本文主要是介绍Android VectorDrawable与SVG,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
转载:http://blog.csdn.net/jjwwmlp456/article/details/40614919
Material Design系列
Android(Lollipop/5.0) Material Design(一) 简介
Android(Lollipop/5.0) Material Design(二) 入门指南
Android(Lollipop/5.0) Material Design(三) 使用Material主题
Android(Lollipop/5.0) Material Design(四) 创建列表和卡片
Android(Lollipop/5.0) Material Design(五) 定义阴影和裁剪View
Android(Lollipop/5.0) Material Design(六) 使用图片
Android(Lollipop/5.0) Material Design(七) 自定义动画
Android(Lollipop/5.0) Material Design(八) 保持兼容性
官网地址:https://developer.android.com/training/material/drawables.html
以下图片的功能能帮助你在app中实现Material设计:
·图片着色
·颜色提取
·矢量图片
Tint Drawable Resources 为图片资源染色
在Android 5.0(API级别21)及以上,你可以将图片和9-patch定义为掩饰透明度。你能使用颜色资源(如,?android:attr/colorPrimary)或主题属性来给它们上色。通常,你只需创建这些资源一次,且自动匹配你的主题为它们上色。
可以为BitmapDrawable和NinePatchDrawable 的对象使用setTint(int tint)进行染色。也可以在xml中定义android:tint和android:tintMode属性。
·关于setTint(int tint)的参数,可以是一个@color/下的属性,也可以是一个xml的selector,selector中的item是使用了数字的,如:
<span class="pln" style="color: rgb(0, 0, 0);"> </span><span class="tag" style="color: rgb(0, 0, 136);"><selector</span><span class="pln" style="color: rgb(0, 0, 0);"> </span><span class="atn" style="color: rgb(136, 34, 136);">xmlns:android</span><span class="pun" style="color: rgb(102, 102, 0);">=</span><span class="atv" style="color: rgb(136, 0, 0);">"http://schemas.android.com/apk/res/android"</span><span class="tag" style="color: rgb(0, 0, 136);">></span><span class="pln" style="color: rgb(0, 0, 0);"></span><span class="tag" style="color: rgb(0, 0, 136);"><item</span><span class="pln" style="color: rgb(0, 0, 0);"> </span><span class="atn" style="color: rgb(136, 34, 136);">android:state_focused</span><span class="pun" style="color: rgb(102, 102, 0);">=</span><span class="atv" style="color: rgb(136, 0, 0);">"true"</span><span class="pln" style="color: rgb(0, 0, 0);"> </span><span class="atn" style="color: rgb(136, 34, 136);">android:color</span><span class="pun" style="color: rgb(102, 102, 0);">=</span><span class="atv" style="color: rgb(136, 0, 0);">"@color/testcolor1"</span><span class="tag" style="color: rgb(0, 0, 136);">/></span><span class="pln" style="color: rgb(0, 0, 0);"></span><span class="tag" style="color: rgb(0, 0, 136);"><item</span><span class="pln" style="color: rgb(0, 0, 0);"> </span><span class="atn" style="color: rgb(136, 34, 136);">android:state_pressed</span><span class="pun" style="color: rgb(102, 102, 0);">=</span><span class="atv" style="color: rgb(136, 0, 0);">"true"</span><span class="pln" style="color: rgb(0, 0, 0);"> </span><span class="atn" style="color: rgb(136, 34, 136);">android:state_enabled</span><span class="pun" style="color: rgb(102, 102, 0);">=</span><span class="atv" style="color: rgb(136, 0, 0);">"false"</span><span class="pln" style="color: rgb(0, 0, 0);"> </span><span class="atn" style="color: rgb(136, 34, 136);">android:color</span><span class="pun" style="color: rgb(102, 102, 0);">=</span><span class="atv" style="color: rgb(136, 0, 0);">"@color/testcolor2"</span><span class="pln" style="color: rgb(0, 0, 0);"> </span><span class="tag" style="color: rgb(0, 0, 