本文主要是介绍定位打卡等等位置服务你会了吗? 如何快速使用腾讯位置服务,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1 什么是腾讯位置服务
腾讯位置服务提供了定位,地图,地点抖索,导航等各种各样的服务。并且提供了各行各业相关行业解决方案,如官方读腾讯地图服务的介绍:腾讯位置服务在多平台为开发者提供了丰富的地图展现形式,帮助从属于不同领域的开发人员轻松完成构建地图并在其基础上打造专属内容的工作。同时配合海量数据、个性化定制、可视化等能力满足各个行业场景下对地图的需求。
个人邀请连接:https://lbs.qq.com?lbs_invite=SXPRFLS
腾讯位置服务: 官网连接.
可以看到,腾讯位置服务提供了各种各样的功能,和对应不同场景的解决方案,可以去官网上查找。要使用腾讯位置服务要先注册成开发者,然后就可以使用腾讯位置服务提供的开发者服务了。
2 如何使用腾讯位置服务API
a. 注册成为开发者
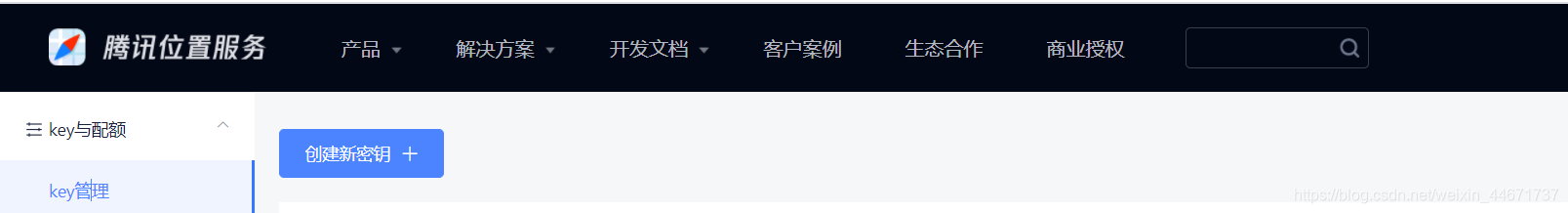
b. 申请密钥,在如图位置创建新密钥

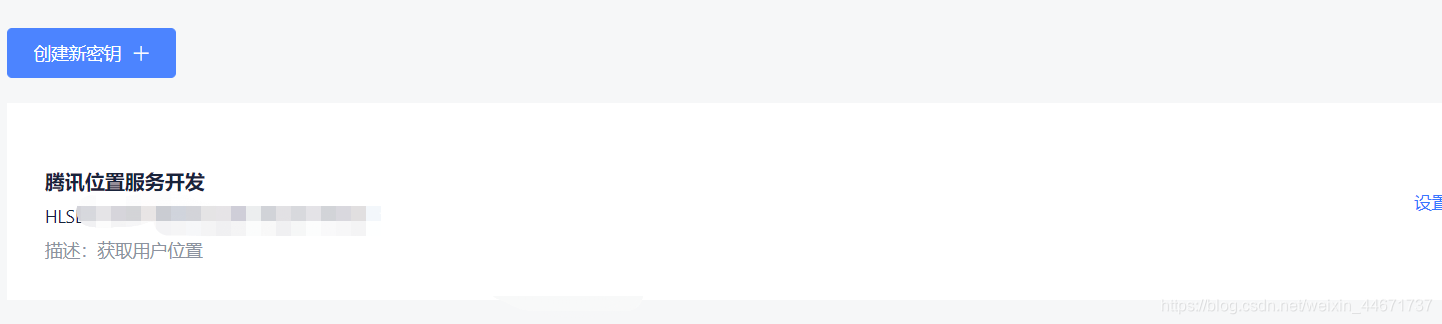
c. 进行配置

推荐使用授权IP的方式进行配置,将你个人的IP写进输入框就OK啦!
接下来就可以快乐的使用腾讯位置服务提供的API啦。
3 官方Api使用示例(JavaScript)
3.1 通过搜索接口找到个人公司位置:
https://apis.map.qq.com/ws/place/v1/search?keyword=嘉誉国际&boundary=region(上海,0)&key=HLSBZ-T6JR5-BIEIW-QLJSF-ACEA3-*****
key换成你的

