本文主要是介绍灰太狼系列—打地鼠(内含源码) inscode中的直观运行,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
前言

「作者主页」:雪碧有白泡泡
「个人网站」:雪碧的个人网站
「推荐专栏」:
★java一站式服务 ★
★前端炫酷代码分享
★ ★ uniapp-从构建到提升★
★ 从0到英雄,vue成神之路★
★ 解决算法,一个专栏就够了★
★ 架构咱们从0说★
★ 数据流通的精妙之道★

文章目录
- 前言
- 认识一下inscode
- 先看运行效果
- 看查源码内容
- 获取项目
- 代码设计
- 先确定界面布局以及开始
- 确定9个坑位
- 将图片放置进去
- 游戏开始
- 游戏动画
- 游戏机制设置
- 小结
认识一下inscode

CSDN最新推出的Inscode服务是一个在线编程工具,旨在为开发者提供一个便捷的编写、运行和分享代码的环境,让开发者无需在本地搭建编程环境,即可快速编写和运行代码。
Inscode支持多种编程语言,包括Java、Python、C++等,同时也支持编写HTML、CSS和JavaScript代码。它提供了完整的运行环境,让代码在网页上直接运行并输出结果,即时调试,方便快捷。同时,Inscode还提供了分享功能,可以轻松地将代码分享给其他人。
使用Inscode,只需访问其网站https://inscode.csdn.net/
个人主页:why_does_it_work
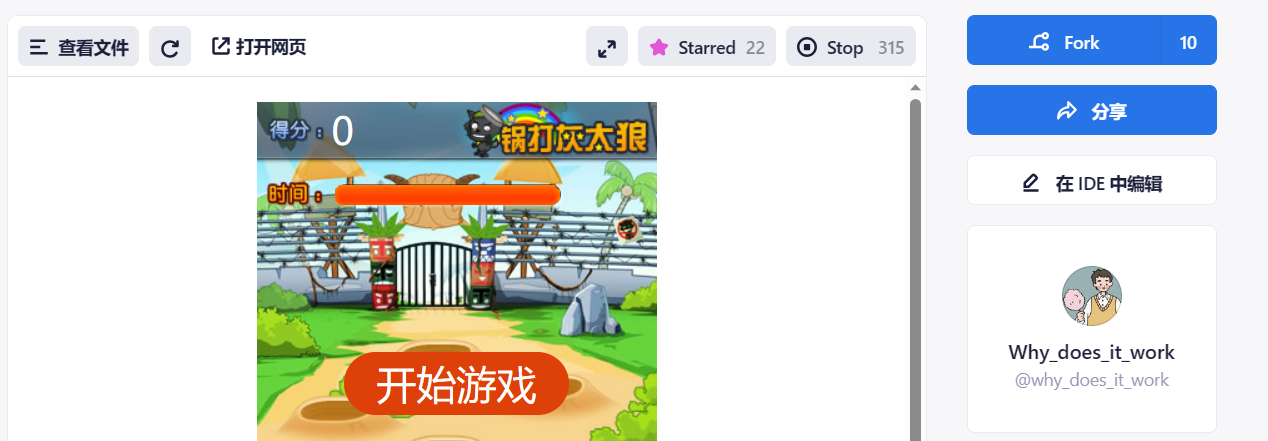
先看运行效果

这里可以直接看查源码内容,刷新,最后一个是放大跳转网页
看查源码内容

获取项目
点击跳转链接

点击右上角 Fork

即可一键获取项目
代码设计
先确定界面布局以及开始
<div class="app clearfix" id="app"><div class="hp"></div><div class="score">0</div><div class="rules"><a href="javascript:;">游戏规则</a></div><div class="start_btn">开始游戏</div><!-- 遮罩1 --><div class="rules_info"><h3>游戏规则</h3><p>敲打灰太狼加10分</p><p>敲打小灰灰减10分</p><p>时间进度条走完,游戏结束</p><P><button>朕的龙椅拿来</button></P></div><!-- 遮罩2 --><div class="restart"><p>GAME OVER</p><div class="restart_btn">重新开始</div></div></div>这是一个简单游戏界面的HTML结构。以下是各个元素的中文解释:
-
<div class="app clearfix" id="app">:这是游戏的主要容器div。 -
<div class="hp"></div>:这个div表示玩家剩余时间。 -
<div class="score">0</>:这个div显示玩家的得分。初始得分设置为0。 -
<div class="rules">:这个div包含一个标签,标签上写着“游戏规则”。点击这个链接可以显示游戏规则。 -
<div class="start_btn">开始游戏</div>:这个div表游戏的开始按钮。点击它可以开始游戏。 -
<div class="rules_info">:这个div代表一个模态框或遮罩层,在点击游戏则链接时会出现。它包含了实际的游戏规则,以标题和段落的式呈现。 -
<h3>游戏规则</h3>:这个标题在rules_info div中表示游戏规则部分的标题。 -
<p>敲打灰太狼加10分</p>:这个段落解释了敲打角色“灰太狼”会给玩家的得分增10分。 -
<p>敲打小灰减10分</p>:这个段落解释了敲打角色“小灰”会从玩家的分中扣除10分。 -
<p>时间进度走完,游戏结束</p>:这个段落说明当时间进度条完全耗尽时,戏将结束。 -
<p><button>朕的龙椅拿来</button><p>:这个段包含一个按钮,上面写着“朕的龙椅拿来”。根据提供的代码,无法确定该按钮的具体用途或功能。 -
<div class="restart">:这个div代表另一个态框或遮罩层,在戏结束时出现。它显示文本“GAME OVER”并提重新开始的按钮。 -
<div class="restart_btn">重新开始</div>:这个div代表重新开始的按钮。点击它可以让玩家重新开始游戏。
效果如图:

