本文主要是介绍dhtmlx-gantt 甘特图,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
这是一篇关于 vue2.0项目中,使用 dhtmlx-gantt 实现甘特图业务功能的记录(部分功能)
我翻阅了很多资料,零零散散的内容总结实现,希望对你有帮助,也希望有更好的实现方式能够被我发现
dhtmlx-gantt 官网地址:https://docs.dhtmlx.com/gantt/desktop__guides.html
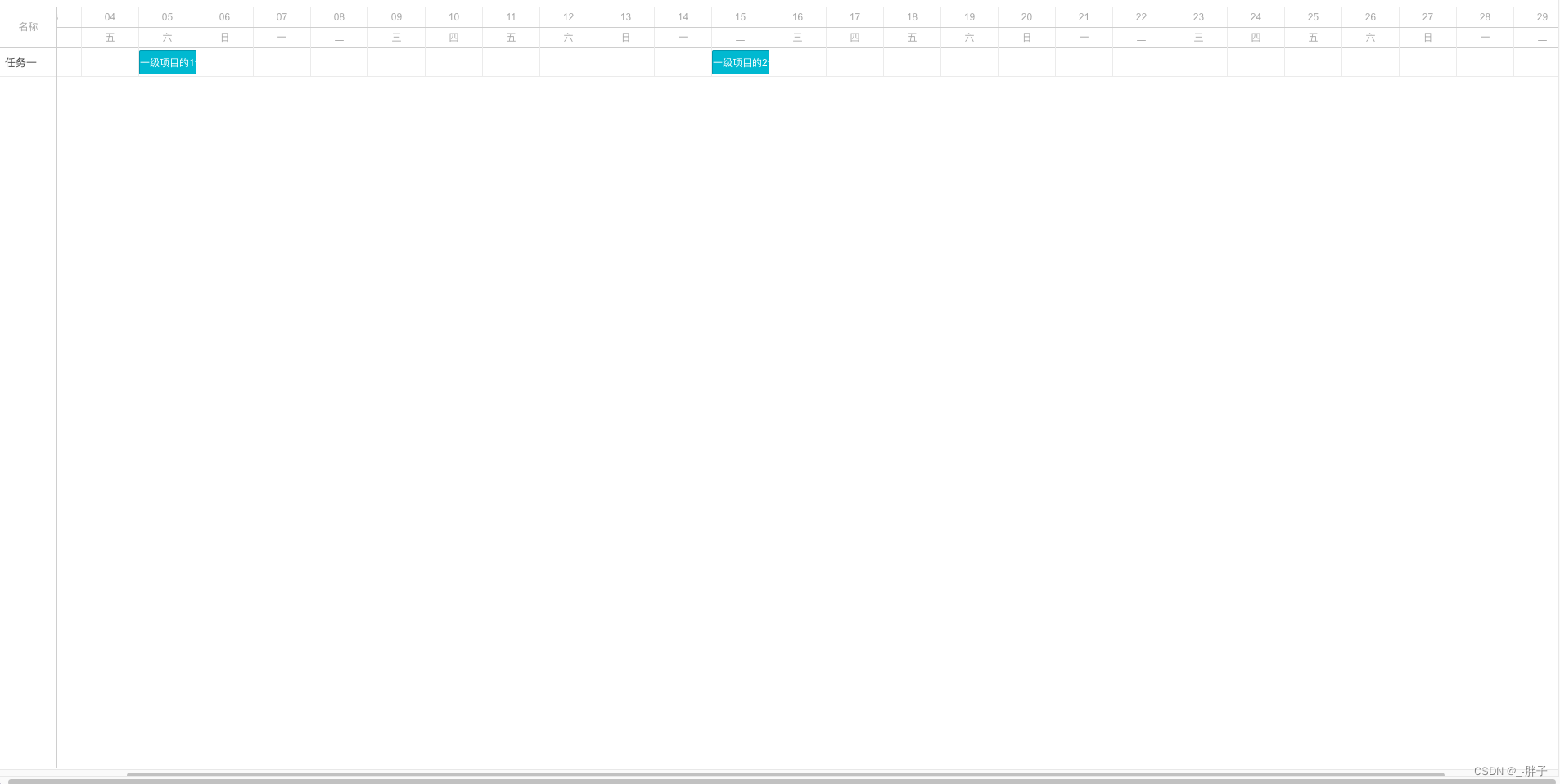
甘特图效果
tips: 看到这里,如果没有发现能够解决你问题的点那就 “省流”啦。
来看看实现过程吧
npm install dhtmlx-gantt 下载依赖
事件- onEmptyClick [网格(空白处)点击事件](https://docs.dhtmlx.com/gantt/api__gantt_onemptyclick_event.html)- onLightboxSave [点击创建窗口(官网描述 - 灯箱)保存按钮时的拦截事件 - ](https://docs.dhtmlx.com/gantt/api__gantt_onlightboxsave_event.html)- onBeforeTaskDelete [点击创建窗口(官描述 - 灯箱)删除按钮时的拦截事件](https://docs.dhtmlx.com/gantt/api__gantt_onbeforetaskdelete_event.html)- onTaskDblClick [用户双击任务触发事件](https://docs.dhtmlx.com/gantt/api__gantt_ontaskdblclick_event.html)- onBeforeTaskDrag [用户对任务进行 - 拖拽、左右拉伸的拦截事件](https://docs.dhtmlx.com/gantt/api__gantt_onbeforetaskdrag_event.html)- onBeforeTaskChanged [用户对任务进行 - 拖拽、左右拉伸结束前的拦截事件,也就是鼠标抬起后触发](https://docs.dhtmlx.com/gantt/api__gantt_onbeforetaskchanged_event.html)属性gantt.config- show_progress 是否显示进度按钮。 可选值:true/false 默认:true- scale_height 设置表头的高度。 可选值:number. 默认:35px- show_unscheduled 设置是否显示计划外的任务。 可选值:true / false 默认:false- lightbox.sections 设置创建窗口(灯箱)中的内容 [Array<object>]- columns 设置甘特图左侧表格的表头数据 [Array<object>]- start_date 设置甘特图表头的开始时间。 格式:new Date()标准时间格式 例如 2023-8-1- end_date 设置甘特图表头的结束时间。 格式:new Date()标准时间格式 例如 2023-8-31特别提醒:结束时间要多加1天,比如2023年8月有31天,设置的时候应该给到32。别问我为什么....我也不是很理解,希望有人可以给我解释一下子,不胜感激。- xml_date 设置时间识别规则。默认: "%d-%m-%Y %H:%i" %d - 日%m - 月%Y - 年%H - 时%i - 分在默认不修改的情况下,你想要匹配上甘特图的时间,你的数据时间格式应该是:01-08-2023 8:00:00 嗯,这里我也吐槽了!所以我建议修改为:“%Y-%m-%d”- scales 设置甘特图表头展示内容。[Array<object>] 默认展示 [01 8月]tips:以上就是我所使用到的一些事件/属性了,描述都是自己的理解,一切以官网介绍为准
正片开始
// 结合上边的需求
// 某个.vue文件
<template><div ref='ganttContainer' class='ganttContainer'></div>
</template><style>
