本文主要是介绍Cesium加载GeoServer发布WMTS系列问题,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
这两天为了摆脱对ArcGIS的依赖,准备走开源这一套(现在发布只能用这两个吗,知道的探讨一下),想走GeoServer的路线,在发布了shp之类的之后发现还挺好用的,但是到了发布影像的时候,就很垃圾了,各种问题,可能人家有更好的解决方案,经过两三天的研究,终于研究明白了,接下来给大家分享一波我的处理过程以及遇到的问题。
一共是三步,数据准备,数据发布,以及数据加载
一、数据准备
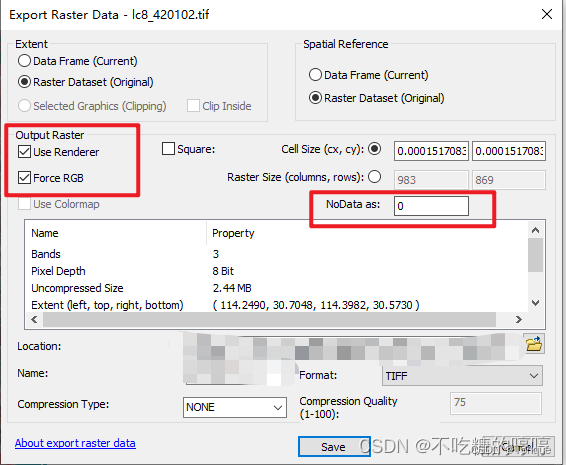
我的解决方案是把数据转成4326坐标系,后缀为tif的影像,在原影像导出过程中需要注意第二步,增加几个选项。我们最终到手的应该是一个坐标系为4326,后缀为tif的影像。
