本文主要是介绍导致电商利润下降的原因_利润率下降,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
导致电商利润下降的原因
Let’s explore exactly what the consequences of collapsing margins are, and how they will affect elements on the page.
让我们确切地研究一下页边距缩小的后果,以及它们将如何影响页面上的元素。
The W3C specification defines collapsing margins as follows:
W3C规范定义了崩溃边距,如下所示:
“In this specification, the expression collapsing margins means that adjoining margins (no non-empty content, padding, or border areas, or clearance separate them) of two or more boxes (which may be next to one another or nested) combine to form a single margin.”
“在本规范中,边缘塌陷是指两个或多个盒子(可能彼此相邻或嵌套)的相邻边缘(没有非空内容,填充物或边界区域,或以空格隔开)单一的利润。”
In simple terms, this definition indicates that when the vertical margins of two elements are touching, only the margin of the element with the largest margin value will be honored, while the margin of the element with the smaller margin value will be collapsed to zero. In the case where one element has a negative margin, the margin values are added together to determine the final value. If both are negative, the greater negative value is used. This definition applies to adjacent elements and nested elements.
简而言之,该定义表明当两个元素的垂直边距接触时,将仅保留具有最大边距值的元素的边距,而具有较小边距值的元素的边距将折叠为零。 如果一个元素的边距为负,则将边距值相加以确定最终值。 如果两者均为负,则使用较大的负值。 此定义适用于相邻元素和嵌套元素。
There are other situations where elements do not have their margins collapsed:
在其他情况下,元素的边距不会崩溃:
- floated elements 浮动元素
- absolutely positioned elements 绝对定位的元素
- inline-block elements 内联块元素
- elements with overflow set to anything other than visible (They do not collapse margins with their children.) 溢出设置为可见以外的任何元素(它们不会与子元素折叠边距。)
- cleared elements (They do not collapse their top margins with their parent block’s bottom margin.) 已清除元素(它们不会用其父块的底部边距折叠顶部边距。)
- the root element 根元素
This is a difficult concept to grasp, so let’s dive into some examples.
这是一个很难理解的概念,因此让我们深入研究一些示例。
相邻元素之间的折叠边距 (Collapsing Margins Between Adjacent Elements)
Margins collapse between adjacent elements. In simple terms, this means that for adjacent vertical block-level elements in the normal document flow, only the margin of the element with the largest margin value will be honored, while the margin of the element with the smaller margin value will be collapsed to zero. If, for example, one element has a 25px bottom margin and the element immediately underneath it has a 20px top margin, only the 25px bottom margin will be enforced, and the elements will remain at a distance of 25px from each other. They will not be 45px (25+20) apart, as might be expected.
相邻元素之间的边距折叠。 简单来说,这意味着对于普通文档流中相邻的垂直块级元素,将仅保留具有最大边距值的元素的边距,而将具有较小边距值的元素的边距折叠为零。 例如,如果一个元素的底边距为25px ,而紧挨其下的元素的底边距为20px ,则仅强制使用25px底距,并且元素之间的距离保持25px 。 如预期的那样,它们之间不会45px (25 + 20)。
This behavior is best demonstrated with a short example. Consider the following code:
举一个简短的例子可以最好地证明这种行为。 考虑以下代码:
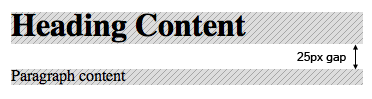
h1 {
margin: 0 0 25px 0;
background: #cfc;
}
p {
margin: 20px 0 0 0;
background: #cf9;
}
As you’ll see from Figure 1, the gap between the elements is only 25px, and the smaller margin has collapsed to zero. If in the above example the elements had equal margins (say, 20 pixels each), the distance between them would be only 20px.
从图1中可以看到,元素之间的间隙仅为25px ,而较小的边距已缩小为零。 如果在上面的示例中元素具有相等的边距(例如,每个元素有20个像素),则它们之间的距离将仅为20px 。
There is one situation that will cause a slight deviation from the behavior of collapsing margins: should one of the elements have a negative top or bottom margin, the positive and negative margins will be added together to reach the final, true margin. Here’s an example style sheet that demonstrates the concept:
在一种情况下,会导致边距崩溃的行为略有偏离:如果其中一个元素的上边距或下边距为负,则正和负边距将加在一起以达到最终的真实边距。 这是一个演示此概念的样式表示例:
h1 {
margin: 0 0 25px 0;
background: #cfc;
}
p {
margin: -20px 0 0 0;
background: #cf9;
}The bottom margin of the h1 element is a positive number (25px), and the top margin of the p element is a negative number (-20px). In this situation, the two numbers are added together to calculate the final margin: 25px + (-20px) = 5px.
h1元素的底边距为正数( 25px ),p元素的顶边距为负数(-20px)。 在这种情况下,将两个数字相加以计算最终边距: 25px +(- 20px )= 5px 。
If the result of this calculation is a negative number, this value will have the effect of one element overlapping the other. You could say that the negative margin pulls the element in the opposite direction to that of a positive margin. See margin for more details about negative margins.
