本文主要是介绍两个“虚伪”的“人”------伪元素选择器伪类选择器,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Css2中对于伪类的定义
css伪类用于向某些选择器添加特殊的效果
Css3中对于伪类的定义
伪类存在的意义是为了通过选择器找到那些不存在与DOM树中的信息以及不能被常规css选择器获取到的信息;
由一个冒号开头,冒号后面是伪类的名称和包含在圆括号中的可选参数
Css2中对于伪元素的定义
css伪元素用于向某些选择器设置特殊效果
Css3中对于伪元素的定义
- 伪元素在DOM树中创建了一些抽象元素,这些抽象元素是不存在与文档语言里的
- 伪元素由两个冒号开头,然后是伪元素的名称
- 使用两个冒号::是为了区别伪类和伪元素(css2中没有区别)。
- 考虑到兼容性,css2中的伪元素仍然可以使用一个冒号:的语法,但是css3中新增的伪元素必须使用两个冒号::
- 一个选择器只能使用一个伪元素,并且伪元素必须处于选择器语句的最后
- 伪元素创建了一个虚拟容器,这个容器不包含任何DOM元素,但是可以包含内容,另外还可以为伪元素定制样式
两者间的特性及区别
- 伪类本质上是弥补常规css常规选择器的不足,以便获取更多信息
- 伪元素本质上是创建了一个有内容的虚拟容器
- Css3中伪类和伪元素的语法不同
- 可以同时使用多个伪类,但只能同时使用一个伪元素
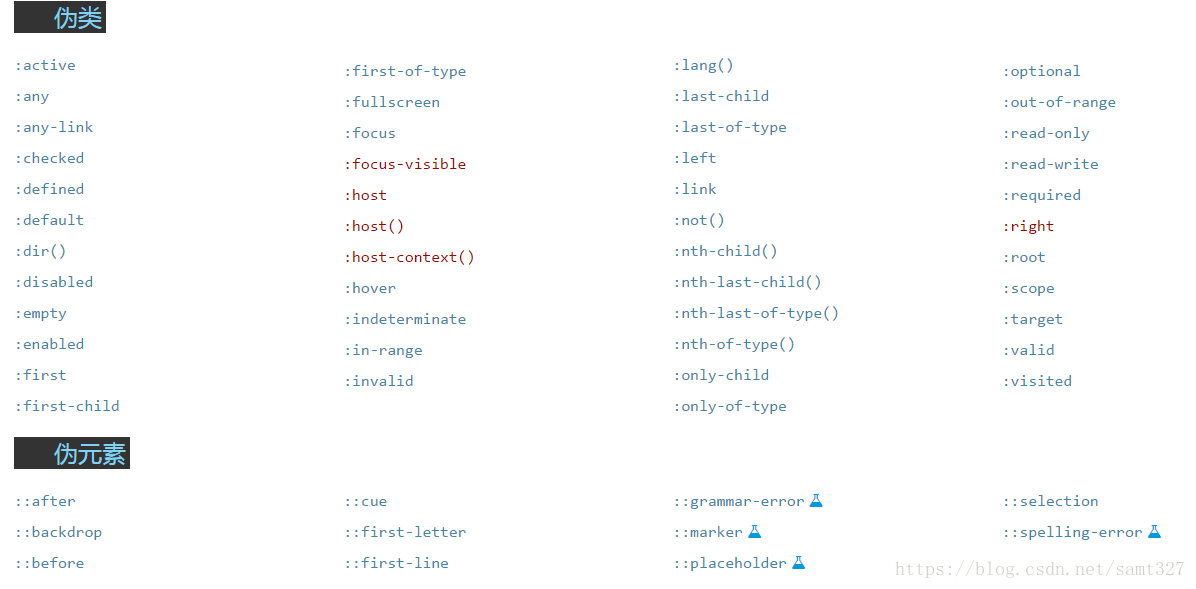
伪元素和伪类到底有哪些?
偷了懒,从MDN上的截图。(csdn的表格太难用了)https://developer.mozilla.org/zh-CN/docs/Web/CSS/Reference
瞄了眼w3.org,很多新的选择器又要出来啦。
这篇关于两个“虚伪”的“人”------伪元素选择器伪类选择器的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!