影像名字最好起英文名,含有中文的地址会在浏览器中进行转译,变成数字符号,可能会出现400的错
1. 坐标系问题
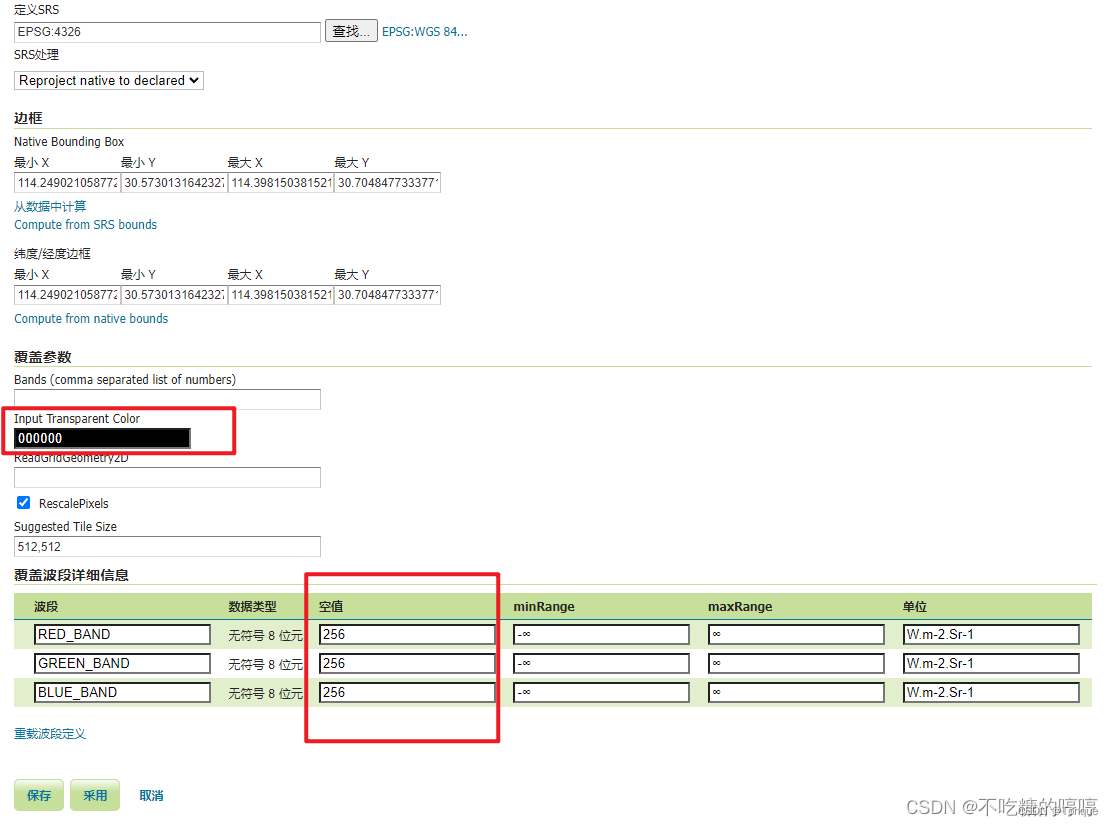
诸如我们国内一般都使用的是CGCS2000的地理坐标系以及各分带的投影坐标系,但在以WGS84为主的GeoServer中,想找对应坐标系的切片方案还是挺难的,因此你需要建立你自己的切片方案。方法如下:切片方案建立
2. 数据格式问题
在我转完坐标系之后,直接用转完的数据进行发布,出来之后发现数据只有灰度值,原先的那些色彩都消失了,经过百度之后解决方法就是需要用arcgis导出的时候选择这个选项:原博客在这:地址

这样就能在发布的过程中有这三个,不然的话只有一条

2. 数据发布
接下来就是比较重要的一步,因为Geoserver对我来说不是很友好的界面,刚开始不使用它就是因为没有一个流程化的界面,让我知道发布WMTS需要哪些步骤。经过研究我把它分成两步,第一步是上传数据,在Geoserver中进行注册;第二步就是发布服务,利用切片功能对数据进行切片
