本文主要是介绍数据透视表切片器显示空白_使用切片器显示数据透视表值,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
数据透视表切片器显示空白
Instead of adding and removing pivot table values one at a time, click a Slicer, to quickly add and remove them, in groups. Most pivot tables won't need this, but for source data with lots of numeric fields, this slicer technique can make things easier.
单击“切片器”以成组快速添加和删除它们,而不是一次添加和删除数据透视表值。 大多数数据透视表都不需要这样做,但是对于具有大量数字字段的源数据,这种切片器技术可以使事情变得更容易。
切片器演示 (Slicer Demo)
In this example, there’s a table with work order data, and a pivot table based on that data. There are two Slicers above the pivot table:
在此示例中,有一个包含工单数据的表,以及一个基于该数据的数据透视表。 数据透视表上方有两个切片器:
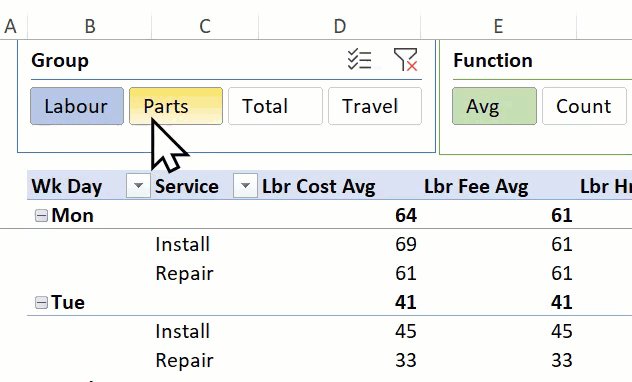
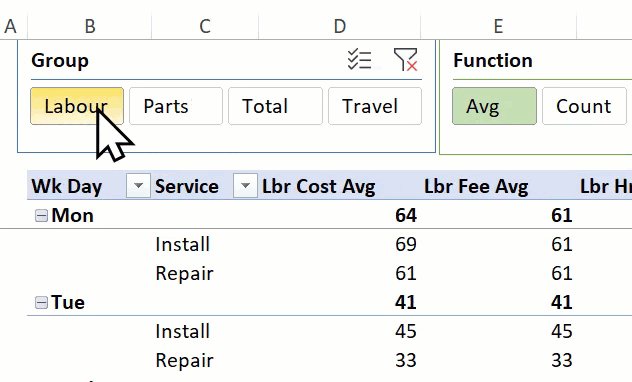
- Click the Group Slicer, to quickly show values from the selected category. 单击“组切片器”,以快速显示所选类别中的值。
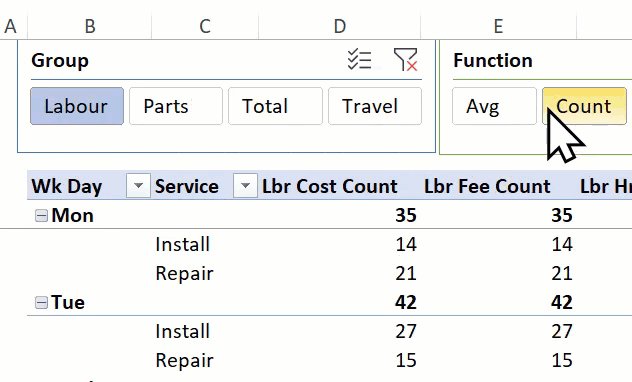
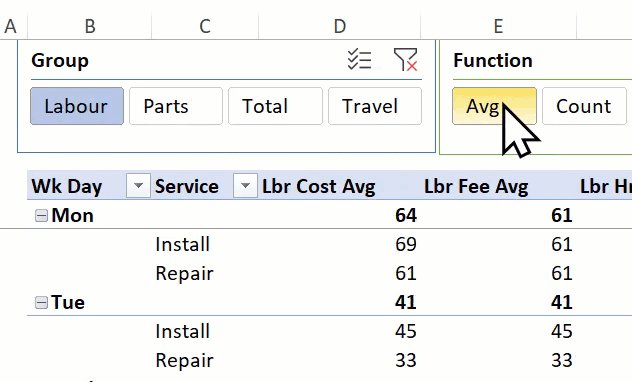
- Click the Function slicer to set the function and heading for each value 单击功能切片器以设置功能和每个值的标题

源数据编号字段 (Source Data Number Fields)
This pivot table is based on a table with work order records, and about ha
相关文章:
这篇关于数据透视表切片器显示空白_使用切片器显示数据透视表值的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




