本文主要是介绍vue项目中定制化音频展示,wavesurfer.js基本使用,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
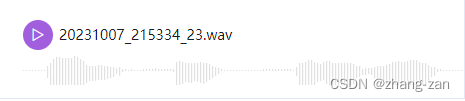
效果图:

wavesurfer是一个可定制的音频波形可视化,建立在Audio API和HTML5 Canvas之上。
基本使用:
<body><script src="https://unpkg.com/wavesurfer.js"></script><div id="waveform"></div><script>var wavesurfer = WaveSurfer.create({container: '#waveform',waveColor: 'violet',progressColor: 'purple'});// 接收传入的音频wavesurfer.load('./test.mp3');// 事件wavesurfer.on('ready', function () {wavesurfer.play();});</script>
</body>
wavesurfer常用参数:
- container:必填,可以是唯一的css3选择器,也可以是DOM元素
- scrollParent:true/false,要使波形滚动。
- audioRate:播放音频的速度。数字越小越慢。
- backgroundColor:更改波形容器的背景颜色。
- barGap:波浪条之间的可选间距(如果未提供)将以旧格式计算。
- barHeight:波形条的高度。大于 1 的数字将增加波形条的高度。
- barMinHeight:绘制波形条的最小高度。默认行为是在静音期间不绘制条形图。
- barRadius:使条形变圆的半径。
- barWidth:波的每一条线宽度
- cursorColor:指示播放头位置的光标填充颜色。
- cursorWidth:指示的宽度
- forceDecode:缩放时使用网络音频强制解码音频以获得更详细的波形。
- height:波形的高度。以像素为单位。
- hideScrollbar:是否在正常显示时隐藏水平滚动条。
- hideCursor:将鼠标悬停在波形上时隐藏鼠标光标。默认情况下会显示。
- interact:是否在初始化时启用鼠标交互。您可以在以后随时切换此参数。
- loopSelection:(与区域插件一起使用)启用所选区域的循环。
- maxCanvasWidth:单个画布的最大宽度(以像素为单位),不包括小的重叠(2 * pixelRatio,四舍五入到下一个偶数整数)。如果波形比此值长,则将使用额外的画布来渲染波形,这对于浏览器无法在单个画布上绘制的非常大的波形非常有用。该参数仅适用于MultiCanvas渲染器。
- mediaControls:这将启用媒体元素的本机控件。
- mediaType:audio’或’video’。
- minPxPerSec:每秒音频的最小像素数。
- partialRender:使用 PeakCache 提高大波形的渲染速度。
- progressColor:光标后面波形部分的填充颜色。当progressColor和waveColor相同时,根本不会渲染进度波
- waveColor:光标后波形的填充颜色
- responsive:如果设置为true调整波形大小,则在调整窗口大小时。默认情况下,这是使用 100 毫秒超时去抖动的。如果此参数是一个数字,则表示该超时。
wavesurfer常用方法:
创建播放实例后调用
- cancelAjax() – 取消音频文件加载过程。
- destroy() – 删除事件、元素并断开 Web 音频节点。
- empty() – 清除波形,就像加载了零长度音频一样。
- getActivePlugins() – 返回当前初始化的插件名称映射。
- getBackgroundColor() – 返回波形容器的背景颜色。
- getCurrentTime() – 以秒为单位返回当前进度。
- getCursorColor() – 返回指示播放头位置的光标的填充颜色。
- getDuration() – 以秒为单位返回音频剪辑的持续时间。
- getPlaybackRate() – 返回音频剪辑的播放速度。
- getProgressColor() – 返回光标后面波形的填充颜色。
- getVolume() – 返回当前音频剪辑的音量。
- getMute() – 返回当前静音状态。
- getFilters() – 返回当前设置过滤器的数组。
- getWaveColor() – 返回光标后波形的填充颜色。
- exportPCM(length, accuracy, noWindow, start)– 将 PCM 数据导出为 JSON 数组。可选参数length [number] - default: 1024, accuracy [number] - default: 10000, noWindow [true|false] - default: false,start [number] - default: 0
