组中添加创建的天地图Layer,并设置地图中心点
var map =new ol.Map({target:"map",view:new ol.View({center:ol.proj.transform([116.40, 39.97], 'EPSG:4326', 'EPSG:3857'),zoom:10}),
});
③创建天地图瓦片方法:
/** 获取在线天地图* type:获取的瓦片类型,影像、矢量 * wkid:坐标系 * token:官网申请的开发者token*/
function getLayerUrlByData(type, wkid, token) {
var url ='', layerId, tileMatrixSetId;if (type ==='image') {url ='http://t{1-7}.tianditu.com/DataServer?';layerId ="img_";tileMatrixSetId = wkid ===4326 ?'c' :"w";}else if (type ==='label') {url ='http://t{1-7}.tianditu.com/DataServer?';layerId ="cia_";tileMatrixSetId = wkid ===4326 ?'c' :"w";}else if (type ==='street') {url ='http://t{1-7}.tianditu.com/DataServer?';layerId ="vec_";tileMatrixSetId = wkid ===4326 ?'c' :"w";}else if (type ==='street_label') {url ='http://t{1-7}.tianditu.com/DataServer?';layerId ="cva_";tileMatrixSetId = wkid ===4326 ?'c' :"w";}return url +'T=' + layerId + tileMatrixSetId +'&x={x}&y={y}&l={z}&tk=' + token;
}④创建天地图Layer
var wkid =4326;
//天地图官网申请的Token
var token ="";
//创建天地图影像底图
var layerTianDiImg =new ol.layer.Tile({
source:new ol.source.XYZ({
url:getLayerUrlByData('image', wkid, token),projection:'EPSG:' +wkid,wrapX:true,crossOrigin:'anonymous'})
});
var layerTianDiImgLabel =new ol.layer.Tile({
source:new ol.source.XYZ({
url:getLayerUrlByData('label', wkid, token),projection:'EPSG:' +wkid,wrapX:true,crossOrigin:'anonymous'})
});//创建天地图矢量底图
var layerTianDi =new ol.layer.Tile({
source:new ol.source.XYZ({
