本文主要是介绍css3-伪类、居中、2D3D转换、动画、粘贴布局,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
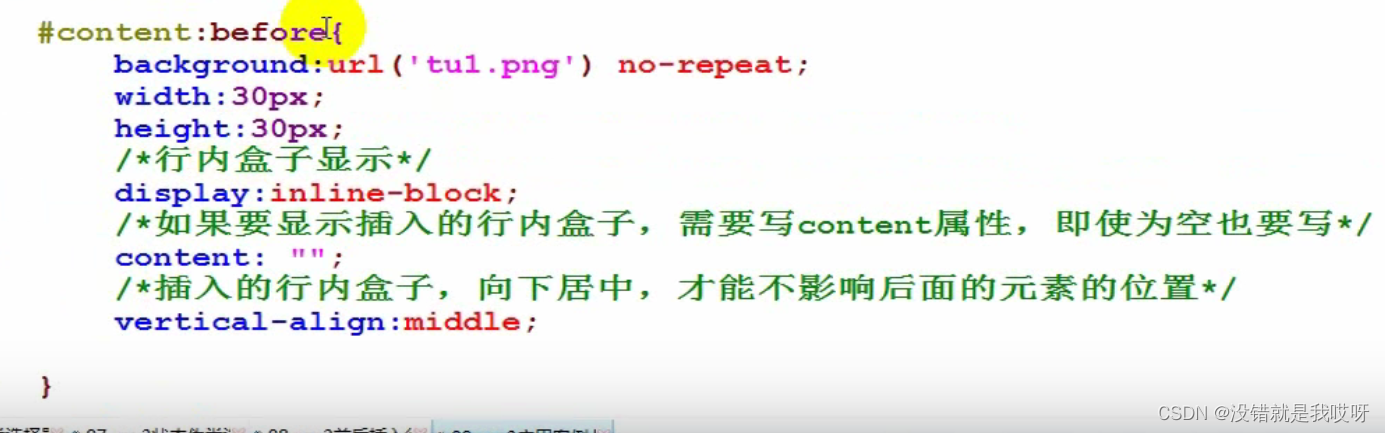
:before和:after放图片

垂直水屏居中(table)
父元素
display:table;
子元素
display:table-cell;
vertical:middle;
3D效果旋转
<style>#div1{width: 150px;height: 150px;margin: 100px auto;/* 如果想看到3D效果,需要在动的父元素,增加该属性 */perspective: 150px;}img{transition: all 2s;/* 沿着bottom移动 */transform-origin: bottom;}img:hover{/* 移动的度数 */transform: rotateX(60deg);}</style>
</head>
<body><div id="div1"><img src="a.png" /></div>
</body>
旋转动画
福字匀速旋转,可用于以后的旋转效果

<style>.rotate {background: #eee;height: 100px;width: 100px;border-radius: 50%;margin: 25px auto;color: red;text-align: center;line-height: 100px;animation: mymove 2s infinite linear;}@keyframes mymove {from {transform: rotate(0);}to {transform: rotate(360deg);}}</style>
</head><body><div class="rotate">福</div>
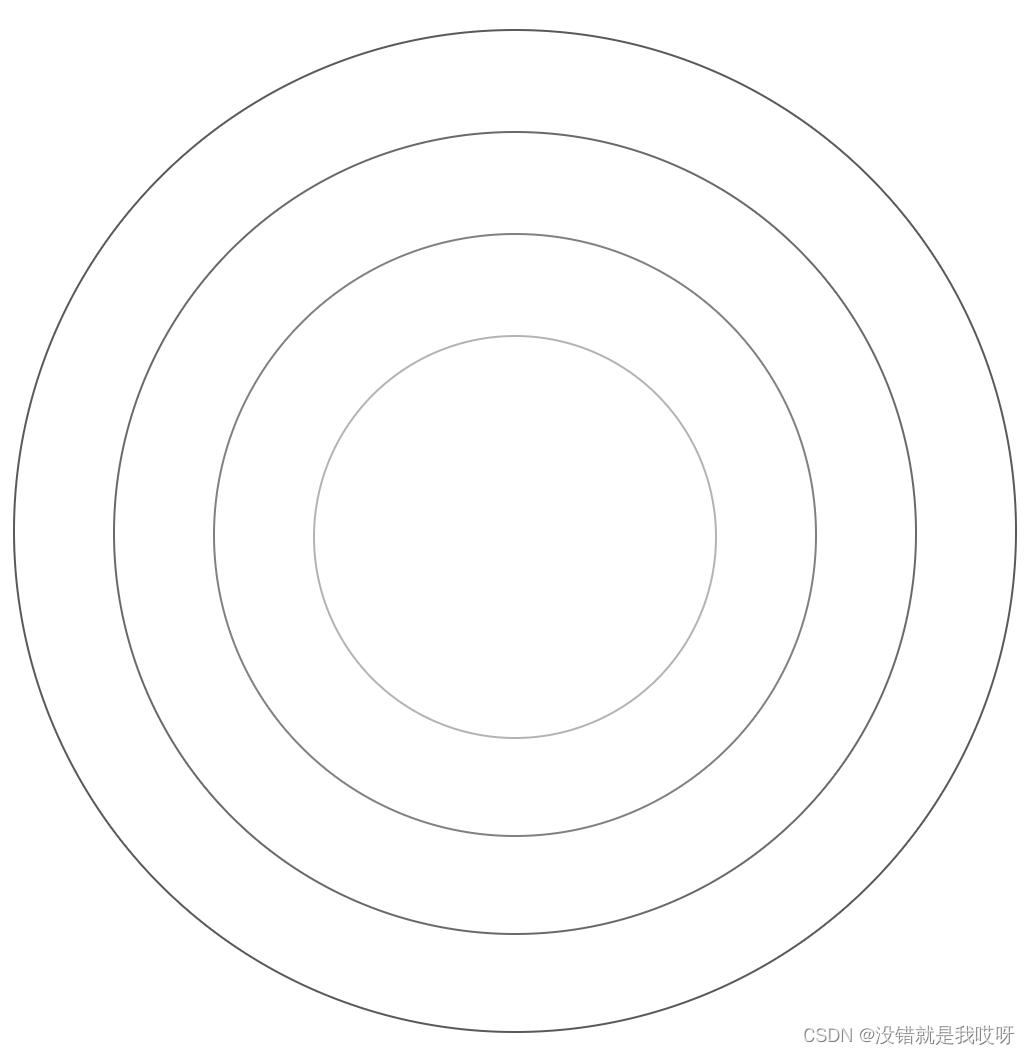
</body>圆圈从小到大放大

<style>div {display: inline-block;background: transparent;border-radius: 50%;border: 1px solid #000;text-align: center;margin: 50px auto;animation: mymove 2s infinite linear;opacity: 0;}.cicle1 {height: 500px;width: 500px;animation-delay: .75s;}.cicle2 {height: 400px;width: 400px;animation-delay: .5s;}.cicle3 {height: 300px;width: 300px;animation-delay: .25s;}.cicle4 {height: 200px;width: 200px;position: relative;opacity:1;}@keyframes mymove {0% {opacity: 0;}50% {opacity: 1;}100% {opacity: 0;}}</style>
</head><body><div class="cicle1"><div class="cicle2"><div class="cicle3"><div class="cicle4"></div></div></div></div>
</body>粘贴布局
position:sticky;
z-index:99;
这篇关于css3-伪类、居中、2D3D转换、动画、粘贴布局的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








