本文主要是介绍微信小程序实现MBTI职业性格测试、霍兰德职业兴趣测试,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
笔者在微信小程序中已实现MBTI职业性格测试、霍兰德职业兴趣测试这两种功能,特此记录分享。
MBTI职业性格测试
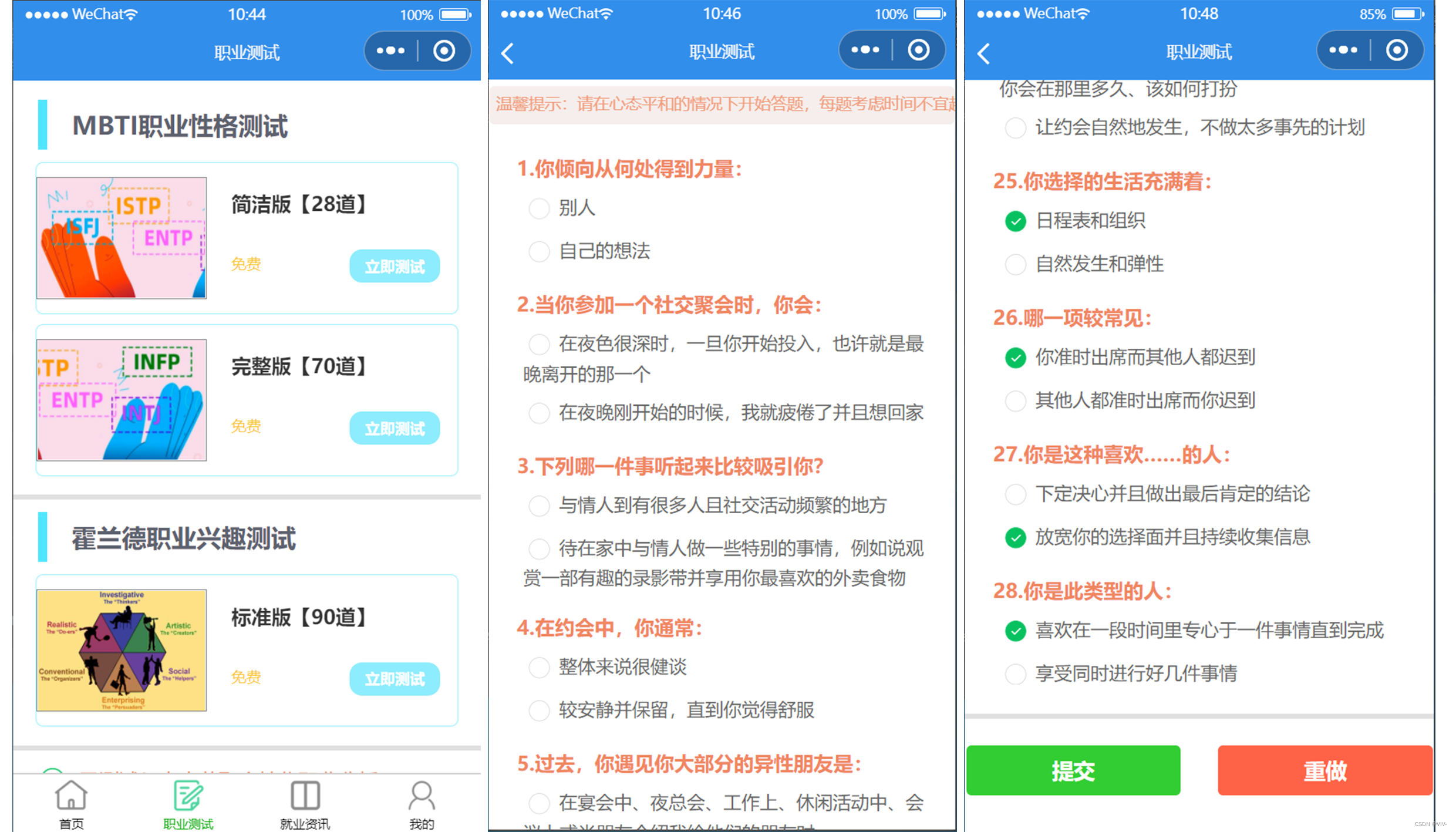
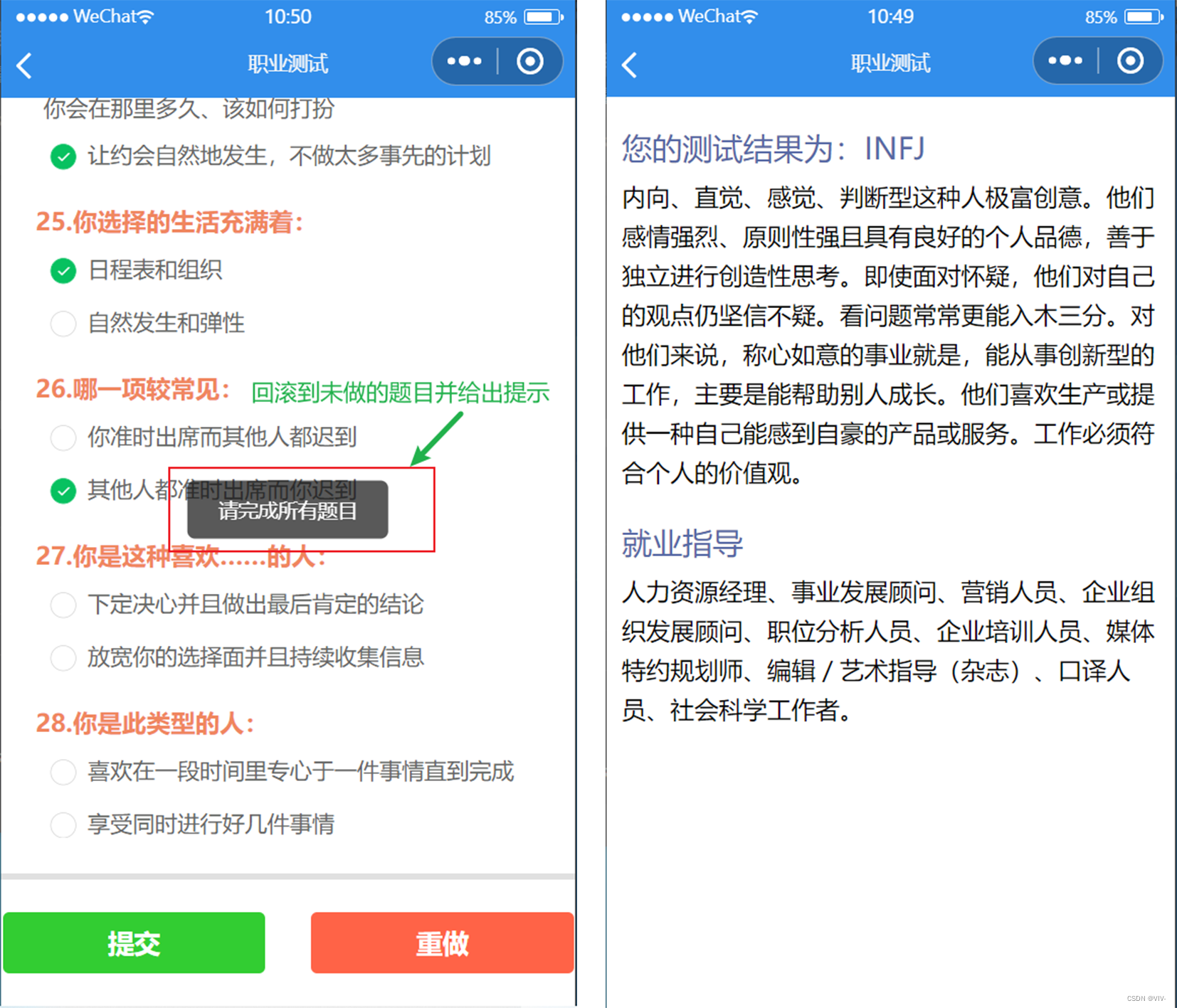
程序截图:


小程序中MBTI测试提供了28题简洁版和70题完整版(ps:网上有多种版本,此为笔者选择整理的两种)
以28题为例,题目分为4组,每组7题,每题两个选项,两个选项分别倾向于两种类型(比如选项1对应E,选项2对应I),7题做完后两种倾向累计加分,得分多者记入结果(如E:4分,I:3分,则结果第一个字母为E)。
代码实现部分:
1 主页面代码(测试题版本选择界面)
1.1 second.wxml
<!--pages/second/second.wxml--><view class="content-bottom"><!-- MBTI职业性格测试 --><view class="text"><view class="fk"></view><view class="title"><text>MBTI职业性格测试</text></view></view><view class="nav" ><view class="bus"><view class="img"><image src="/images/mbti1.jpg"></image></view><view class="con"><view class="name">简洁版【28道】</view><view class="price">免费</view><button class="btn" type="button" bindtap="career">立即测试</button></view></view> </view><view class="nav" ><view class="bus"><view class="img"><image src="/images/mbti2.jpg"></image></view><view class="con"><view class="name">完整版【70道】</view><view class="price">免费</view><button class="btn" type="button" bindtap="career70">立即测试</button></view></view> </view><!-- 分割线 --><view class="fgx"></view><!