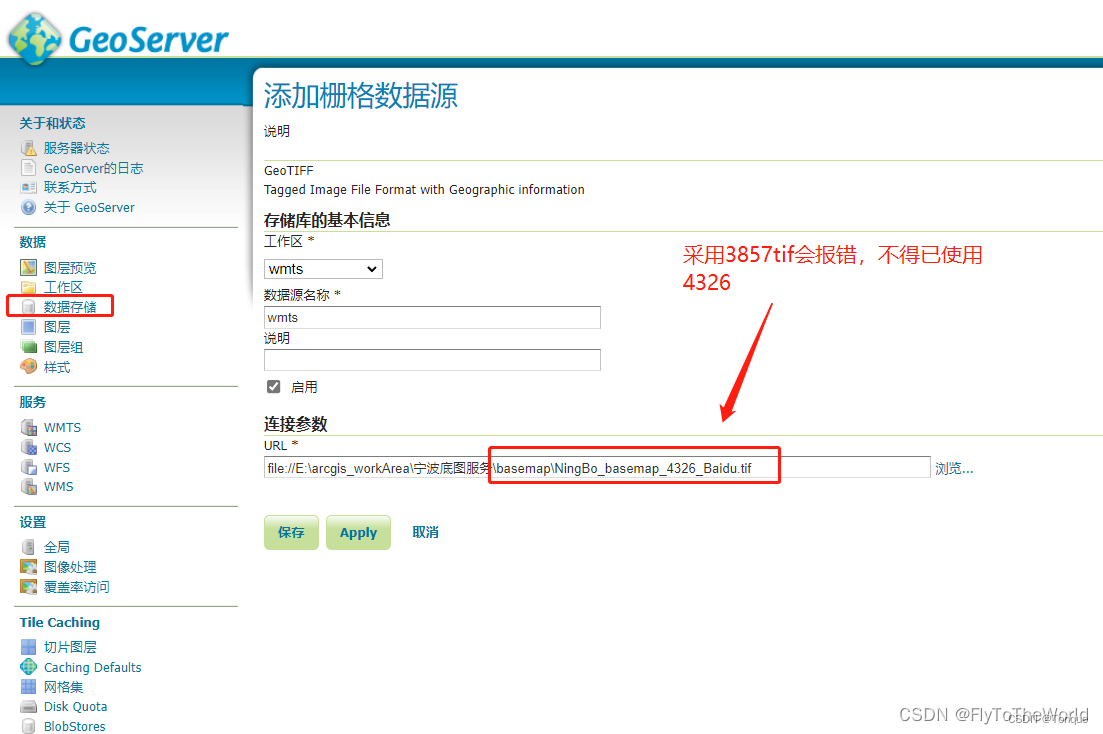
2.1 数据注册
打开GeoServer的数据存储,将数据在其中注册,注意名字使用英文名,图片中报错的原因可能是没有选对正确的切片方案,具体方法可以参考这里:

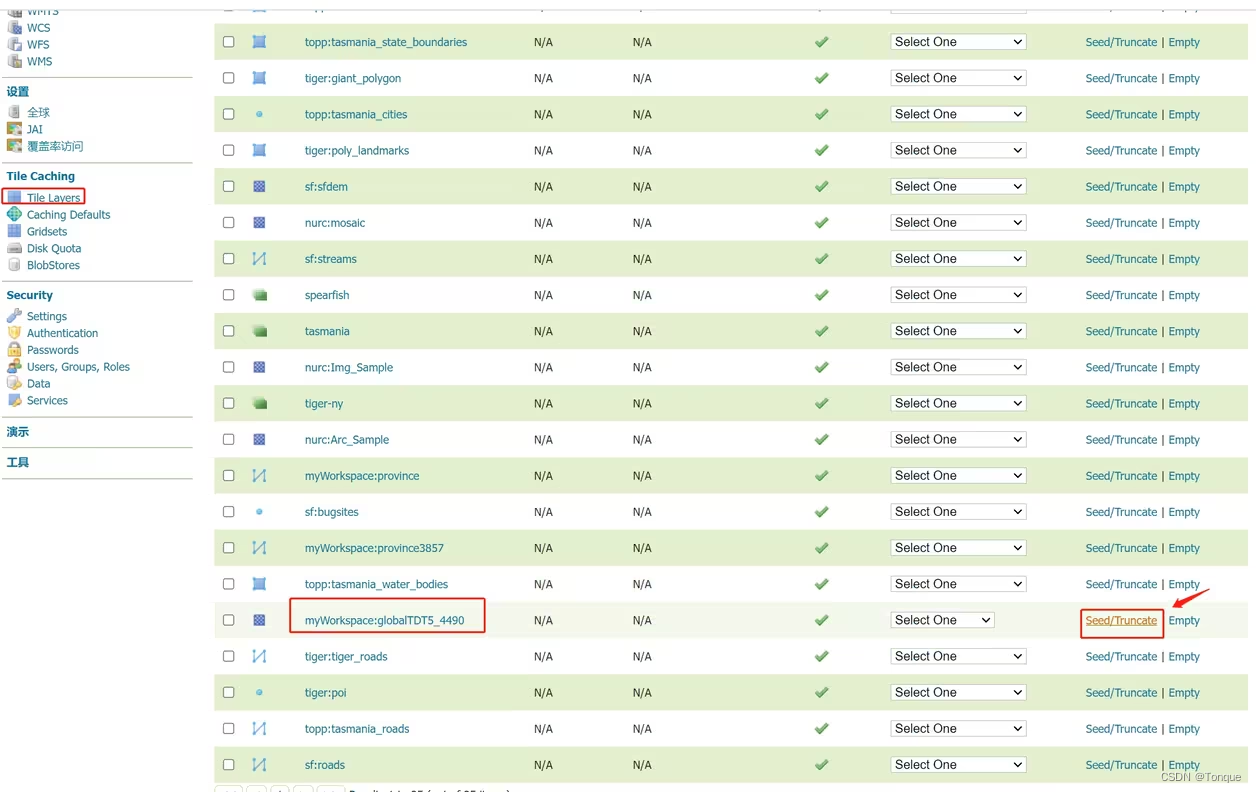
2.2切片服务的发布
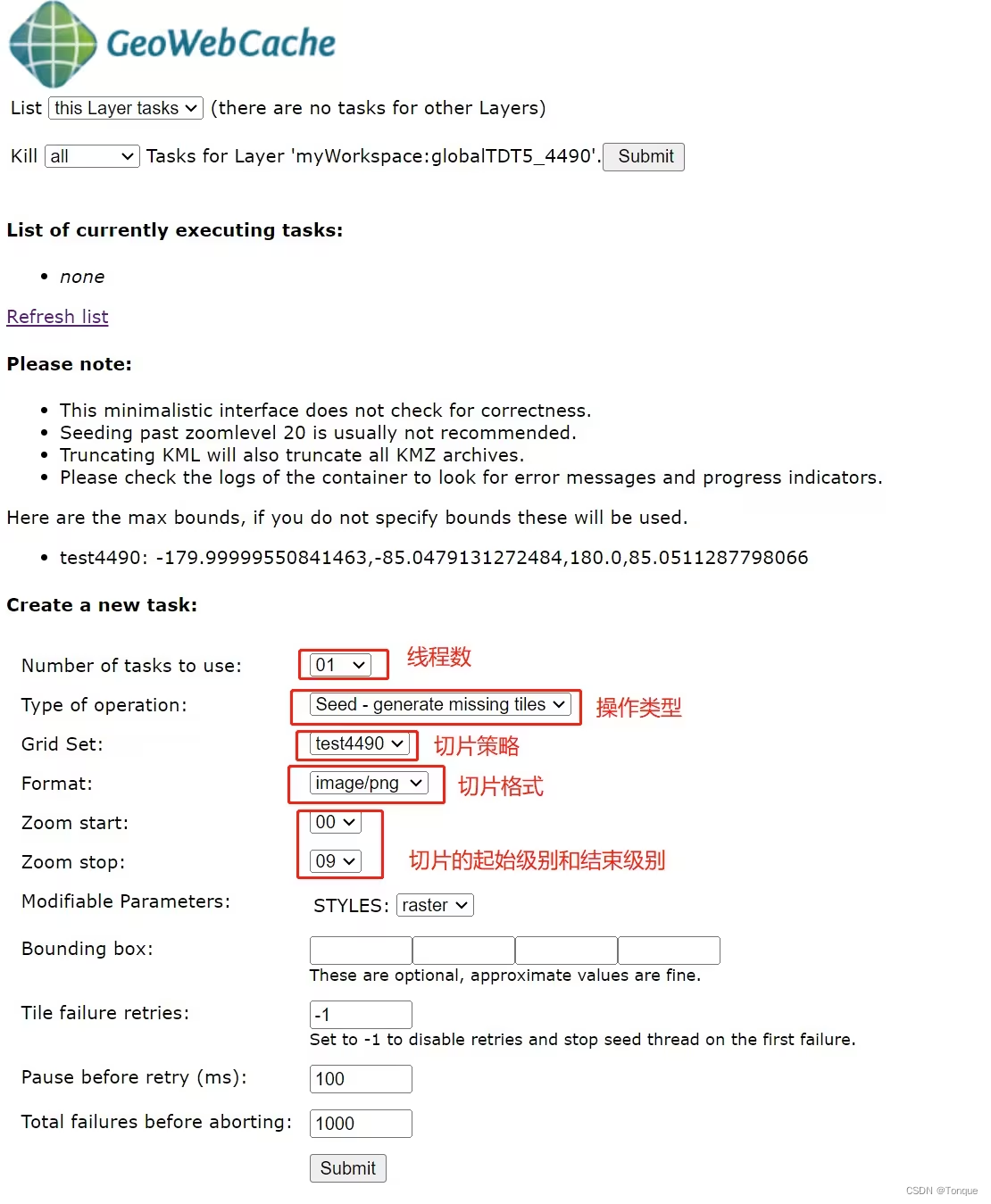
选择切片功能,进入切片预览:

选择需要的线程数,切片策略,发布级别等:

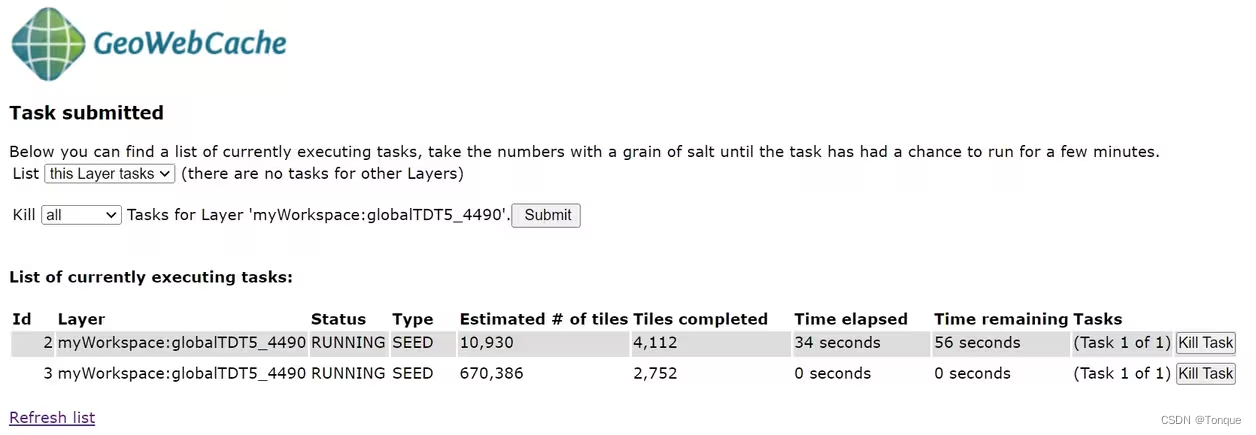
点击发布后,可以在线看到发布的情况

当发布完成后,会在list of currently executing tasks中显示none字样。