136);">/></span><span class="pln" style="color: rgb(0, 0, 0);"></span><span class="tag" style="color: rgb(0, 0, 136);"><item</span><span class="pln" style="color: rgb(0, 0, 0);"> </span><span class="atn" style="color: rgb(136, 34, 136);">android:state_enabled</span><span class="pun" style="color: rgb(102, 102, 0);">=</span><span class="atv" style="color: rgb(136, 0, 0);">"false"</span><span class="pln" style="color: rgb(0, 0, 0);"> </span><span class="atn" style="color: rgb(136, 34, 136);">android:color</span><span class="pun" style="color: rgb(102, 102, 0);">=</span><span class="atv" style="color: rgb(136, 0, 0);">"@color/testcolor3"</span><span class="pln" style="color: rgb(0, 0, 0);"> </span><span class="tag" style="color: rgb(0, 0, 136);">/></span><span class="pln" style="color: rgb(0, 0, 0);"></span><span class="tag" style="color: rgb(0, 0, 136);"><item</span><span class="pln" style="color: rgb(0, 0, 0);"> </span><span class="atn" style="color: rgb(136, 34, 136);">android:color</span><span class="pun" style="color: rgb(102, 102, 0);">=</span><span class="atv" style="color: rgb(136, 0, 0);">"@color/testcolor5"</span><span class="tag" style="color: rgb(0, 0, 136);">/></span><span class="pln" style="color: rgb(0, 0, 0);"></span><span class="tag" style="color: rgb(0, 0, 136);"></selector></span>
·关于xml中定义属性,如:
<?xmlversion="1.0"encoding="utf-8"?>
<nine-patchxmlns:android="http://schemas.android.com/apk/res/android"
android:tint="@color/abc_primary_text_material_light"
android:tintMode="src_over"
... >
</nine-patch>
在api21上的support-v7库中有一个android-support-v7-palette.jar,它能够让你从图片中抽取一些显眼的颜色:
Palette p = Palette.generate(Bitmap bitmap);
·鲜艳的 p.getVibrantColor(int defaultColor);
·鲜艳的黑暗 p.getDarkVibrantColor(int defaultColor);
·鲜艳的明亮 p.getLightVibrantColor(int defaultColor);
·柔和的 p.getMutedColor(int defaultColor);
·柔和的黑暗 p.getDarkMutedColor(int defaultColor);
·柔和的明亮 p.getLightMutedColor(int defaultColor);
Palette.generate(),用于在后台线程中执行,如果在前台线程中创建Palette对象,那么可以使用Palette.generateAsync()。
Create Vector Drawables 创建矢量图片
在Android 5.0(API级别21)及以上 可以创建矢量图片,如下面的例子可以绘制一个心形的矢量图:
<span class="com"><!-- res/drawable/heart.xml --></span><span class="pln" style="color: rgb(0, 0, 0);">
<vector xmlns:android="http://schemas.android.com/apk/res/android"</span><span class="com"><!-- intrinsic size of the drawable --></span><span class="pln" style="color: rgb(0, 0, 0);">android:height="256dp"android:width="256dp"</span><span class="com"><!-- size of the virtual canvas --></span><span class="pln" style="color: rgb(0, 0, 0);">android:viewportWidth="32"android:viewportHeight="32"></span><span class="com"><!-- draw a path --></span><span class="pln" style="color: rgb(0, 0, 0);"></span><span class="tag" style="color: rgb(0, 0, 136);"><path</span><span class="pln" style="color: rgb(0, 0, 0);"> </span><span class="atn" style="color: rgb(136, 34, 136);">android:fillColor</span><span class="pun" style="color: rgb(102, 102, 0);">=</span><span class="atv" style="color: rgb(136, 0, 0);">"#8fff"</span><span class="pln" style="color: rgb(0, 0, 0);"></span><span class="atn" style="color: rgb(136, 34, 136);">android:pathData</span><span class="pun" style="color: rgb(102, 102, 0);">=</span><span class="atv" style="color: rgb(136, 0, 0);">"M20.5,9.5c-1.955,0,-3.83,1.268,-4.5,3c-0.67,-1.732,-2.547,-3,-4.5,-3C8.957,9.5,7,11.432,7,14c0,3.53,3.793,6.257,9,11.5c5.207,-5.242,9,-7.97,9,-11.5C25,11.432,23.043,9.5,20.5,9.5z"</span><span class="pln" style="color: rgb(0, 0, 0);"> </span><span class="tag" style="color: rgb(0, 0, 136);">/></span><span class="pln" style="color: rgb(0, 0, 0);">