如果此计算的结果为负数,则此值的作用是一个元素与另一个元素重叠。 您可以说负边距将元素向与正边距相反的方向拉动。 有关负边距的更多详细信息,请参见边距。
父子元素之间的折叠边距 (Collapsing Margins Between Parent and Child Elements)
So far, we’ve only addressed the collapsing effect on adjacent elements, but the same process holds true for parents and children whose margins touch. By “touch,” we mean the places at which no padding, borders, or content exist between the adjacent margins. In the following example, a parent element has a child element on which a top margin is set:
到目前为止,我们仅解决了对相邻元素的崩溃影响,但是对于边际接触的父母和孩子来说,同样的过程仍然适用。 “触摸”是指相邻页边距之间不存在填充,边框或内容的位置。 在以下示例中,父元素具有子元素,在其上设置了上边距:
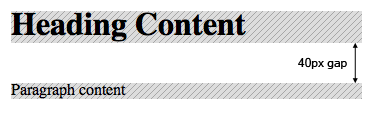
h1 {
margin: 0;
background: #cff;
}
div {
margin: 40px 0 25px 0;
background: #cfc;
}
p {
margin: 20px 0 0 0;
background: #cf9;
}In the style sheet above, you can see that a top margin value is declared for the p element, and in the code excerpt below, you can see that the p element is a child of the div element:
在上面的样式表中,您可以看到为p元素声明了一个上边距值,在下面的代码摘录中,您可以看到p元素是div元素的子元素:
<h1>Heading Content</h1>
<div>
<p>Paragraph content</p>
</div>
The result of this code is illustrated in Figure 2.
该代码的结果如图2所示。

You may have expected that the paragraph would be located 60px from the heading, since the div element has a margin-top of 40px and there is a further 20px margin-top on the p element. You may also have expected that 20px of the background color of the div element would show above the paragraph. This does not happen because, as you can see in Figure 2, the margins collapse together to form one margin. Only the largest margin applies (as in the case of adjoining blocks), as we’ve already seen.
您可能希望该段落位于距标题60px处,因为div元素的margin-top为40px并且p元素还有20px margin-top 。 您可能还希望div元素的背景色的20px会显示在段落上方。 这不会发生,因为,如您在图2中看到的,边距合拢在一起形成一个边距。 正如我们已经看到的,只有最大的边距适用(如相邻块的情况一样)。
In fact we would get the same result if our div element had no top margin and the p element had a 40px margin-top. The 40px margin-top on the p element effectively becomes the top margin of the div element, and pushes the div down the page by 40px, leaving the p element nesting snugly at the top. No background would be visible on the div element above the paragraph.
实际上,如果我们的div元素没有上边距,而p元素有40px margin-top我们将得到相同的结果。 p元素上的40px margin-top有效地成为div元素的顶部边距,并将div向下推页面40px ,使p元素紧紧嵌套在顶部。 在段落上方的div元素上看不到任何背景。
In order for the top margins of both elements to be displayed, and for the background of the div element to be revealed above the p element, there would need to be a border or padding that would stop the margins collapsing. If we simply add a top border to the div element, we can achieve the effect we were originally looking for:
为了显示两个元素的顶部边距,并在p元素上方显示div元素的背景,需要有一个边框或填充以阻止边距崩溃。 如果仅在div元素上添加顶部边框,就可以达到我们最初想要的效果:
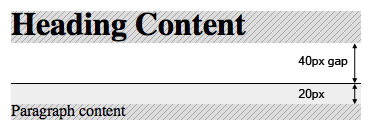
h1 {
margin: 0;
background: #cff;
}
div {
margin: 40px 0 25px 0;
background: #cfc;
border-top: 1px solid #000;
}
p {
margin: 20px 0 0 0;
background: #cf9;
}In Figure 3, we can see that the div element is still 40px away from the heading, but the paragraph has been pushed a further 20px down the page, thus revealing 20px of the background of the div element (through the presence of the border).
