还是参考了这篇文章:
http://cnodejs.org/topic/54bdaac4514ea9146862abee
另外有上面文章 nodejs抓取网易公开课的一些经验。
代码如下,注意其中用到了 http获取网页结果,request进行http请求,cheerio进行解析,mkdirp创建目录,fs创建文件,iconv-lite进行格式转换(此例非必须)。
curl.js:
/*** Created by baidu on 16/10/17.*/ var http = require("http");function download(url, callback) {var chunks = [];http.get(url, function(res) {res.on('data', function(chunk) {chunks.push(chunk);});res.on('end', function () {callback(chunks);});}).on('error', function () {callback(chunks);}) }exports.download = download;
saveimage.js
/*** Created by baidu on 16/10/17.*/var fs = require('fs'); var request = require('request');var saveImage = function(url, filename) {console.log('Image=>' + url);request(url).pipe(fs.createWriteStream(filename));console.log('Save=>' + filename); }exports.saveImage = saveImage;
HelloWorld.js
/*** Created by baidu on 16/10/17.*/console.log("Hello World");var cheerio = require('cheerio'); var curl = require('./curl'); var iconv = require('iconv-lite'); var mkdirp = require('mkdirp'); var saveimage = require('./saveimage');//var url = 'http://open.163.com/special/opencourse/englishs1.html'; var url = 'http://loftermeirenzhi.lofter.com/tag/%E4%BA%BA%E5%83%8F?page=';var dir = './images';mkdirp(dir, function(err) {if (err) {console.log(err);} });curl.download(url, function (chunks) {if (chunks) {var data = iconv.decode(Buffer.concat(chunks), 'gbk');var $ = cheerio.load(data);$('a.img').each(function (i, e) {var item = $(e).children('img').last().attr('src');saveimage.saveImage(item, dir + '/' + item.substr(item.indexOf('.jpg')-10, 14));});console.log('done');}else {console.log('error');} });