</span><span class="tag" style="color: rgb(0, 0, 136);"></vector></span>
矢量图片在Android中使用VectorDrawble对象与之对应。path的更多信息请见:http://www.w3.org/TR/SVG11/paths.html#PathData。
VectorDrawable
Android L开始提供了新的API VectorDrawable 可以使用SVG类型的资源,也就是矢量图。在xml文件中的标签是<vector>,下面是一个例子
<code class="language-xml hljs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;"><!-- res/drawable/heart.xml --></span>
<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">vector</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">xmlns:android</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"http://schemas.android.com/apk/res/android"</span><!<span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">--</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">intrinsic</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">size</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">of</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">the</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">drawable</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">--</span>></span>android:height="256dp"android:width="256dp"<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;"><!-- size of the virtual canvas --></span>android:viewportWidth="32"android:viewportHeight="32"><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;"><!-- draw a path --></span><span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">path</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:fillColor</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"#8fff"</span><span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:pathData</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"M20.5,9.5c-1.955,0,-3.83,1.268,-4.5,3c-0.67,-1.732,-2.547,-3,-4.5,-3C8.957,9.5,7,11.432,7,14c0,3.53,3.793,6.257,9,11.5c5.207,-5.242,9,-7.97,9,-11.5C25,11.432,23.043,9.5,20.5,9.5z"</span> /></span>
<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">vector</span>></span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li></ul>
这样就定义好了一个静态的矢量图,可以像一般的图片资源使用,设置到imageView中会显示出一个心形。控制显示心形的就是上面path这个标签,一个path代表一个元素,绘制的内容是pathData下的一长串字符,里面是SVG绘制的一系列命令,提供moveTo、lineTo、close等操作,可以和Graphics 中的Path操作对应起来,具体可以查看SVG path Ref,后面会简要说明一下。
VectorDrawable定义的是一张静态图,还有一个类AnimatedVectorDrawable,可以让矢量图有动画效果。一般需要三个步骤:
<code class="language-xml hljs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">vector</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">xmlns:android</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"http://schemas.android.com/apk/res/android"</span><span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:height</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"64dp"</span><span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:width</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"64dp"</span><span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:viewportHeight</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"600"</span><span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:viewportWidth</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"600"</span> ></span><span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">group