查询到公司位置为(31.329716,121.508386)
3.2 初始化地图,中心设为公司位置
<!DOCTYPE html>
<html>
<head><meta http-equiv="Content-Type" content="text/html; charset=utf-8"><title>Hello world!</title><style type="text/css">#container{/*地图(容器)显示大小*/width:1200px;height:400px;}</style><!--引入Javascript API GL,参数说明参见下文--><script src="https://map.qq.com/api/gljs?v=1.exp&key=OB4BZ-D4W3U-B7VVO-4PJWW-6TKDJ-WPB77"></script><script>//地图初始化函数,本例取名为init,开发者可根据实际情况定义function initMap() {//定义地图中心点坐标var center = new TMap.LatLng(31.329716, 121.508386);//定义map变量,调用 TMap.Map() 构造函数创建地图var map = new TMap.Map(document.getElementById('container'), {center: center,//设置地图中心点坐标viewMode:'2D',//设置显示模式 2D 3D可以自己修改zoom: 17.2, //设置地图缩放级别pitch: 43.5, //设置俯仰角rotation: 45 //设置地图旋转角度});}</script>
</head>
<!-- 页面载入后,调用init函数 -->
<body onload="initMap()">
<!-- 定义地图显示容器 -->
<div id="container"></div>
</body>
</html>
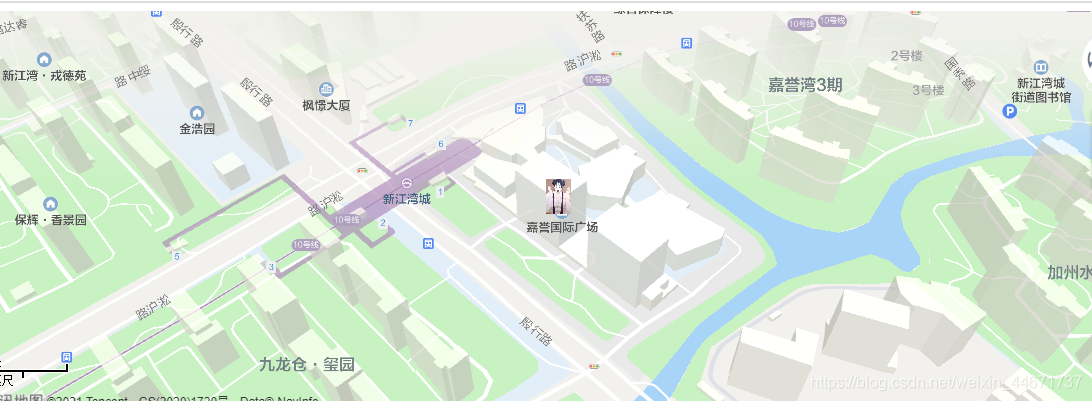
效果展示:

标注的位置就是设置的中心啦。
3.3 为公司位置位置打上标记
效果示例:

公司的位置加上了style中写的图片,代码如下:
<script src="https://map.qq.com/api/gljs?v=1.exp&key=OB4BZ-D4W3U-B7VVO-4PJWW-6TKDJ-WPB77"></script>
<script>//地图初始化函数,本例取名为init,开发者可根据实际情况定义function initMap() {//创建map对象,初始化地图var center = new TMap.LatLng(31.329716, 121.508386);var map = new TMap.Map(document.getElementById('container'), {center: center,//设置地图中心点坐标zoom: 17.2, //设置地图缩放级别pitch: 43.5, //设置俯仰角rotation: 45 //设置地图旋转角度});//创建并初始化MultiMarkervar markerLayer = new TMap.MultiMarker({map: map, //指定地图容器//样式定义styles: {//创建一个styleId为"myStyle"的样式(styles的子属性名即为styleId)"myStyle": new TMap.MarkerStyle({"width": 25, // 点标记样式宽度(像素)"height": 35, // 点标记样式高度(像素)"src": '微信图片_20210107230437.jpg', //图片路径//焦点在图片中的像素位置,一般大头针类似形式的图片以针尖位置做为焦点,圆形点以圆心位置为焦点"anchor": { x: 16, y: 32 }})},//点标记数据数组geometries: [{"id": "1", //点标记唯一标识,后续如果有删除、修改位置等操作,都需要此id"styleId": 'myStyle', //指定样式id"position": new TMap.LatLng(31.329716, 121.508386), //点标记坐标位置"properties": {//自定义属性"title": "我的公司"}}]});}</script>
3.4 让标记的点动起来
主要通过使用moveAlong方法,定义移动的轨迹path,在moveAlong中传入移动的路线和坐标点,坐标点是geometries中的标记。
<script>//地图初始化函数,本例取名为init,开发者可根据实际情况定义function initMap() {//创建map对象,初始化地图var center = new TMap.LatLng(31.329716, 121.508386);var map = new TMap.Map(document.getElementById('container'), {center: center,//设置地图中心点坐标zoom: 17.2, //设置地图缩放级别pitch: 43.5, //设置俯仰角rotation: 45 //设置地图旋转角度});//创建并初始化MultiMarkervar marker = new TMap.MultiMarker({map: map, //指定地图容器//样式定义styles: {//创建一个styleId为"myStyle"的样式(styles的子属性名即为styleId)"myStyle": new TMap.MarkerStyle({"width": 25, // 点标记样式宽度(像素)"height": 35, // 点标记样式高度(像素)"src": '微信图片_20210107230437.jpg', //图片路径//焦点在图片中的像素位置,一般大头针类似形式的图片以针尖位置做为焦点,圆形点以圆心位置为焦点"anchor": { x: 16, y: 32 }})},//点标记数据数组geometries: [{"id": "person", //点标记唯一标识,后续如果有删除、修改位置等操作,都需要此id"styleId": 'myStyle', //指定样式id"position": new TMap.LatLng(31.329716, 121.508386), //点标记坐标位置"properties": {//自定义属性"title": "我的公司"}}]});//定义的移动路线var path = [new TMap.LatLng(31.329716, 121.508386),new TMap.LatLng(31.330720, 121.508388),new TMap.LatLng(31.349725, 121.508389),new TMap.LatLng(31.359730, 121.508389),new TMap.LatLng(31.369718, 121.518400)];marker.moveAlong({//让坐标动起来"person": {path,//速度为100speed: 100}}, {autoRotation:true //车头始终向前(沿路线自动旋转)})}</script>
4. 使用腾讯位置服务API打卡功能实现
4.1 实现思路
4.1.1 位置搜索
接口: https://apis.map.qq.com/ws/place/v1/search
搜索上海 上海五角场地铁站的位置
示例:https://apis.map.qq.com/ws/place/v1/search?keyword=五角场地铁站&boundary=region(上海,0)
&key=HLSBZ--
搜索结果截取:
{
“id”: “10804093066539767491”,
“title”: “五角场[地铁站]”,
“address”: “地铁10号线”,
“tel”: “”,
“category”: “基础设施:交通设施:地铁站”,
“type”: 2,
“location”: {
“lat”: 31.298109,
“lng”: 121.514651
},
“ad_info”: {
“adcode”: 310110,
“province”: “上海市”,
“city”: “上海市”,
“district”: “杨浦区”
}
}
现在知道五角场地铁站的经纬度了,就是Location那两个值。
注意key是创建好的这一串ID