确定9个坑位
//九个坑位坐标const img_pos = [{left: "100px",top: "115px"},{left: "20px",top: "160px"},{left: "190px",top: "142px"},{left: "105px",top: "193px"},{left: "19px",top: "221px"},{left: "202px",top: "212px"},{left: "120px",top: "275px"},{left: "30px",top: "295px"},{left: "209px",top: "297px"}];效果如图

将图片放置进去
const htl_imgs = ['./images/h0.png', './images/h1.png', './images/h2.png','./images/h3.png', './images/h4.png', './images/h5.png','./images/h6.png', './images/h7.png', './images/h8.png','./images/h9.png'];const xhh_imgs = ['./images/x0.png', './images/x1.png', './images/x2.png','./images/x3.png', './images/x4.png', './images/x5.png','./images/x6.png', './images/x7.png', './images/x8.png','./images/x9.png'];let cur_imgs;document.onselectstart = function (event) {event.preventDefault();}$('.rules>a').click(function () {$('.rules_info').css('display', 'block');})$('.rules_info button').click(function () {$('.rules_info').css('display', 'none');})解释:
- 定义了一个名为
htl_imgs的常量数组,其中包含了10个图片文件路径。 - 定义了一个名为
xhh_imgs的常量数组,其中包含了10个图片文件路径。 - 定义了一个变量
_imgs,用于存储当前的图片数组。 - 设置了一个事件处理函数,当用户选择文本内容时,止默认的选择行为。
- 当点击
.rules>a元素时,绑定一个点击事件处理函数。该函数将显示.rules_info元素。 - 当点击
.rules_info button元素时,绑定了一个点击事件处理函数。该函数将隐藏.rules_info元素。
游戏开始
$('.start_btn').click(function () {//让开始按钮隐藏$(this).hide(300);gameStart();})$('.restart_btn').click(function () {// 让开始按钮隐藏$(this).parent().hide(300);// 调用数据重置方法resetData();gameStart();})
第一个点击事件处理函数针对类名为"start_btn"的元。当点击该元素时,会执行以下操作:
- 使用
$(this)选择器选中当前被点击的元素。 - 调用
hide()方法将该素隐藏,隐藏动画持续时间为300毫秒。 - 调用
gameStart()函数开始游戏。
第二个点击事件处理函数是针对类名为"restart_btn"的元素。当点击该元素时,执行以下操作:
- 使用
$(this)选择器选中当前被点击的元素。 - 调用
parent()方法选中该元素的父元素。 - 调用
hide(300)方法将父元素隐藏,隐藏动画持续时间为300毫秒。 - 调用
resetData()函数重置数据。 - 调用
gameStart()函数开始游戏。
游戏动画
let pos_timer; //切换位置定时器let path = null; //路径切换let img = null; //创建图片标签function pos_animate() {$('#bgmaudio')[0].play();pos_timer = setInterval(function () {//重置(吧图片从页面中移除)$('#wolf_img').remove();//将狼的状态改为未被敲打的状态wolf_status = 0;//设置小灰灰概率为15%path = Math.random() < 0.15 ? xhh_imgs : htl_imgs;//创建img标签img = $(`<img id="wolf_img" src="${path[0]}">`);let number = getNumber()//从数组中去取出位置对象img.css({position: 'absolute',left: img_pos[number].left,top: img_pos[number].top})//开启探头动画headOut();}, 3000);}let isKnocked = true; //设置开关let wolf_status = 0; //0代表正常状态,1被打let img_index = 0 //声明图片索引let end_index = 6;$('#app').on('mousedown', function (event) {if (isKnocked) {const wolf = document.getElementById('wolf_img');if (event.target == wolf) {img_index = 6;end_index = 9;clearInterval(timer4);donghua()if (wolf_status == 0) {let score = parseInt($('.score').text());//根据当前if (path == htl_imgs) {score = score + 10;$('#myaudio')[0].play();} else if (path == xhh_imgs) {score = score - 10;$('#unbuliaudio')[0].play();}$('.score').text(score);wolf_status = 1;}}isKnocked = false;}})
-
pos_animate()函数用于定时切换地鼠的位置和状态。它会根据概率随机选择地鼠的路径(xhh_imgs或htl_imgs),创建一个图片标签,并设置其位置。然后调用headOut()函数开启地鼠的探动画。 -
isKnocked是一个开关变量,用于控制是否可以敲地鼠。当鼠被敲打,会将该量设为false,防连续敲打。 -
wolf_status表示地鼠的状态,初始值为 0,表示正常状态;被敲打后会变为 1。 -
img_index和end_index是图片索引相关的变量,用于控制地鼠被敲打时显示的动画帧。 -
$('#app').on('mousedown', function (event) { ... })是一个事件监听器,当鼠标在#app元素上按下时触发。它会检查点击的目标元素是否是地鼠图片(通过比较event.target和wolf元素),如果是,则执行相应的逻辑:设置图片索引和结束索引,清除定器,播放画,根据当前路径更新得分,并将地鼠状态设为被打状态。

