本文主要是介绍vue中当界面第一次请求可以,但第二次请求接口数据加载不出来的解决方法用(reloader),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
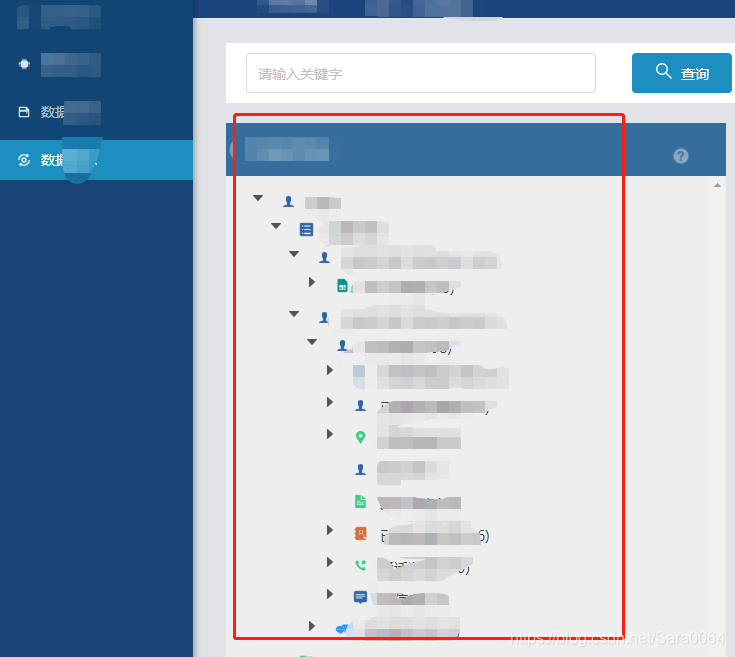
遇到一个问题,利用ant design中树形菜单去请求是,通过路由传递参数,第一次点击界面可以打开树形菜单,但是第二次请求数据就加载不过来了

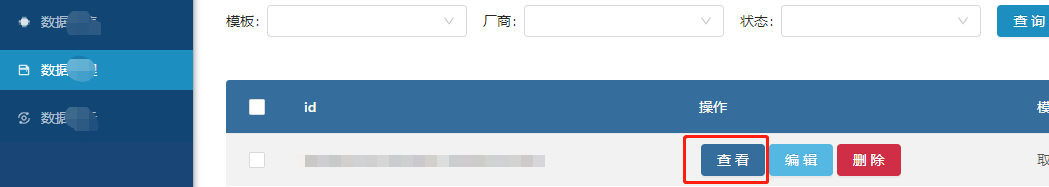
当我点击查看后查看后跳转
第一次数据完全加载出来,但是第二次就没了,
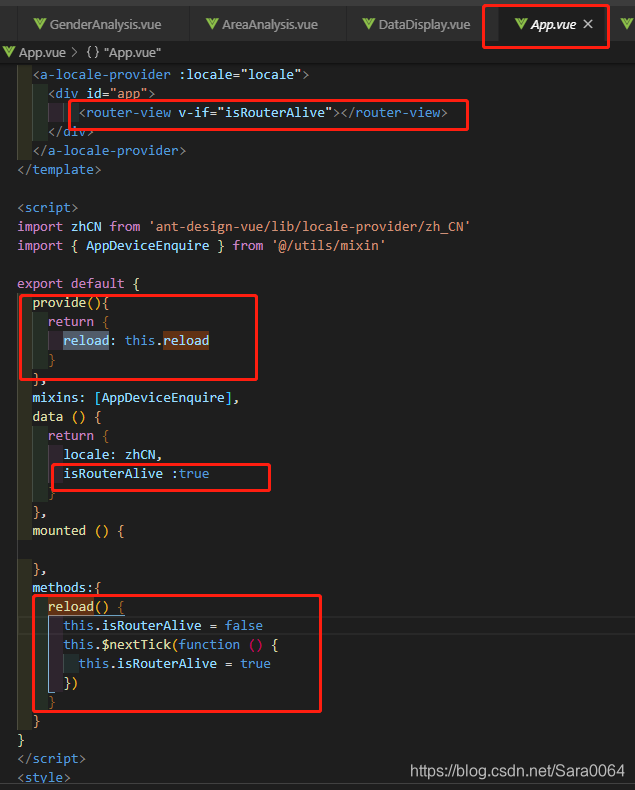
在项目中App.vue中引入reload

注意:Vue 实现响应式并不是数据发生变化之后 DOM 立即变化,而是按一定的策略进行 DOM 的更新。
$nextTick 是在下次 DOM 更新循环结束之后执行延迟回调,在修改数据之后使用 n e x t T i c k , 则 可 以 在 回 调 中 获 取 更 新 后 的 D O M 这 里 我 们 需 要 D O M 元 素 处 于 每 次 重 新 刷 新 和 渲 染 的 变 化 中 , 所 以 需 要 用 nextTick,则可以在回调中获取更新后的 DOM 这里我们需要DOM元素处于每次重新刷新和渲染的变化中,所以需要用 nextTick,则可以在回调中获取更新后的DOM这里我们需要DOM元素处于每次重新刷新和渲染的变化中,所以需要用nexTick的回调函数执行重新渲染DOM的操作
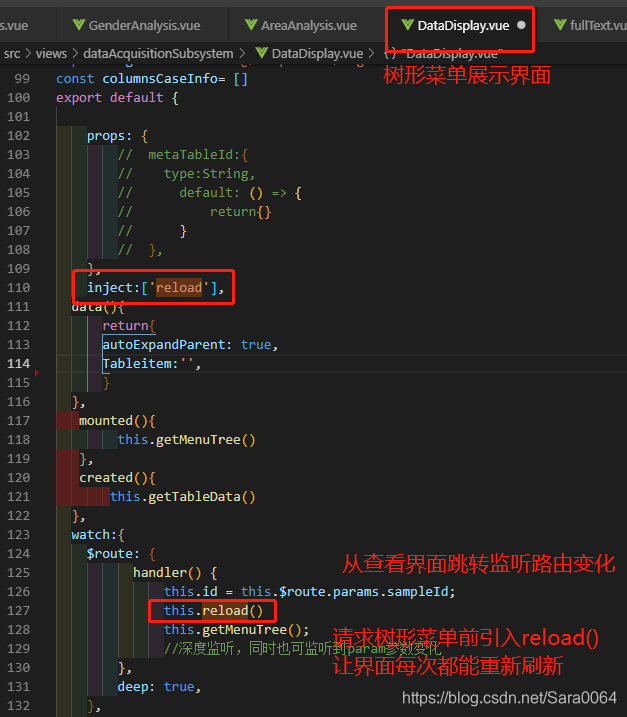
然后在点击查看后跳转到树形菜单展示得界面添加reload
在需要刷新的页面引入依赖:inject: [‘reload’],
在需要执行的地方(这里是请求树形菜单接口前)调用方法:this.reload()。

这篇关于vue中当界面第一次请求可以,但第二次请求接口数据加载不出来的解决方法用(reloader)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








