本文主要是介绍ElementUI抽屉组件,防失忆笔记,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
官方文档
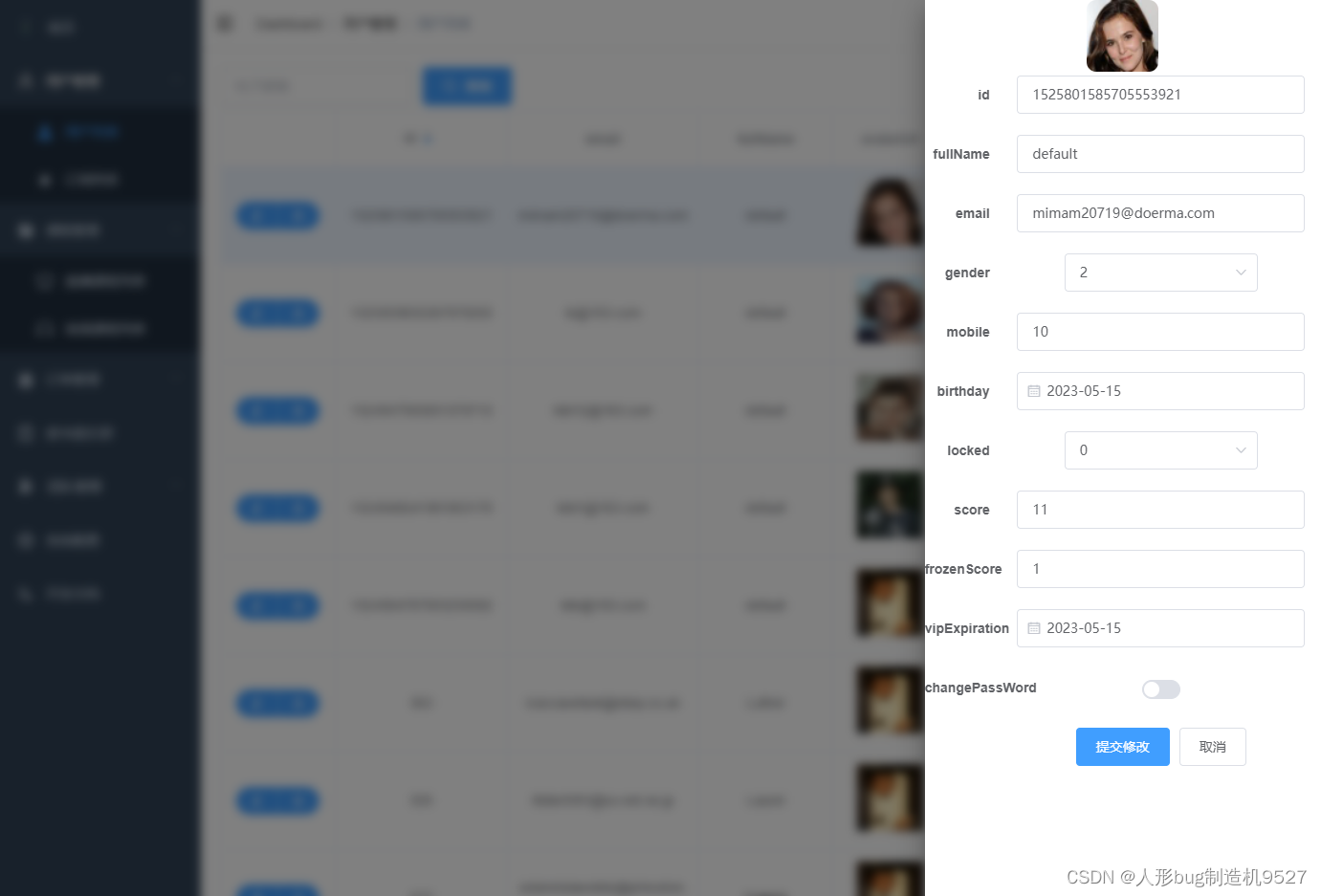