运行之后,发现基本上下载的图片文件都是空。
看了例子,将saveimage.js中的request部分做了一些修改,如下:
/*** Created by baidu on 16/10/17.*/var fs = require('fs'); var request = require('request');var saveImage = function(url, filename) {console.log('Image=>' + url);request.head(url, function(err, res, body) {request(url).pipe(fs.createWriteStream(filename));});console.log('Save=>' + filename); }exports.saveImage = saveImage;
然后运行,成功,打印:
/usr/local/bin/node /Users/baidu/Documents/Data/Work/Code/Self/nodejs/helloworld/HelloWorld.js Hello World Image=>http://imgsize.ph.126.net/?imgurl=http://img2.ph.126.net/CiL5IULFm0TtZBjxnhcfQQ==/52072870709354180.jpg_110x110x0x90.jpg Save=>./images/0709354180.jpg Image=>http://imglf1.nosdn.127.net/img/SzZqcDg4Rk01VGo5cW81TEorTU5zL2dCbjBLbktBODlCSkFGSXlIdEw5dEFvSDlGaTNjZmJ3PT0.jpg?imageView&thumbnail=500x0&quality=96&stripmeta=0&type=jpg Save=>./images/TNjZmJ3PT0.jpg ...... done
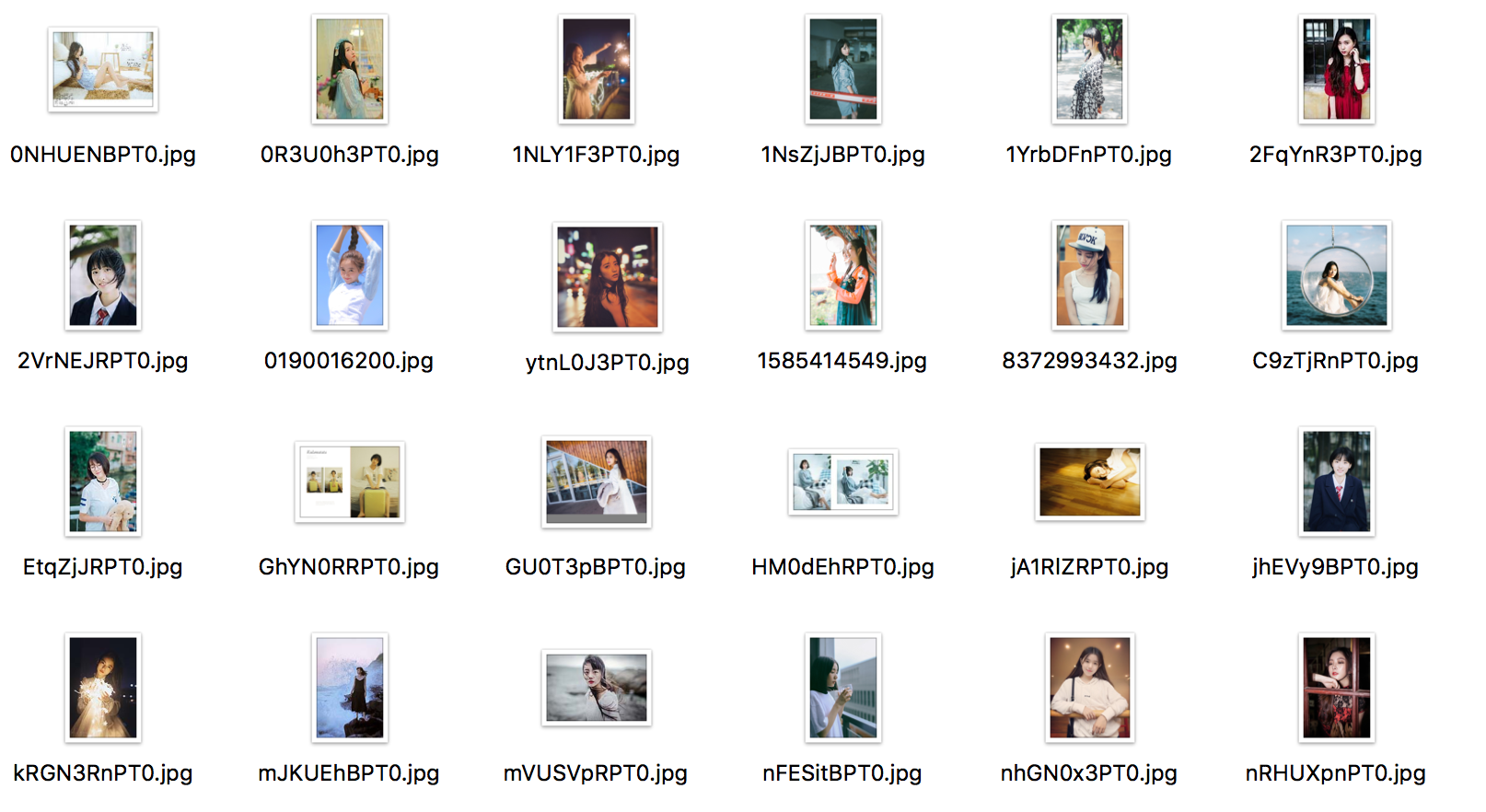
然后项目目录中,生成了images目录,其中有美女图片:

对上面这个改动能起到效果,还不是特别明白。(head一般用来判断url是否有效。)
加了head成功,也有可能是因为第一次图片虽然没下载成功,但是已经启动下载,做了缓存。实验了一下,在成功一次之后,把head命令去掉:
//request.head(url, function(err, res, body) {request(url).pipe(fs.createWriteStream(filename));
//}); 发现还是能够成功。所以有很大可能是图片加载延迟造成。
有时间的时候,要看一下,怎样避免图片下载超时导致下载失败的问题,有没有设置超时的地方。
好像在request初始化的时候,可以设置:
request({url: jurl,gzip: true,timeout: xxx})
后面再学习 Javascript Request 以及 渲染的一些内容。尤其是 phantomjs 渲染动态网页的方式。