游戏机制设置
//随机数方法function getNumber() {let number = Math.random();number = number * 9;return parseInt(number);}//重置方法function resetData() {//重置分数$('.score').text(0)//重置进度条$('.hp').width(180);}//游戏开始方法function gameStart() {let timer = setInterval(function () {//游戏结束需要做的事if ($('.hp').css('width') <= "0px") {clearInterval(timer);clearInterval(pos_timer);$('#wolf_img').remove();console.log('游戏进度条-定时器已经关闭')$('.restart').fadeIn(300);}$('.hp').css('width', "-=1px")}, 200)//动画开始执行pos_animate();}function donghua() {let descindex = end_index;$('#app').append(img)}//获取一个 15%比列的布尔值function getImg_15() {return Math.random() > 0.15;}//探头动画function headOut() {img_index = 0;end_index = 5isKnocked = true; //开启敲打事件donghua()}function donghua() {//图片切换定时器window.timer3 = setInterval(function () {let descindex = end_index;$('#app').append(img);$('#wolf_img').attr('src', path[img_index]);img_index++if (img_index > 5) {clearInterval(timer3)window.timer4 = setInterval(function () {$('#wolf_img').attr('src', path[descindex]);descindex--;if (descindex <= 0) {clearInterval(timer4);$('#wolf_img').remove();}}, 200)}}, 30)}
getNumber()函数用于生成一个随机数,范围在0到9之间。resetData()函数用于重置游戏数据,包括分数和进度条。gameStart()函数是游戏开始的方法。它使用setInterval定时器来控制游戏的进行。在每个定时周期内,检查进度条的宽度是否小于等于0,如果是则清除定时器,结束游戏。同时清除另一个定时器pos_timer,移除图像元素#wolf_img并显示重新开始按钮。如果进度条仍然大于0,则将进度条的宽度减少1像素。donghua()函数用于执行动画效。它根据end_index变量值添加图像素到#app元素中,并设置图像的src属性为path[img_index]。然后递增img_index,如果超过5,则清除定时器timer3。接着启动另一个定时器timer4,在每个定时周期内将图像的src属性设置为path[descindex],并递减descindex。当descindex小于等于0时,清除定时器timer4,并移除图像元素#wolf_img。getImg_15()函数返回一个布尔值,表示是否生成一个15%的概率。headOut()函数用于触发探头画。它将img_index设置0,end_index设置为5,并将isKnocked变设置为true,表示开启敲打事件。然后调用donghua()函数执行动画效果。

小结
游戏的目标是在一定时间内点击屏幕上出现的图像。游戏开始时,会生成一个随机数,并根据该随机数决定是否触发图像显示。如果触了图像显示,玩家需要尽快点击图像以获得分数。游戏会根据时间制和进度来控制游戏的进行,当时间尽或进度条耗尽时,游戏结束。
游戏中使用了定时器来控制图像的显示和动画效果。当图像显示时,玩家需要速点击图像以获得分数。游戏还提供了重新开始按钮,玩家可以在游戏结束后点击重新开始按钮重新开始游戏。
总体而言,这个游戏是一个简单的反应速度游戏,通过点击图像来测试玩家的反应能力。你可以根据自己的需求对代码进行修改和扩展,添加更多的功能和特性。
这篇关于灰太狼系列—打地鼠(内含源码) inscode中的直观运行的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