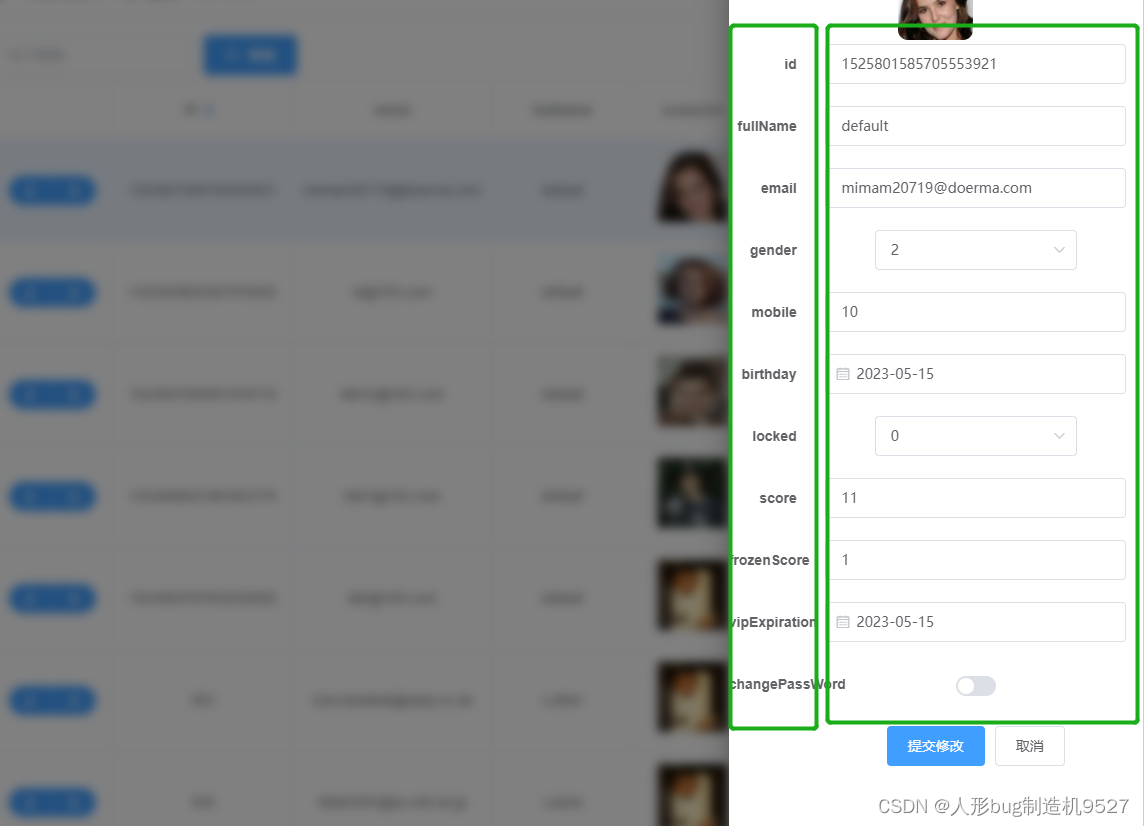
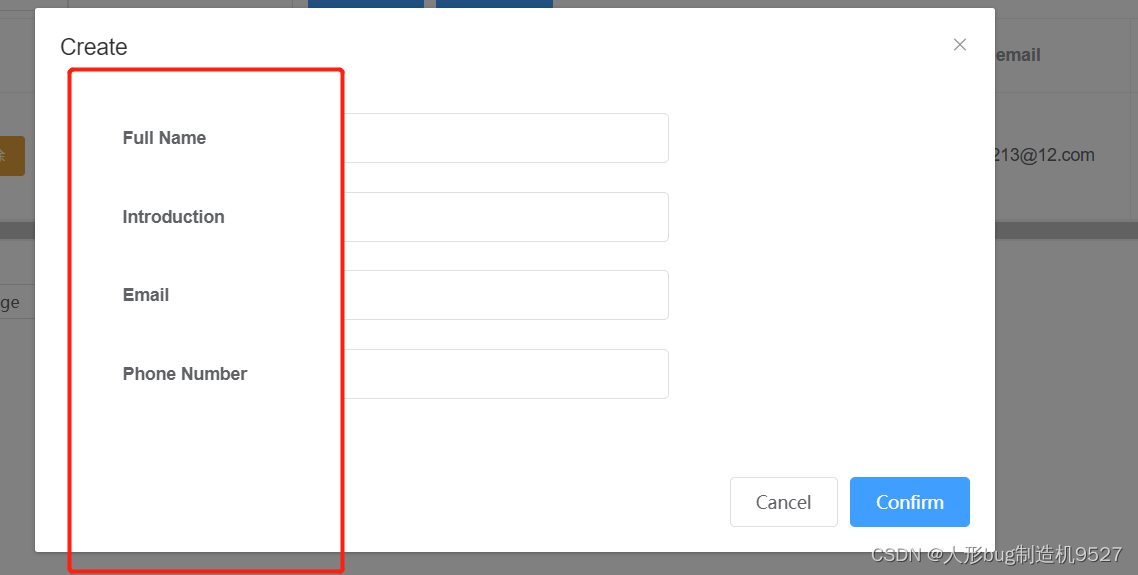
组件效果

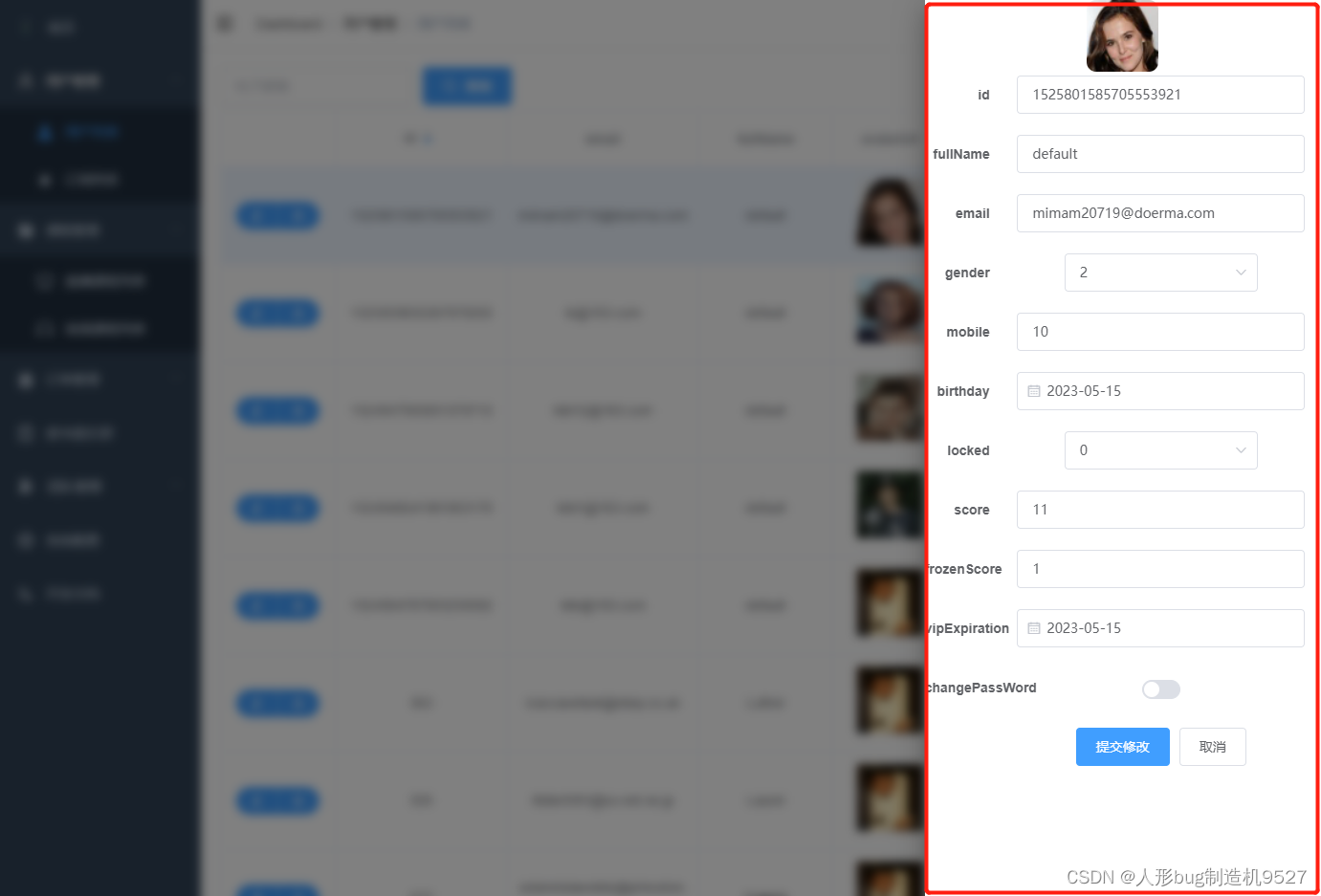
控制红框区域宽度

