本文主要是介绍关于原型图用摹客软件的轮播效果的设计,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 前言
- 一、摹客是什么?
- 二、制作步骤
- 1.原理
- 2.步骤
- 总结
前言
在近期的工作中,进行原型图的设计,所以用到了摹客(这是一个进行原型图设计的工具),其中关于轮播效果的设计时,遇到了不知道如何下手的问题,于是进行了百度等搜索,就有了今天的这篇记录性的文章。参考文章
一、摹客是什么?
摹客是设计+协作的一站式云平台,集原型设计、UI设计、设计稿交付协作和设计规范管理于一体,为产研团队提供高效的全流程协作和设计生产力工具。助力政企数字化升级,大幅提升产研团队设计效能、降低成本。
二、制作步骤
1.原理
此制作方法的原理是:当每一个辅助画板的内容加载出来后,就使内容面板切换下一个内容,以此做到自动的循环轮播。
2.步骤
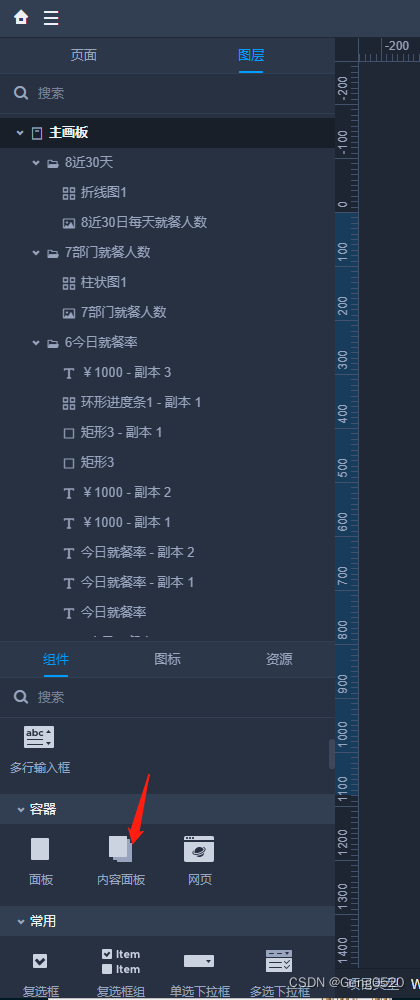
1/3 在主画板(你需要添加轮播效果的地方)中添加 内容面板

2/3 点击内容面板添加辅助画板,在辅助画板上添加需要进行轮播的素材,轮播几个就添加几个辅助画板

3/3 选中主画板(点击画板名称,可快速选中画板。 ),在右侧交互面板中,点击“添加交互”,并进行如下交互设置:
目标:内容面板
触发:载入时
命令:切换内容
内容:下一个
效果:淡入(按需设置)
缓动:线性(按需设置)
时长:200ms(按需设置)
延时:1000ms(按需设置)
总结
以上就是今天要讲的内容,本文仅仅简单介绍了摹客的轮播效果制作,而摹客提供了大量能使我们快速便捷地处理原型图的设计。
这篇关于关于原型图用摹客软件的轮播效果的设计的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