url:getLayerUrlByData('street', wkid, token),projection:'EPSG:' +wkid,wrapX:true,crossOrigin:'anonymous'})
});var layerTianDiLabel =new ol.layer.Tile({
source:new ol.source.XYZ({
url:getLayerUrlByData('street_label', wkid, token),projection:'EPSG:' +wkid,wrapX:true,crossOrigin:'anonymous'})
});⑤添加天地图Layer到Map中。
//添加天地图矢量底图map.addLayer(layerTianDi);map.addLayer(layerTianDiLabel);//添加天地图影像底图map.addLayer(layerTianDiImg);map.addLayer(layerTianDiImgLabel);三、完整代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Openleyers</title><link rel="stylesheet" href="lib/openlayers-v6.5.0/ol.css"><script type="application/javascript" src="lib/openlayers-v6.5.0/ol.js"></script>
</head>
<style>.map {z-index: 999;position: absolute;top: 0;left: 0;right: 0;bottom: 0;width: 100%;min-height: 100%;height: auto;}
</style>
<body>
<div id="map" class="map"><script>var map = new ol.Map({target: "map",//layers: [layerTianDi, layerTianDiLabel],// layers: [layerTianDiImg, layerTianDiImgLabel],view: new ol.View({center: ol.proj.transform([116.40, 39.97], 'EPSG:4326', 'EPSG:3857'),zoom: 10}),});var wkid = 4326;var token = "";//创建天地图影像底图var layerTianDiImg = new ol.layer.Tile({source: new ol.source.XYZ({url: getLayerUrlByData('image', wkid, token),projection: 'EPSG:' + wkid,wrapX: true,crossOrigin: 'anonymous'})});var layerTianDiImgLabel = new ol.layer.Tile({source: new ol.source.XYZ({url: getLayerUrlByData('label', wkid, token),projection: 'EPSG:' + wkid,wrapX: true,crossOrigin: 'anonymous'})});//创建天地图矢量底图var layerTianDi = new