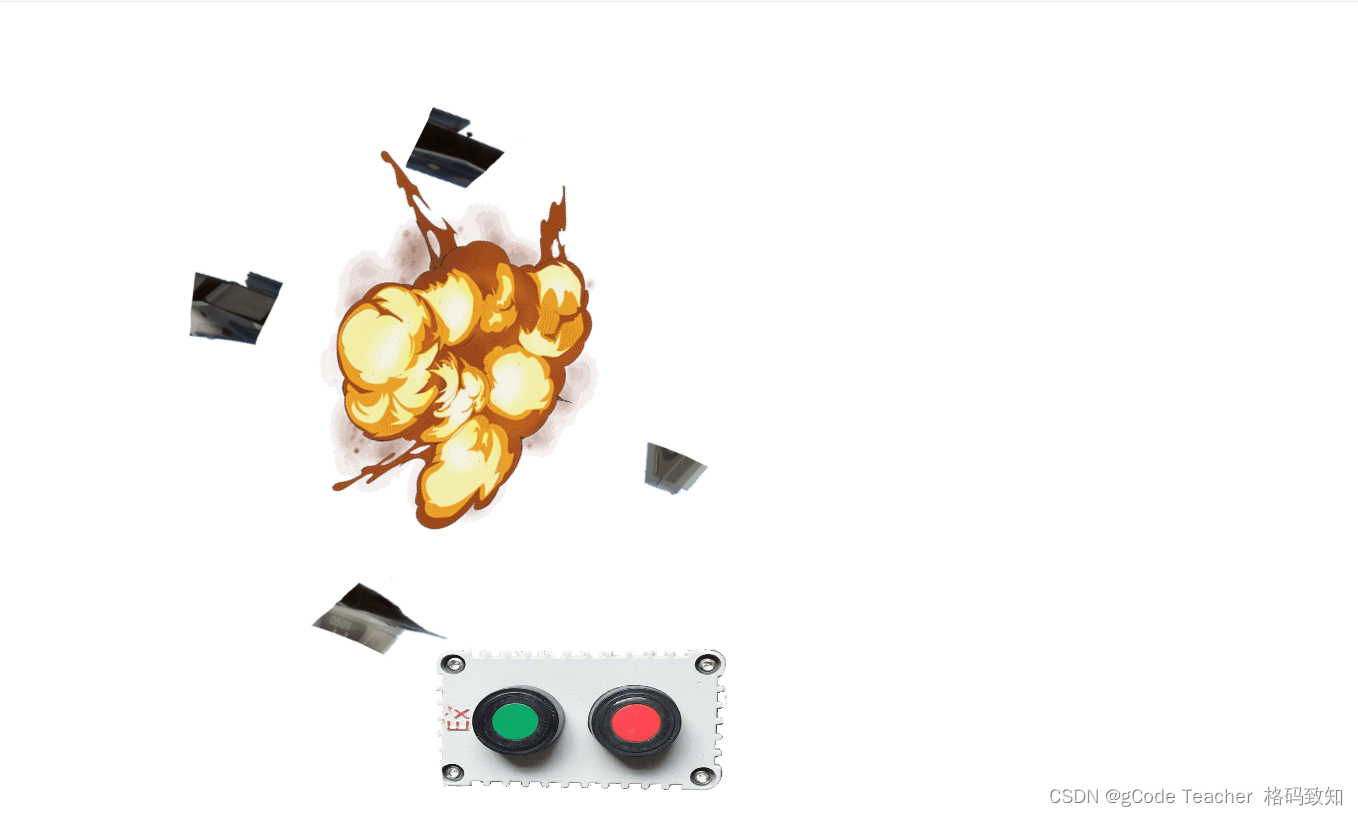
本文主要是介绍[导弹打飞机H5动画制作]飞机路线的随机起飞及自爆模拟,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!


参考代码:
this.btnOff.addEventListener("click", off.bind(this));
this.btnBomb.addEventListener("click", bomb.bind(this));
var _this = this;
var pb = null;
function off() {if (pb == null) {pb = new lib.sb1link();pb.x = 600;pb.y = 300;pb.planeBombObj.bombObj.visible = false;_this.addChild(pb);pb.gotoAndPlay(1);pb.planeBombObj.bombObj.addEventListener("bombover", over.bind(this));pb.addEventListener("planeover", over.bind(this));}
}
function over() {console.log("ccss")if (pb != null) {pb.gotoAndPlay(0);pb.planeBombObj.bombObj.removeEventListener("bombover",over.bind(this));pb.removeEventListener("planeover",over.bind(this));_this.removeChild(pb);pb = null;}
}
function bomb() {pb.planeBombObj.bombObj.visible = true;pb.planeBombObj.bombObj.gotoAndPlay(1);
}这篇关于[导弹打飞机H5动画制作]飞机路线的随机起飞及自爆模拟的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