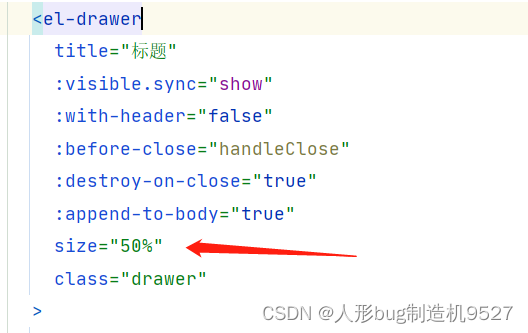
使用size关键字

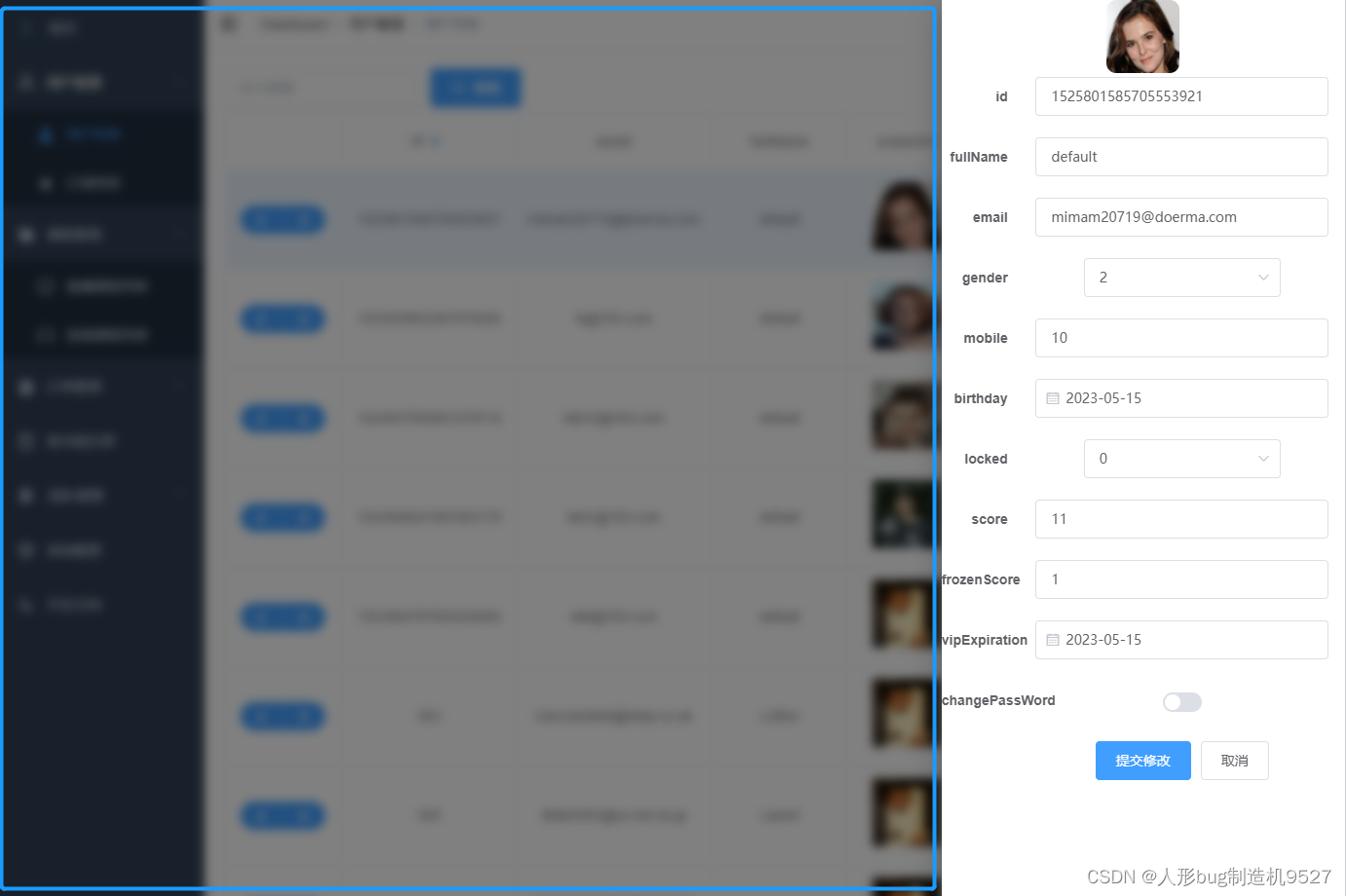
控制蓝框区域大小以及样式

直接修改标签属性
/*抽屉外样式*/
.drawer{