@import "~dhtmlx-gantt/codebase/dhtmlxgantt.css";
body,html {width: 100%;height: 100%
}
.ganttContainer {width: 100%;height: 100%;
}
</style><script>
// 默认你已经下载过依赖
import gantt from 'dhtmlx-gantt'
export default {name: 'gantt',data() {return {tasks: {data: [{id: 1,dome1: '任务一',unscheduled: true, // 配合显示计划外的任务start_date: '', text: '这是一级项目',duration: 3,render: 'split', // 这个是一行能够展示多个任务的关键点type: 'project',parent: 0, // 0 作为独立项目 这个是一行能够展示多个任务的关键点}, {id: 2,text: '一级项目的1个任务 - 早班',start_date: '2023-08-05',duration: 1,parent: 1 // 作为独立项目的子任务,应该为独立项目的id}, {id: 3,text: '一级项目的2个任务 - 早班',start_date: '2023-08-15',duration: 1,parent: 1 // 作为独立项目的子任务,应该为独立项目的id}] // 储存甘特图 - 内容数据集合}}},methods: {initGantt() {gantt.i18n.setLocale('cn');// 汉化 - 默认是英文gantt.config.scale_height = 50; // 设置表头高度// 显示计划外的任务 一般情况下刚开始时,数据是不存在任务开始时间的start_date的,不打开这个属性,则数据则无法显示。开启后需要数据配合设置:unscheduled: truegantt.config.show_unscheduled = true; // 隐藏进度条拖动按钮 任务中默认会有一个能够拖动的进度按钮。这里隐藏不需要gantt.config.show_progress = false;// 配置 甘特图 右侧 表头const monthDate = new Date('2023-08');monthDate.setDate(0);const allDay = monthDate.getDate();gantt.config.start_date= new Date(monthDate.getFullYear(), monthDate.getMonth() + 1,1) // 从8月1号开始gantt.config.end_date= new Date(monthDate.getFullYear(), monthDate.getMonth() + 1, allDay+1) // 从8月31号结束 表头时间显示设置gantt.config.scales = [{ unit: 'day', step: 1, date: '%d' }, // 日期{ unit: 'day', step: 1, date: '%D' } // 日期对应的周];gantt.config.xml_date = '%Y-%m-%d'; // 格式化日期匹配格式// 配置甘特图 左侧表头gantt.config.columns = [{ name: 'dome1',label: '名称',width: 60}]gantt.clearAll(); // 清除缓存gantt.init(this.$refs.ganttContainer);// 初始化gantt.parse(this.tasks); // 配置数据}},mounted() {this.$nextTick(() => {this.initGantt()}) },created() {}}
</script>
以上实现效果

点击空白网格:弹创建任务窗口(组建内置窗口)
监听:onEmptyClick 事件(点击甘特图“空白网格”事件)、获取当前点击的日期、获取当前点击行对应的数据id。然后调用 gantt.createTask方法, 具体参数,请查阅官网。
难点:
1、如何获取当前点击的时间?
