本文主要是介绍vue+uniapp快餐店微信扫码点餐订餐系统 微信小程序,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
点餐是商家的核心,是必不可少的一个部分。在餐饮的整个服务行业中,顾客担负着最重要的角色。为满足如今日益复杂的管理需求,各类微信小程序也在不断改进。本课题所设计的快餐店微信扫码点餐小程序,使用微信开发者与java语言进行开发,它的优点代码不能从浏览器查看,保密性非常好,比其他的小程序更具安全性。快餐店微信扫码点餐小程序还容易修改和调试,毕竟服务行业是在不断发展过程中,难免有更多需求,这点很重要。而且,本小程序除了对菜品信息的管理,还添加了对用户的资料管理,这也是为了满足商家更深层次的需求。除了上述优势外,本系统还具有:查询迅速,搜索资料方便,可靠性强等等。
关键词:快餐店微信扫码点餐小程序;微信开发者;java语言;
系统具有良好的集成性,提供标准接口,以实现与其他相关系统的功能和数据集成。开放性好,便于系统的升级维护、以及与各种信息系统进行集成。功能定位充分考虑平台服务对象的需求。
一个微信小程序由.js、.json、.wxml、.wxss四种文件构成:
.js:js脚本逻辑文件,跟我们以前写的js一样。
.json:json配置文件,以json格式存储一些配置。
.wxml:wxml模板文件,跟HTML类似。
.wxss:wxss样式文件,对比css,用来调整页面样式。
后端:java(springboot+ssm)/python/php/nodejs/
开发运行:微信开发者/hbuilderx
后端:idea/eclipse/vscode/pycharm





针对微信扫码点餐的管理现状,本快餐店微信扫码点餐小程序主要实现以下几个目标:
1.系统界面简洁,操作简便。
2.拥有精准,高效的查询功能。
3.能使管理人员能够及时的获得精确的信息。
4.对数据内容的管理安全,稳定,易维护。
5.对信息全面跟踪,方便管理人员进行管理。
6.提供用户登录和修改密码等服务,加强系统安全。
7.提供用户管理和数据备份,确保信息的安全性和可靠性。
利用Java语言、Spring Boot框架和mysql数据库等知识点,结合相关设计模式、以及软件工程的相关知识,设计一个快餐店微信扫码点餐小程序,来进行记录用户的信息,以及系统信息的增删改查的功能,根据实现需求,系统需完成这些基本功能:
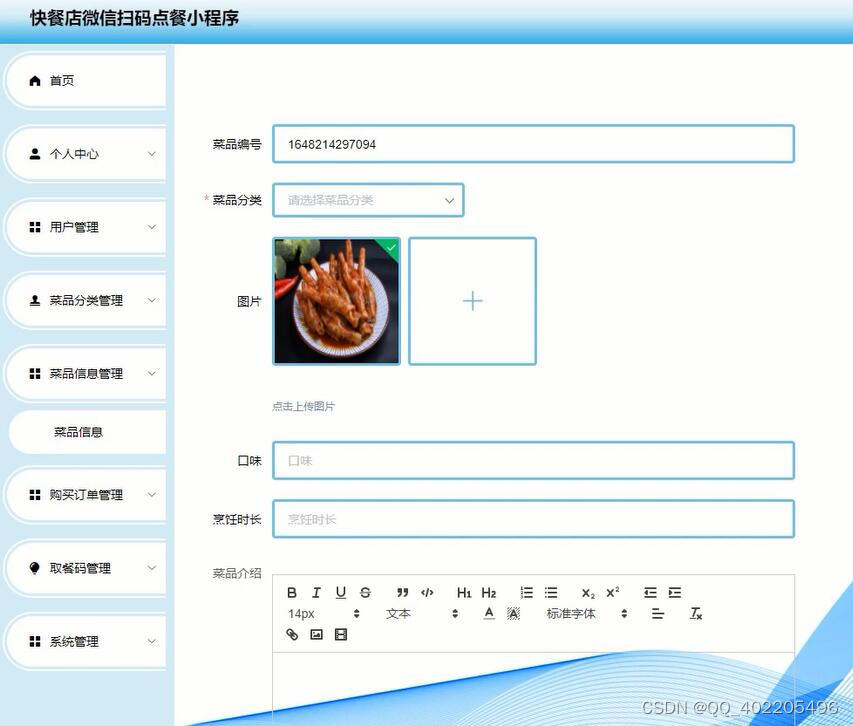
(1)系统合理显示菜品信息、购买订单、取餐码等界面。
(2)用户和管理员所有的信息都保存与数据库中。
(3)对微信扫码点餐信息能够进行查询、修改、删除、添加等操作。
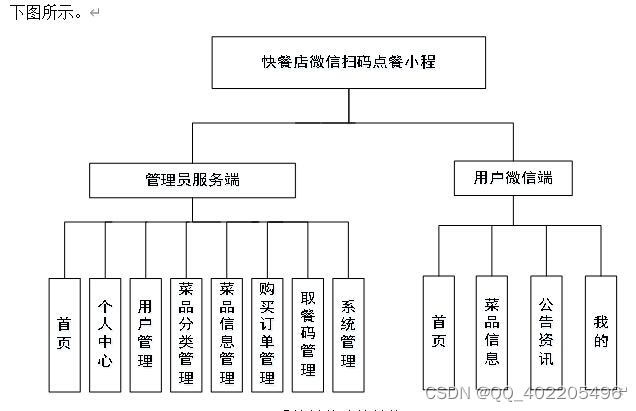
本系统采用自上往下的方法开发,基本定位如下功能:
本课题要求实现一套快餐店微信扫码点餐小程序,系统主要包括管理员模块和用户模块功能模块。
目录
摘要 I
Absract II
目录 III
1.绪论 1
1.1开发背景 2
1.2扫码点餐的简介 3
1.3课题设计目标 4
2.开发技术介绍 5
2.1 Java语言 6
2.2 Spring Boot框架 7
2.3微信小程序简介 8
2.4 B/S架构 9
2.5 MySql数据库 10
3.系统分析 11
3.1需求分析 12
3.2系统可行性分析 13
3.3系统流程分析 14
3.3.1操作流程 15
3.3.2添加信息流程 16
3.3.3删除信息流程 17
4系统总体设计 18
4.1系统结构 19
4.2数据库设计 20
4.2.1 数据库概念结构设计 21
4.2.2数据库逻辑结构设计 22
5 系统详细设计 23
5.1管理员服务端功能模块 24
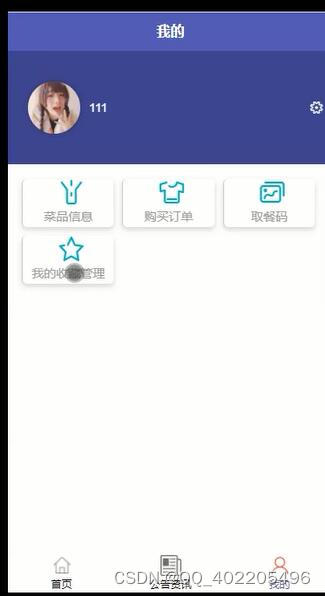
5.2 用户微信端功能模块 25
6 系统测试 26
6.1 测试目的 27
6.2 测试的步骤 28
6.3测试结论 29
7 系统维护 30
8 结论 31
9 参考文献 32
10 致谢 33
这篇关于vue+uniapp快餐店微信扫码点餐订餐系统 微信小程序的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