-- 霍兰德职业兴趣测试 --><view class="text"><view class="fk"></view><view class="title"><text>霍兰德职业兴趣测试</text></view></view><view class="nav" ><view class="bus"><view class="img"><image src="/images/霍兰德.jpg"></image></view><view class="con"><view class="name">标准版【90道】</view><view class="price">免费</view><button class="btn" type="button" bindtap="Holland">立即测试</button></view></view> </view>
</view>1.2 second.wxss
/* pages/second/second.wxss */
/* MBTI职业性格测试 */
.content-bottom {margin-top: 5px;/* border: red solid 1px; */
}.fk {height: 40px;width: 8px;background-color: rgb(82, 229, 255);margin: 10px 20px;
}.text {display: flex;color: #5c616e;flex-direction: row;/* justify-content: center;左右居中 */align-items: center;/* 上下居中 */position: relative;/* border: red solid 1px; */
}.title {width: 100%;font-weight: bolder;font-size: 20px;
}.bus {width: 90%;height: 240rpx;display: flex;justify-content: space-around;border: solid rgb(157, 240, 255) 1px;margin: auto auto 8px;border-radius: 6px;align-items: center;
}.bus .img {width: 40%;height: 80%;border: rgb(138, 138, 138) solid 1px;
}.bus .con {/* border: red solid 1px; */width: 60%;height: 80%;/* 相对定位 */position: relative;overflow: hidden;
}.bus image {width: 100%;height: 100%;
}.con .name {font-size: 16px;margin-top: 2px;font-weight: bold;padding-left: 20px;padding-top: 8px;opacity: 0.8;}.con .price {margin-top: 30px;font-size: 12px;padding-left: 20px;color: #fcc734;margin-bottom: 10px;