通过搜索出来的是一个List,上述只拿出了List的第一位,通常第一位也是嘴和搜索关键字相符合的。通过搜索取出我们固定的经纬度的地址。
4.1.2 定位(Android定位)
单次定位,获取当前设备位置
mLocationManager.requestSingleFreshLocation(null, mLocationListener, Looper.getMainLooper());
其他IOS等设备可以通过上述官网链接官方文档查看。
获取到位置后将该位置传到后台接口。
4.1.3 后台接口
求距离:
// 写死的公司位置,实际项目中应该是数据库配置
private static final double COMPANY_LAT = 31.298109;
private static final double COMPANY_LNG = 121.514651;@GetMapping("distance")
public Map<String,Double> queryDistance(Double lat,Double lng){HashMap<String, Double> result = new HashMap<>(4);double distance = distance(COMPANY_LAT, lat, COMPANY_LNG, lng);result.put("distance",distance);return result;
}/*** 求两个经纬度之间的距离*/
public static double distance(double lat1, double lat2, double lng1, double lng2) {final int r = 6371;double latDistance = Math.toRadians(lat2 - lat1);double lonDistance = Math.toRadians(lng2 - lng1);double a = Math.sin(latDistance / 2) * Math.sin(latDistance / 2)+ Math.cos(Math.toRadians(lat1)) * Math.cos(Math.toRadians(lat2))* Math.sin(lonDistance / 2) * Math.sin(lonDistance / 2);double c = 2 * Math.atan2(Math.sqrt(a), Math.sqrt(1 - a));double distance = r * c * 1000;distance = Math.pow(distance, 2);return Math.sqrt(distance);
}
5 腾讯位置服务整体介绍
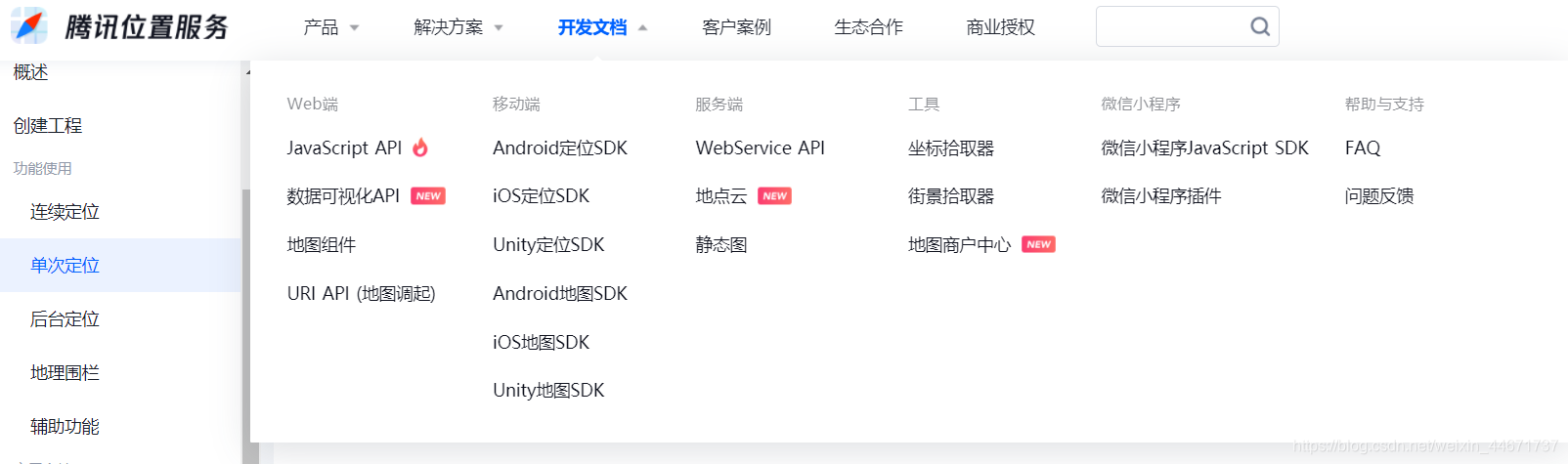
到腾讯位置服务:官网注册后找到官方文档介绍: 官网.

可以看到腾讯位置服务已经提供了一套针对各个终端的开发接口,快去学习吧,整的笔者头发都摇摇欲坠了!
6 总结
位置服务还是很简单的,像国内比较好用的就那么几个选则,笔者注册了腾讯位置服务开发者之后的体会就是提供的接口都是比较有好的,接口设计都很巧妙,学的笔者头皮有点儿凉。

这篇关于定位打卡等等位置服务你会了吗? 如何快速使用腾讯位置服务的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