ol.layer.Tile({source: new ol.source.XYZ({url: getLayerUrlByData('street', wkid, token),projection: 'EPSG:' + wkid,wrapX: true,crossOrigin: 'anonymous'})});var layerTianDiLabel = new ol.layer.Tile({source: new ol.source.XYZ({url: getLayerUrlByData('street_label', wkid, token),projection: 'EPSG:' + wkid,wrapX: true,crossOrigin: 'anonymous'})});map.addLayer(layerTianDi);map.addLayer(layerTianDiLabel);// map.addLayer(layerTianDiImg);// map.addLayer(layerTianDiImgLabel);/** 获取在线天地图* type:获取的瓦片类型,影像、矢量* wkid:坐标系* token:官网申请的开发者token*/function getLayerUrlByData(type, wkid, token) {var url = '', layerId, tileMatrixSetId;if (type === 'image') {url = 'http://t{1-7}.tianditu.com/DataServer?';layerId = "img_";tileMatrixSetId = wkid === 4326 ? 'c' : "w";} else if (type === 'label') {url = 'http://t{1-7}.tianditu.com/DataServer?';layerId = "cia_";tileMatrixSetId = wkid === 4326 ? 'c' : "w";} else if (type === 'street') {url = 'http://t{1-7}.tianditu.com/DataServer?';layerId = "vec_";tileMatrixSetId = wkid === 4326 ? 'c' : "w";} else if (type === 'street_label') {url = 'http://t{1-7}.tianditu.com/DataServer?';layerId = "cva_";tileMatrixSetId = wkid === 4326 ? 'c' : "w";}return url + 'T=' + layerId + tileMatrixSetId + '&x={x}&y={y}&l={z}&tk=' + token;}</script>
</div>
</body>
</html>
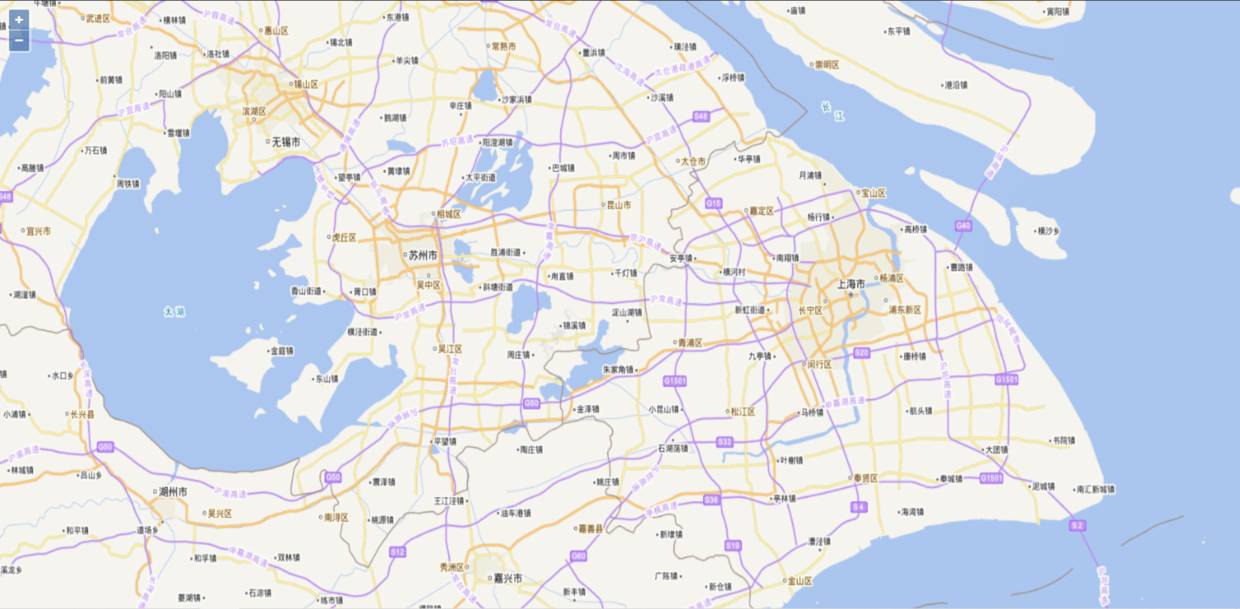
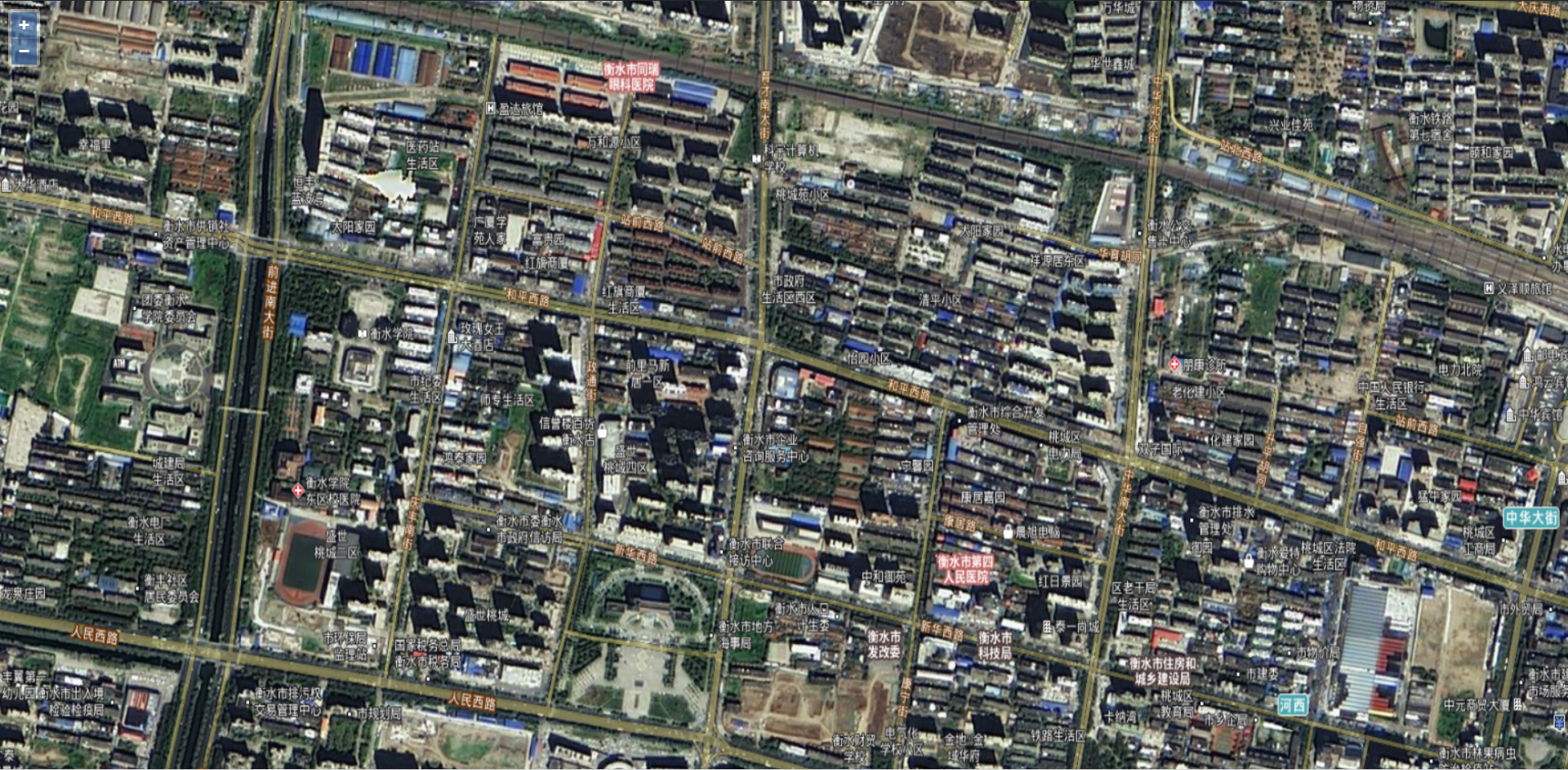
四、实现效果:
① 矢量瓦片

② 影像瓦片

这篇关于Openlayers6 入门(一)加载天地图在线瓦片的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