}.con .btn {width: 36%;color: #ffffff;background-color: rgb(141, 236, 253);font-size: 12px;padding: 5px 7px 5px 7px;display: inline;border-radius: 10px;position: absolute;right: 14px;bottom: 12px;}/* 分割线 */
.fgx {border: rgb(224, 224, 224) solid;margin-top: 15px;
}1.3 second.js
// pages/second/second.js
Page({/*** 页面的初始数据*/data: {"imgurl": ["/pictures/meifa_01.jpg", "/pictures/meifa_02.jpg", "/pictures/meifa_03.jpg"],mbti:["ISTJ","ISFJ","INFJ","INTJ","ISTP","ISFP","INFP","INTP","ESTP","ESFP","ENFP","ENTP","ESTJ","ESFJ","ENFJ","ENTJ"],option: [["内向、感知、思考、判断型这种人一丝不苟、认真负责,而且明智豁达,是坚定不移的社会维护者。他们讲求实际、非常务实,总是孜孜以求精确性和条理性,而且有极大的专注力。不论干什么,他们都能有条不紊、四平八稳地把它完成。对这类人而言,满意的工作是技术性的工作,能生产一种实实在在的产品或有条理地提供一种周详服务。他们需要一种独立的工作环境,有充裕的时间让自己独立工作,并能运用自己卓越的专注力来完成工作。","审计员、后勤经理、信息总监、预算分析员、工程师、技术作者、电脑编程员、证券经纪人、地质学者、医学研究者、会计、文字处理专业人士。"],["内向、感知、感觉、判断型这种人忠心耿耿、一心一意、富有同情心,喜欢助人为乐。由于这种人有很强的职业道德,一旦觉得自己的行动确有帮助,他们便会担起重担。最令他们满意的工作是,需要细心观察和精确性要求极高的工作。他们需要通过不声不响地在背后工作以表达自己的感情投入,但个人贡献要能得到承认。","银行官员、项目经理、数据库经理、信息总监、后勤与供应经理、业务运作顾问、证券经纪人、电脑分析人员、保险代理、普通承包商、工厂主管。"],["内向、直觉、感觉、判断型这种人极富创意。他们感情强烈、原则性强且具有良好的个人品德,善于独立进行创造性思考。即使面对怀疑,他们对自己的观点仍坚信不疑。看问题常常更能入木三分。对他们来说,称心如意的事业就是,能从事创新型的工作,主要是能帮助别人成长。他们喜欢生产或提供一种自己能感到自豪的产品或服务。