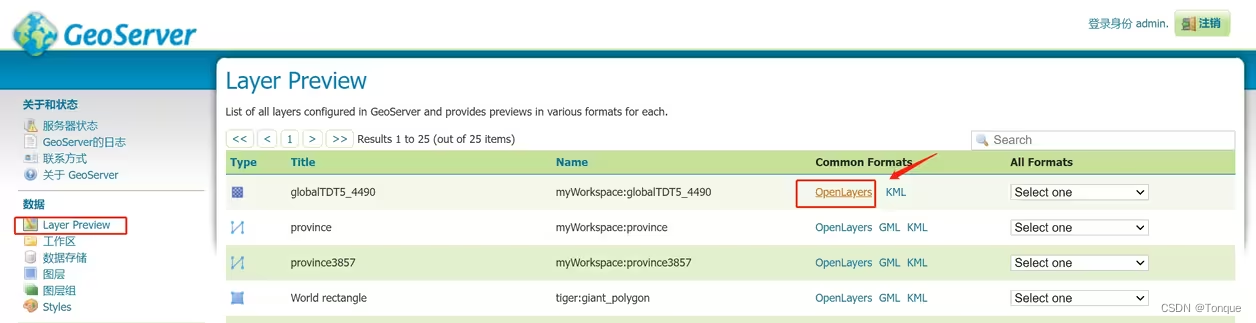
并且可以在浏览器中进行预览:

在缓存目录中看见切完的切片有大片的黑色图片,这是属于正常现象,在加载过程中会变的透明,只要关注有数据区域的数据颜色是正常彩色并且背景是白色就行。

3. 数据的加载
在数据发布之后,就可以进行和Cesium之间的加载了,在加载过程中,会有几个必要字段需要注意。如果没有必要字段会使得数据服务加载不出来。
let layerWMTS = new Cesium.WebMapTileServiceImageryProvider({url: 'http://localhost:8080/geoserver/gwc/service/wmts', //地址写到这一步就行了layer: 'cite:xi18',//必填字段,其中cite为项目名,xi18为图层名,这里只是示例,找对应的名字style: 'raster',//必填字段,栅格类型format: 'image/png',//切片的格式类型,和你切片的相同tileMatrixSetID: 'EPSG:4326'//切片策略,和你选择的切片策略相同
});
通过这样子,就能加载出来正常的服务。
4. 使用感受
我觉得最好的体验就是可以选择切片发布时可以自行选择调用的CPU核数,可以选择上限,另外,如果想进行服务迁移的话只需要将新的GeoServer缓存地址定位在相同地方就行了,这点还是很好的。下面说说缺点,使用繁琐,在使用一些功能时,界面的引导不够明晰,造成上手困难,二一个是对国内坐标系统的支持度不够好,自己创建的切片策略会出现各种各样的问题。不过总的来说还是值得被选择的,不知道还有什么好的服务发布方式能有,希望大家能给点知识哈哈。
这篇关于Cesium加载GeoServer发布WMTS系列问题的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