</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:name</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"rotationGroup"</span><span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:pivotX</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"300.0"</span><span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:pivotY</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"300.0"</span><span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:rotation</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"45.0"</span> ></span><span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">path
</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:name</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"v"</span><span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:fillColor</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"#000000"</span><span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:pathData</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"M300,70 l 0,-70 70,70 0,0 -70,70z"</span> /></span><span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">group</span>></span><span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">vector</span>></span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li></ul>
- 定义AnimatedVectorDrawable,给上面矢量图的元素添加动画
<code class="language-xml hljs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">animated-vector</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">xmlns:android</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"http://schemas.android.com/apk/res/android"</span><span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:drawable</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"@drawable/vectordrawable"</span> ></span><span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">target
</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:name</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"rotationGroup"</span><span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:animation</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"@anim/rotation"</span> /></span><span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">target
</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:name</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"v"</span><span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:animation</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"@anim/path_morph"</span> /></span><span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">animated-vector</span>></span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li></ul>
<code class="language-xml hljs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">objectAnimator
</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:duration</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"6000"</span><span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:propertyName</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"rotation"</span><span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:valueFrom</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"0"</span><span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:valueTo</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"360"</span> /></span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li></ul>
<code class="language-xml hljs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">set</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">xmlns:android</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"http://schemas.android.com/apk/res/android"</span>></span><span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">objectAnimator
</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:duration</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"3000"</span><span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:propertyName</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"pathData"</span><span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:valueFrom</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"M300,70 l 0,-70 70,70 0,0 -70,70z"</span><span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:valueTo</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"M300,70 l 0,-70 70,0 0,140 -70,0 z"</span><span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:valueType</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"pathType"</span>/></span><span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">set</span>></span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li></ul>
由于矢量图的特点,AnimatedVectorDawable可以实现一些很特别的效果,对VectorDrawable里的pathData做动画,可以从一个图形渐变到另一个图形,比如Material Design里的toolbar icon;对trimPathStart、trimPathEnd做动画,可以得到图形的绘制轨迹。
SVG Path Data
主要有以下一些命令
- M: move to 移动绘制点
- L:line to 直线
- Z:close 闭合
- C:cubic bezier 三次贝塞尔曲线
- Q:quatratic bezier 二次贝塞尔曲线
- A:ellipse 圆弧
每个命令都有大小写形式,大写代表后面的参数是绝对坐标,小写表示相对坐标。参数之间用空格或逗号隔开
命令详解:
- M (x y) 移动到x,y
- L (x y) 直线连到x,y,还有简化命令H(x) 水平连接、V(y)垂直连接
- Z,没有参数,连接起点和终点
- C(x1 y1 x2 y2 x y),控制点x1,y1 x2,y2,终点x,y
- Q(x1 y1 x y),控制点x1,y1,终点x,y
- A(rx ry x-axis-rotation large-arc-flag sweep-flag x y)
rx ry 椭圆半径
x-axis-rotation x轴旋转角度
large-arc-flag 为0时表示取小弧度,1时取大弧度
sweep-flag 0取逆时针方向,1取顺时针方向
有个图解:

应用
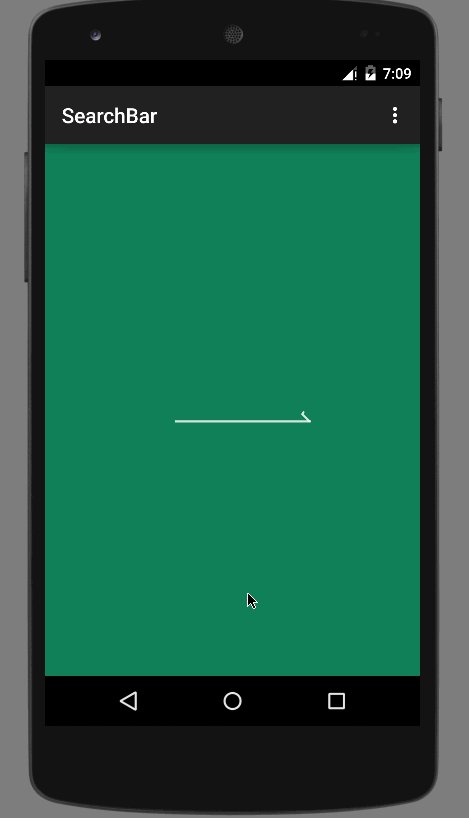
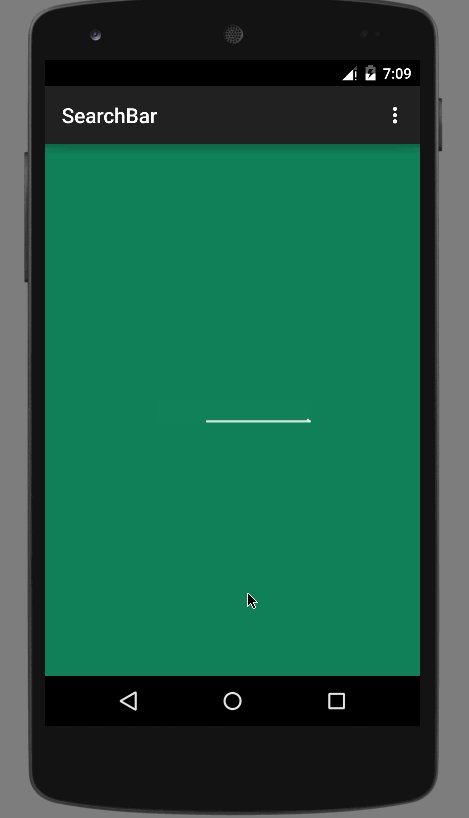
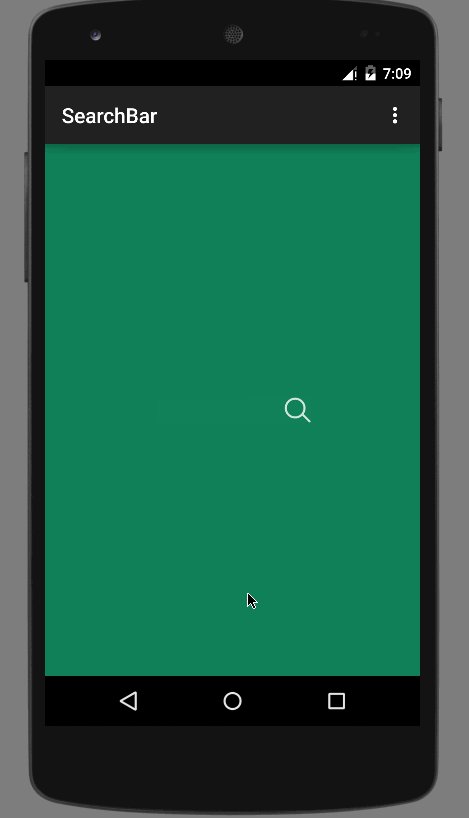
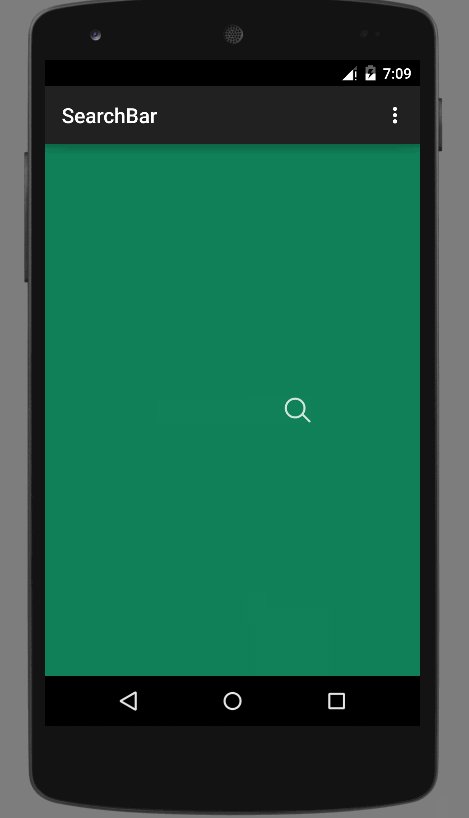
在github上看到一个VectorDrawable应用的例子,实现了一个动态效果的searchbar,原理就是对VectorDrawable trimPathStart这个属性做动画。最初的设计在这里,照着实现一下:

Reference
- https://developer.android.com/training/material/drawables.html
- https://developer.android.com/reference/android/graphics/drawable/VectorDrawable.html
- https://developer.android.com/reference/android/graphics/drawable/AnimatedVectorDrawable.html
- http://www.w3.org/TR/SVG11/paths.html#PathData
这篇关于Android VectorDrawable与SVG的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!