工作必须符合个人的价值观。","人力资源经理、事业发展顾问、营销人员、企业组织发展顾问、职位分析人员、企业培训人员、媒体特约规划师、编辑/艺术指导(杂志)、口译人员、社会科学工作者。"],["内向、直觉、思考、判断型这类人是完美主义者。他们强烈要求自主、看重个人能力、对自己的创新思想坚定不移,并受其驱使去实现自己的目标。这种人逻辑性强,有判断力,才华横溢,对人对己要求严格。在所有类型的人中,这种人独立性最强,喜欢我行我素。面对反对意见,他们通常多疑、霸道、毫不退让。对权威本身,他们毫不在乎,但只要规章制度有利于他们的长远目标他们就能遵守。最适合的工作是:能创造和开发新颖的解决方案来解决问题或改进现有系统;他们愿意与责任心强,在专业知识、智慧和能力方面能赢得自己敬佩的人合作;他们喜欢独立工作,但需要定期与少量智囊人物切磋交流。","管理顾问、经济学者、国际银行业务职员、金融规划师、设计工程师、运作研究分析人员、信息系统开发商、综合网络专业人员。"],["内向、感知、思考、认知型这种人奉行实用主义,喜欢行动,不爱空谈。他们长于分析、敏于观察、好奇心强,只相信可靠确凿的事实。由于非常务实,他们能很好地利用一切可资利用的资源,而且很会瞧准时机。对于ISTP这种人而言,事业满意就是,做尽可能有效利用资源的工作。他们愿意精通机械技能或使用工具来工作。工作必须有乐趣、有活力、独立性强,且常有机会走出工作室去户外。","证券分析员、银行职员、管理顾问、电子专业人士、技术培训人员、信息服务开发人员、软件开发商、海洋生物学者、后勤与供应经理、经济学者。"],["内向、感知、感觉、认知型这种类型的人温柔、体贴、敏感,从不轻言非常个人化的理想及价值观。他们常通过行动,而非语言来表达炽烈的情感。这种人有耐心、能屈能伸、且十分随和、无意控制他人。他们从不妄加判断或寻求动机和意义。适合的工作是,做非常符合自己内心价值观的工作。在做有益他人的工作时,希望注重细节。他们希望有独立工作的自由,但又不远离其他与自己合得来的人。他们不喜欢受繁文缛节或一些僵化程序的约束。","优先顾客销售代表、行政人员、商品规划师、测量师、海洋生物学者、厨师、室内/风景设计师、旅游销售经理、职业病理专业人员。"],["内向、直觉、感觉、认知型INFP类型的人珍视内在和谐胜过一切。他们敏感、理想化、忠心耿耿,在个人价值观方面有强烈的荣誉感。如果能献身自己认为值得的事业,他们便情绪高涨。在日常事物中,他们通常很灵活、有包容心,但对内心忠诚的事业义无反顾。这类人很少表露强烈的情感,常显得镇静自若、寡言少语。不过,一旦相熟,他们也会变得十分热情。对INFP类型的人而言,最好的工作是,做合乎个人价值观、能通过工作陈述自己远见的工作;工作环境需要有灵活的架构,在自己激情高昂时可以从事各种项目;能发挥个人的独创性。","人力资源开发专业人员、社会科学工作者、团队建设顾问、编辑、艺术指导、记者、口笔译人员、娱乐业人士、建筑师、研究工作者、顾问、心理学专家。"],["内向、直觉、思考、认知型这类人善于解决抽象问题。他们经纶满腹,时能闪现出创造的睿智火花。他们外表恬静,内心专注,总忙于分析问题。