本文主要是介绍小程序制作(超详解!!!)第十节 条件语句和数学函数,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1.题目
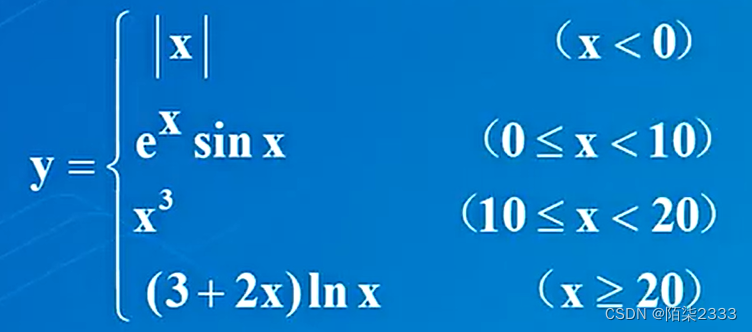
设计一个利用条件结构和数学函数进行计算的小程序。当输入x值时,根据下面的公式计算出y的值

2.index.wxml
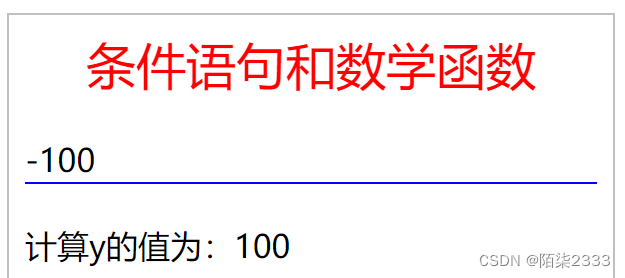
<view class="box"><view class="title">条件语句和数学函数</view><view><input placeholder="请输入x的值"bindblur="calc"></input><!--placeholder:提示文本,bindblur:绑定事件,calc:失去焦点时--></view><view>计算y的值为:{{y}} </view><!--数据的绑定,结果返回到y-->
</view>3.index.wxss
input{margin: 20px 0;border-bottom: 1px solid blue;/*下边框粗细为1px、实心、蓝色*/
}4.index.js
Page({calc:function(e){var x,y;var x =e.detail.value;//赋值if(x<0){y=Math.abs(x);//取绝对值}else if (x<10){y=Math.exp(x)*Math.sin(x);//}else if(x<20){y=Math.pow(x,3);//立方}else{y=(3+2*x)*Math.log(x);}this.setData({y:y//局部变量赋值给绑定变量})}
})


5.总结
1.条件语句
if语句:
if(条件){
只有当条件为true时执行代码
}
if...else 语句:
if(条件){
只有当条件为true时执行代码
}else{
只有当条件不为true时执行代码
}
if...else if...else语句:
if(条件1){
只有当条件1为true时执行代码
}else if(条件2){
只有当条件2为true时执行代码
}
else{
只当条件1和条件2都不为true时执行代码
}
switch语句:
switch(n){
case 1:
执行代码块1
break;
case 2:
执行代码块2
break;
……
default:
n与所有case后面的值不同时执行的代码
}
2.math对象
用于执行数学任务
| 属性和方法 | 说明 |
| E | 返回算数常量e,即自然对数的底数(约等于2.718) |
| PI | 返回圆周率(约等于3.14159) |
| abs(x) | 返回数的绝对值 |
| ceil(x) | 对数进行上舍入 |
| cos(x) | 返回数的余弦 |
| exp(x) | 返回e的指数 |
| floor(x) | 对数进行下舍入 |
| log(x) | 返回数的自然对数(底为e) |
| max(x,y) | 返回x和y中的最高值 |
| min(x,y) | 返回x和y中的最低值 |
| pow(x,y) | 返回x的y次幂 |
| random() | 返回0~1之间的随机数 |
| round(x) | 把数四舍五入为最接近的整数 |
| sin(x) | 返回数的正弦 |
| sqrt(x) | 返回数的平方根 |
| tan(x) | 返回数的正切 |
| valueOf() | 返回math对象的原始值 |
这篇关于小程序制作(超详解!!!)第十节 条件语句和数学函数的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





