本文主要是介绍NC65付款单显示银行信息的解决方案,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1、引言
客户反馈系统的客户及供应商的银行账号信息与所属开户行的信息都是单独的档案,但实际业务需要在查询输出客商档案及银行档案的相关信息。
2、应用场景和问题描述
由于每月供应商支付业务量很多,付款单上只有供应商的收款银行账号,希望将对应的开户银行及人行联行号也同步显示出来,以便核实这些支付信息是否正确.
3、解决方案
3.1 业务说明
【供应商-集团】、【供应商-业务单元】档案中没有供应商银行账号的开户银行相关信息,在【银行-全局】有银行档案的银行编码和人行联行号。
3.2 详细步骤
3.2.1 场景情况
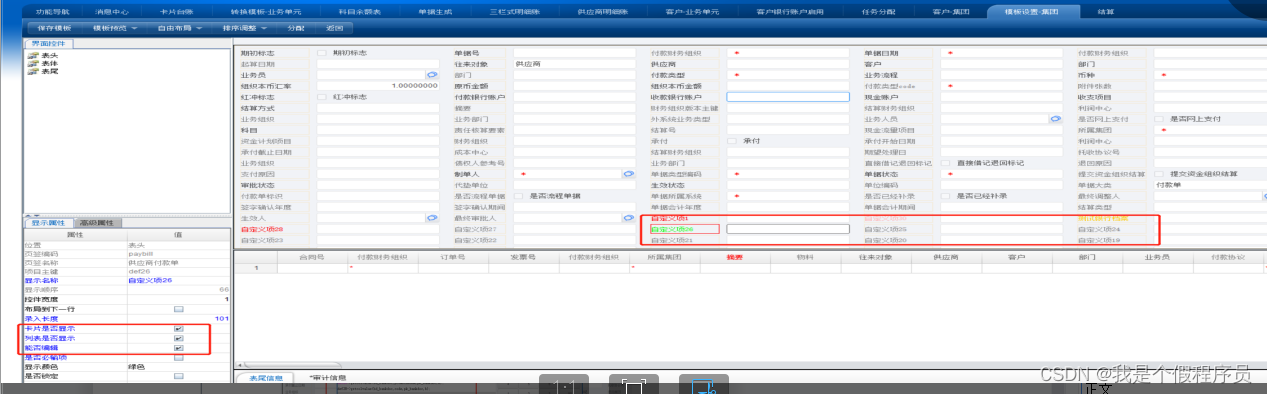
1、【动态建模型平台】-【客户化配置】-【模板设置】节点,启用表头自定义项用于显示银行编码和人行联行号 如下:

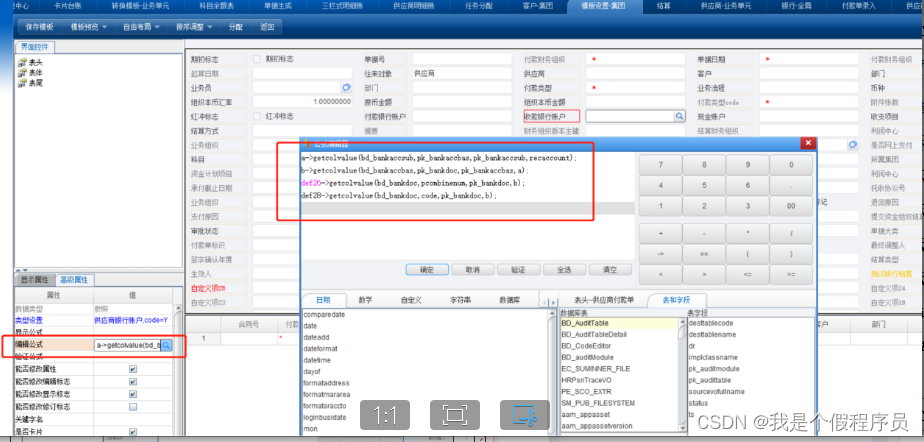
2、【动态建模型平台】-【客户化配置】-【模板设置】节点,设置收款银行账户的编辑公式,如图:

用于取客商银行账户子户的主键:
pk_bankaccbas->getcolvalue(bd_bankaccsub, pk_bankaccbas, pk_bankaccsub, recaccount);
用于取银行账户的主键:
pk_bankdoc->getcolvalue(bd_bankaccbas, pk_bankdoc, pk_bankaccbas, pk_bankaccbas);
用于取银行档案的编码:
def28->getcolvalue(bd_bankdoc, code, pk_bankdoc, pk_bankdoc);
用于取银行档案的人行联行号:
def26->getcolvalue(bd_bankdoc, pcombinenum, pk_bankdoc, pk_bankdoc);
3、当付款单录入时,选择供应商的银行账号后,自动显示银行编码和人行联行号,如图:


这篇关于NC65付款单显示银行信息的解决方案的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






