本文主要是介绍HTML中少用但非常实用的标签(sub,sup,small,legend,progress,details,summary,fieldset),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1、sub和sup标签
作用:
<sub> 标签可定义下标文本。<sup> 可定义上标文本。都属于行内元素,默认比当前字体稍小

2、<optgrounp>标签
作用:
作用看图一目了然,当我们需要将select中的option相关选项组合在一起中时,可以使用<optgroup>
Tip:需要搭配select使用

3、<small>标签让
作用:
标签内字体呈小一号的字体展示

4、<fieldset>标签
作用:
为<fieldset>中的标签设置区域,包裹起来
5、<legend>标签
作用:
需要配合<fieldset>使用,嵌套在<fieldset>标签中使用,其作用是为<fieldset>插入标题
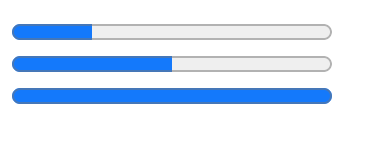
6、<progress>标签
作用:
<progress> 是HTML5中新增的标签,作用是显示滚动条。进度条样式允许修改,但兼容性不强,具体方法请自查
属性用法:
value="规定进程的前值" max="规定需要完成的值"
<div style="display: flex;flex-flow: column"><progress value="25" max="100"><span>25</span>%</progress><progress value="50" max="100"><span>50</span>%</progress><progress value="100" max="100"><span>100</span>%</progress></div>

7、<details>标签
作用:
用于展示某一位置文档或文本的详细信息

8、<summary>标签
作用:
配合<details>标签使用,嵌套于<details>标签中,更改默认的详细信息字样

这篇关于HTML中少用但非常实用的标签(sub,sup,small,legend,progress,details,summary,fieldset)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