- exportImage(format, quality, type) – 将波形图像作为数据 URI 或 Blob 返回。
- isPlaying()–true如果当前正在播放则返回,否则返回false。
- load(url, peaks, preload)–URL通过 XHR加载音频。的可选数组peaks。可选preload参数[none|metadata|auto],如果使用后端 MediaElement ,则传递给Audio 元素。
- loadBlob(url)– 从Blob或File对象加载音频。
- on(eventName, callback)– 订阅事件。有关所有事件的列表,请参阅WaveSurfer事件。
- un(eventName, callback) – 取消订阅事件。
- unAll() – 取消订阅所有事件。
- pause() – 停止播放。
- play([start[, end]])– 从当前位置开始播放。可选start且end以秒为单位测量可用于设置要播放的音频范围。
- playPause() – 暂停时播放,播放时暂停。
- seekAndCenter(progress)– 寻求进度和中心视图[0…1](0 = 开始,1 = 结束)。
- seekTo(progress)– 寻求进步[0…1](0 = 开始,1 = 结束)。
- setBackgroundColor(color) – 设置波形容器的背景颜色。
- setCursorColor(color) – 设置指示播放头位置的光标的填充颜色。
- setHeight(height) – 设置波形的高度。
- setFilter(filters)- 用于将您自己的 WebAudio 节点插入图中。请参阅下面的连接过滤器。
- setPlaybackRate(rate)– 设置播放速度(0.5半速、1正常速度、2双速等)。
- setPlayEnd(position) – 设置播放停止点(以秒为单位)。
- setVolume(newVolume)– 将播放音量设置为新值[0…1](0 = 静音,1 = 最大)。
- setMute(mute)– 静音当前声音。可以是true静音或false取消静音的布尔值
- setProgressColor(color) – 设置光标后面波形的填充颜色。
- setWaveColor(color) – 设置光标后波形的填充颜色。
- skip(offset) – 从当前位置跳过几秒钟(使用负值向后移动)。
- skipBackward()- 倒带skipLength秒。
- skipForward()- 跳过skipLength几秒钟。
- setSinkId(deviceId) - 设置接收器 ID 以更改音频输出设备。
- stop() – 停止并转到开头。
- toggleMute() – 打开和关闭音量。
- toggleInteraction() – 切换鼠标交互。
- toggleScroll()– 切换scrollParent。
- zoom(pxPerSec)– 水平放大和缩小波形。该参数是每秒音频的水平像素数。它还会更改参数minPxPerSec并启用该 scrollParent选项。
wavesurfer常用事件:
使用on()和un() 方法订阅和取消订阅各种播放器事件
- audioprocess– 在音频播放时持续触发。也在寻找上火。
- dblclick – 双击实例时。
- destroy – 当实例被销毁时。
- error– 发生错误。回调将收到(字符串)错误信息。
- finish – 当它完成播放时。
- interaction – 与波形交互时。
- loading– 使用 fetch 或 drag’n’drop 加载时连续触发。回调将以百分比 [0…100] 接收(整数)加载进度。
- mute– 静音更改。回调将收到(布尔值)新的静音状态。
- pause – 音频暂停时。
- play – 播放开始时。
- ready– 加载音频、解码并绘制波形时。使用 MediaElement 时,这会在绘制波形之前触发,请参阅waveform-ready。
- scroll- 当滚动条移动时。回调将接收一个ScrollEvent对象。
- seek– 在寻求。回调将收到(浮动)进度[0…1]。
- volume– 关于音量变化。回调将接收(整数)新卷。
- waveform-ready– 在使用 MediaElement 后端绘制波形后触发。如果您使用的是 WebAudio 后端,则可以使用ready.
- zoom– 关于缩放。回调将接收(整数)minPxPerSec。
参考:wavesurfer.js | audio waveform player JavaScript library
这篇关于vue项目中定制化音频展示,wavesurfer.js基本使用的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