2、如何获取当前点击行对应的任务id?解决思路
1、获取当前点击的时间:
通过位置定位当前点击的内容
e对象中,e.target.style[‘left’].replace(‘px’, ‘’) 能够获取当前点击的对象left位置.
gannt对象中,存在一个$task_scale, 它的children节点里面包含了日期的所有DOM节点,通过自己的方法,获取到left位置,和上边儿的触发对象的位置进行比较,这样就能够获取当前触发对象对应的日期。2 如何获取当前点击行对应的任务id:
当前点击的对象父级节点中,存在task_id属性,它既是当前行的任务id
/*** @param {event} e 事件触发对象*/gantt.attachEvent("onEmptyClick", function (e) {const task_id = e.target.parentNode.attributes.task_id.value; // idconst targetLeft = e.target.style['left'].replace('px', ''); // 当前触发对象的位置const [datenode, weeksnode] = gantt.$task_scale['children']; // 获取日期所有节点数据let dateActive = null; // 存储点击位置对应的日期值for(let key in datenode.children) {if (datenode.children[key].style && datenode.children[key].style['left']) {let dateNodeLeft = datenode.children[key].style['left'].replace('px', '');if (dateNodeLeft == targetLeft) {dateActive = datenode.children[key].innerHTML}}};gantt.createTask({text: '',typeId: '',start_date: `2023-8-${dateActive}`,duration: 1,}, task_id`)})
以上你可以通过点击空白网格,弹出创建任务的窗口了。
窗口保存拦截
使用场景一般就是 - 数据验证,向外抛出事件$emit
监听:onLightboxSave 事件
/**
* @param { string number } id 操作任务的id
* @param { object } task 操作任务
* @param { boolean } 新增 / 编辑。true - 新增 false - 编辑
* 最终返回 true / false true - 可执行保存,false - 拒绝执行保存
*/
gantt.attachEvent("onLightboxSave", function(id, task, is_new){// 你的逻辑return true
})
用户拖拽,拉伸结束拦截
拖拽 - 改变位置
拉伸 - 改变长度
监听:onBeforeTaskChanged
/**
* @param { string number } id 操作任务的id
* @param { string } mode 操作任务标识 - 一般为 move-拖拽、resize-拉伸 等等其他官网
* @param { object } task 当前操作任务
* 最终返回 true / false true - 可执行拖拽拉伸结果,false - 拒绝执行拖拽拉伸结果
* tips: 该事件回传参数中,没有返回操作后的任务参数,需要通过:gantt.getTask(task.id)来获取
*/
gantt.attachEvent("onBeforeTaskChanged", (id, mode, task) => {const n_task = gantt.getTask(task.id);// 你的逻辑return true
})
如何自定义新增窗口的内容?
gantt.locale.labels.section_typeSelect = "select类型"; // 自定义字段名称
gantt.config.lightbox.sections = [{name: 'typeSelect',map_to: "typeSelect",type: 'select',height: 40,options: []},{name: 'time',type: "duration",map_to: "auto",height: 60}];// select options 数组对象格式 { label: '', key: '' }
最后说一下开发过程中遇到的问题以及解决方案
当吧这个做成组建后,频繁切换数据或初始化时,你会遇到的问题
重复注册事件,导致一个事件,重复触发多次,触发几次可能是根据你切换的次数叠加。这里你通过 v-if key 来区分组建或者销毁组建都无法得到解决,即便你使用 gantt.destructor()
参考来源:添加链接描述
/*
* 解决方案
* 每一个注册事件都会返回一个事件id 例如"onEmptyClick:0" 后面的:0会根据你注册的次数叠加,这也是重复触发的问题点 【我认为的】
* 用变量存储,每次注册前,先把该id进行分离再进行注册
* 重点:在于注册事件的第二个参数,该参数规定每一次注册事件,都固定返回同一个id名称,至此应该能够解决你的问题。
*/
data(){return {onEmptyClick: null}
}if (this.onEmptyClick) gantt.detachEvent(this.onEmptyClick);
this.onEmptyClick = gantt.attachEvent("onEmptyClick", function(id, task, is_new){return true
}, { id: 'onEmptyClick' })
自定义灯箱(创建窗口)lable显示undefined的问题。
gantt.locale.labels.section_typeSelect = "select类型"; // 自定义字段名称
gantt.config.lightbox.sections = [{name: 'typeSelect',map_to: "typeSelect",type: 'select',height: 40,options: []}];
以上就是全部内容,希望能够帮助到你。这边完成的功能也相对简单,没有复杂的功能点。不过也琢磨的很久。不足的地方,欢迎评论解惑。至于其他功能,也差不多了,可以翻一下官网吧,虽然是全英文,看着费劲一些,感激。
这篇关于dhtmlx-gantt 甘特图的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






