本文主要是介绍后悔没能早点发现这个制作电子杂志网站,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
亲们,你们知道吗?我最近发现了一个超级棒的电子杂志制作网站!后悔没有早点发现它,不然我早就开始制作自己的杂志了!


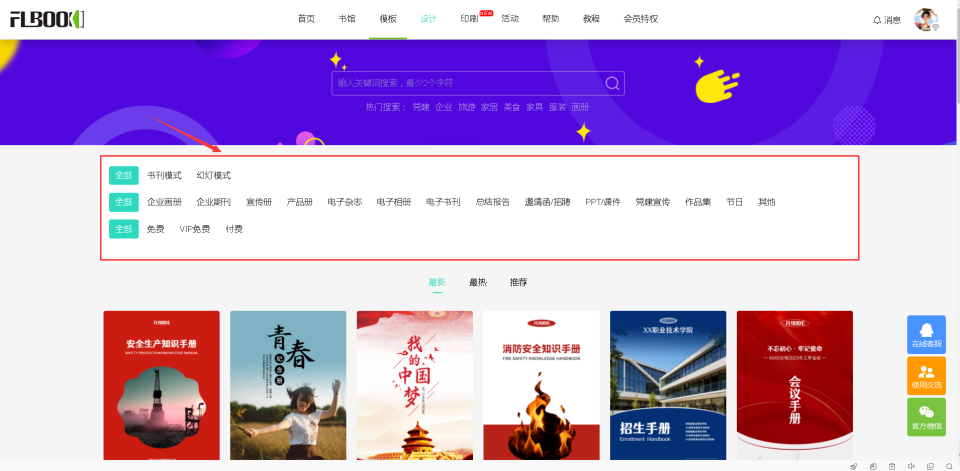
制作平台:FLBOOK在线制作电子杂志平台

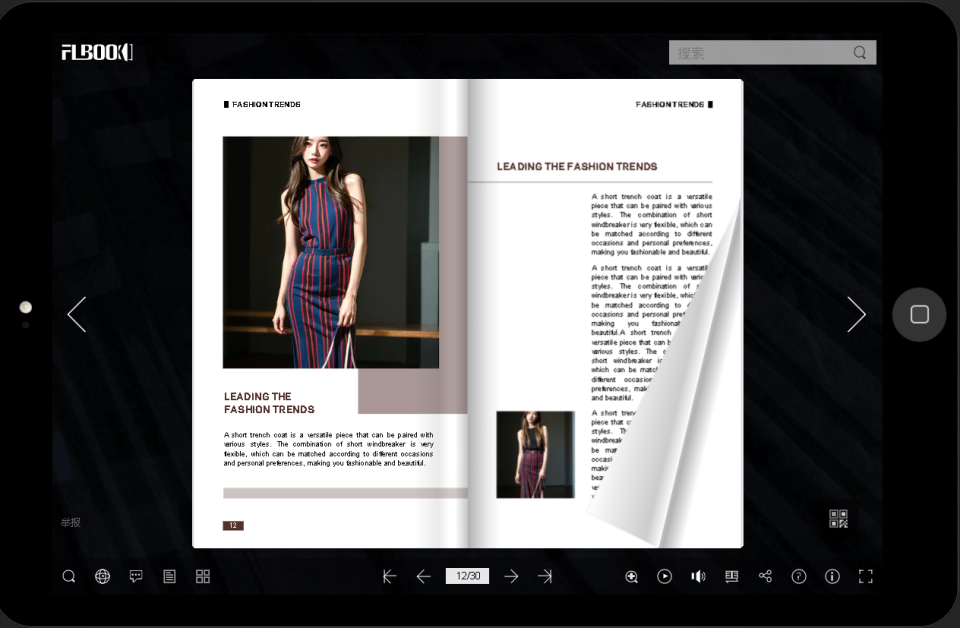
✨这个网站真的太神奇了!它提供了各种精美的模板,让你轻松制作出高大上的电子杂志。而且,它的操作非常简单,即使你是小白也能轻松上手!

不仅如此,这个网站还提供了丰富的素材和音乐,让你自由选择搭配,打造出属于你自己的独特风格。最重要的是,它还支持添加动画、视频、链接等互动素材,使得整本电子杂志的内容更丰富。

✨最后还能自动生成二维码、链接就能轻松发送到朋友圈、QQ等社交平台中

如果你也想制作电子杂志,那就赶快去试试吧!相信我,你一定会爱上这个网站的!
这篇关于后悔没能早点发现这个制作电子杂志网站的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