/* 主要内容 */
background: rgba(0, 0, 0, 0);/*红,绿,蓝,着色度*/
/* 控制模糊度 */
backdrop-filter: blur(5px);
}
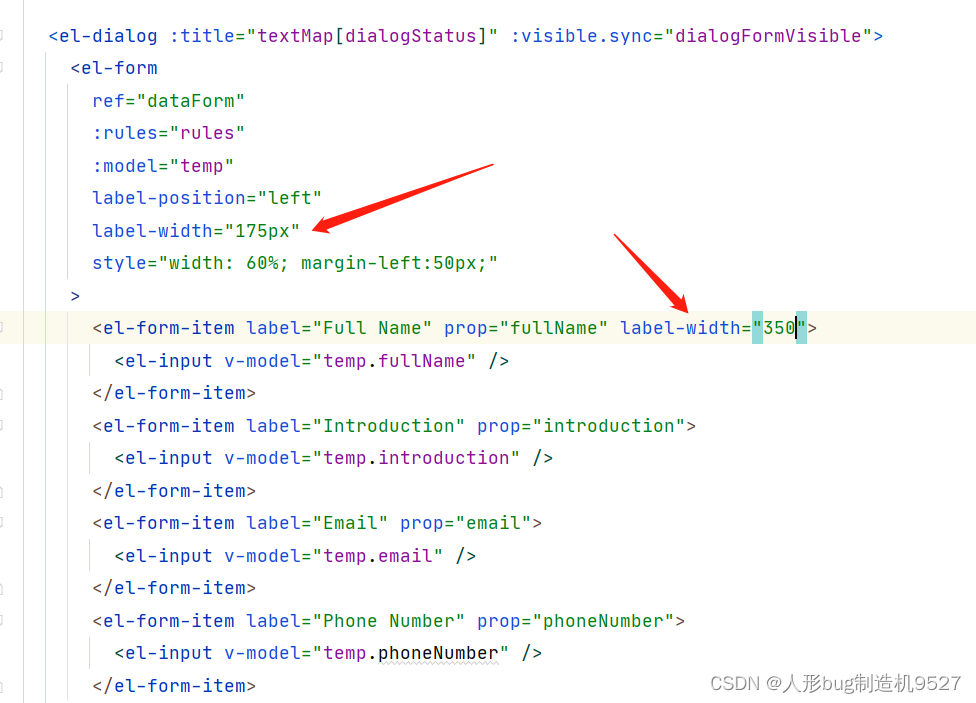
修改绿框之间的距离,直接在表单上修改 label-with


调整标签宽度


直接调整属性值
这篇关于ElementUI抽屉组件,防失忆笔记的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