在图3中,我们可以看到div元素与标题之间的距离仍然40px ,但是该段落已在页面下移了20px ,从而显示了div元素的背景20px (通过边框的存在) 。

If we didn’t want a visible top border showing in the design, a 1px top padding on the div element would have achieved the same effect. Note that the border or padding should be applied to the parent div because a border on the paragraph would not stop the margins from collapsing, since the paragraph’s margin is outside of the border.
如果我们不希望在设计中显示可见的顶部边框,则div元素上的1px顶部填充将达到相同的效果。 请注意,边框或填充应应用于父div,因为段落的边框不会阻止边距折叠,因为段落的边距在边框之外。
The example above deals with a single parent and single child that have touching margins, but the same approach would apply if there were several children (that is, nested elements) that all had adjacent vertical margins: it would still mean that all the margins would collapse into one single margin. Although the examples above mentioned top margins, the same effect is true for bottom margins, as can be seen below.
上面的示例处理的边距有一个父项和一个孩子,但是如果有多个子项(即嵌套元素)都具有相邻的垂直边距,则采用相同的方法:这仍然意味着所有边距崩溃成一个边缘。 尽管上面的示例提到了上边距,但对于下边距也是如此,如下所示。
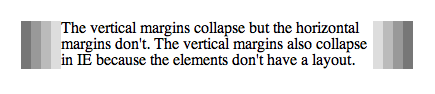
In the following contrived example, we’ve nested four div elements, all of which have a 10px margin applied. Each div has a different background color, so the effects of the margin collapse will be clearly visible:
在以下人为设计的示例中,我们嵌套了四个div元素,所有元素均应用了10px边距。 每个div都有不同的背景颜色,因此页边距收缩的效果将清晰可见:
.box {
margin: 10px;
}
.a {
background: #777;
}
.b {
background: #999;
}
.c {
background: #bbb;
}
.d {
background: #ddd;
}
.e {
background: #fff;
}The result of the above CSS is shown in Figure 4.
以上CSS的结果如图4所示。

As you can see in this example, the effect of our CSS is quite dramatic: all the vertical margins have collapsed to form a single, 10px margin. Unlike the horizontal margin example, where all the margins were visible, the vertical margins show no such colors at all, thanks to the background-color that has been applied to each element. The whole block will be positioned 10px from other in-flow elements on the page, but each nested block will collapse its margins into a single margin.
如您在本示例中看到的,我们CSS的效果非常显着:所有垂直边距都折叠成一个10px边距。 与水平边距示例不同,在水平边距示例中所有边距都是可见的,而垂直边距则完全不显示这种颜色,这要归功于已应用于每个元素的背景色。 整个块的位置将与页面上其他流入元素10px ,但是每个嵌套块会将其边距折叠为一个边距。
As discussed earlier, the simplest way to stop the margin collapse from occurring is to add padding or borders to each element. If we wanted 10px margins on each element we could simply use a 9px margin and 1px of padding to get the result we wanted:
如前所述,阻止边距崩溃发生的最简单方法是为每个元素添加填充或边框。 如果我们希望每个元素上有10px空白,我们可以简单地使用9px空白和1px的填充来获得我们想要的结果:
.box {
margin: 9px;
padding: 1px;
}The result of that small change will “un-collapse” the vertical margins, as you can see in Figure 5.
微小的变化将使垂直边距“塌陷”,如图5所示。

Again, it’s important to consider the effects that layout in Internet Explorer would have in the above demonstrations. Should the elements in the first example (Figure 4) have a layout in IE, the result would be exactly as shown in Figure 5. It’s also worth noting that in browsers other than IE, the same effect would occur if the overflow property was added with a value other than visible.
同样,重要的是要考虑Internet Explorer在上述演示中的布局效果。 如果第一个示例(图4)中的元素在IE中具有布局,则结果将完全如图5所示。还要注意的是,在非IE的浏览器中,如果添加了overflow属性,也会产生相同的效果其值不是可见的。
结语 (Wrapping It Up)
Although the margin collapse behavior is at first a little unintuitive, it does make life easier in the case of multiple nested elements, where the behavior is often desirable. As shown above, easy methods are available to help you stop the collapse if required.
尽管起初的边距收缩行为有点不直观,但是在多个嵌套元素(通常需要这种行为)的情况下,确实会使生活更轻松。 如上所示,如果需要,可以使用简单的方法来帮助您停止崩溃。
翻译自: https://www.sitepoint.com/collapsing-margins/
导致电商利润下降的原因
这篇关于导致电商利润下降的原因_利润率下降的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