他们目光挑剔,独立性极高。对于这类人,事业满意源自这样的工作:能酝酿新观念;专心负责某一创造性流程,而不是最终产品。在解决复杂问题时,能让他们跳出常规的框框,冒一定风险去寻求最佳解决方案。","电脑软件设计师、系统分析人员、研究开发专业人员、战略规划师、金融规划师、信息服务开发商、变革管理顾问、企业金融律师。"],["外向、感知、思考、认知型这类人无忧无虑,属乐天派。他们活泼、随和、率性,喜欢安于现状,不愿从长计议。由于他们能够接受现实,一般心胸豁达、包容心强。这种人喜欢玩实实在在的东西,善于拆装。对这种人来说,事业满意度来自这种工作:能随意与许多人交流;工作中充满冒险和乐趣,能冒险和随时抓住新的机遇;工作中当自己觉得必要时希望自我组织,而不是听从别人的安排。","企业家、业务运作顾问、个人理财专家、证券经纪人、银行职员、预算分析者、技术培训人员、综合网络专业人士、旅游代理、促销商、手工艺人、新闻记者、土木/工业/机械工程师。"],["外向、感知、感觉、认知型ESFP这一类人生性爱玩、充满活力,用自己的陶醉来为别人增添乐趣。他们适应性强,平易随和,可以热情饱满地同时参加几项活动。他们不喜欢把自己的意志强加于人。对于这类人来说,适合的工作是,能在实践中学习,利用常识搜集各种事实来寻找问题的解决方案;他们喜欢直接与顾客和客户打交道;能同时在几个项目或活动中周旋。尤其爱从事能发挥自己审美观的项目或活动。","公关专业人士、劳工关系调解人、零售经理、商品规划师、团队培训人员、旅游项目经营者、表演人员、特别事件的协调人、社会工作者、旅游销售经理、融资者、保险代理/经纪人。"],["外向、直觉、感觉、认知型ENFP这类人热情奔放,满脑子新观念。他们乐观、率性、充满自信和创造性,能深刻认识到哪些事可为。他们对灵感推崇备至,是天生的发明家。他们不墨守成规,善于闯新路子。ENFP这类人适合的工作是,在创造性灵感的推动下,与不同的人群合作从事各种项目;他们不喜欢从事需要自己亲自处理日常琐碎杂务的工作,喜欢按自己的工作节奏行事。","人力资源经理、变革管理顾问、营销经理、企业/团队培训人员、广告客户经理、战略规划人员、宣传人员、事业发展顾问、环保律师、研究助理、广告撰稿员、播音员、开发总裁。"],["外向、直觉、思考、认知型这种人好激动、健谈、聪明、是个多面手。他们总是孜孜以求地提高自己的能力。这种人天生有创业心、爱钻研、机敏善变、适应能力强。令这类人满意的工作是:有机会从事创造性解决问题的工作。工作有一定的逻辑顺序和公正的标准。希望通过工作能提高个人能力并常与权力人物交流。","人事系统开发人员、投资经纪人、工业设计经理、后勤顾问、金融规划师、投资银行业职员、营销策划人员、广告创意指导、国际营销商。"],["外向、感知、思考、判断型这种人办事能力强,喜欢出风头,办事风风火火。他们责任心强、诚心诚意、忠于职守。他们喜欢框架,能组织各种细节工作,能如期实现目标并力求高效。ESTJ类型的人适合做理顺事实和政策以及人员组织工作,能够有效利用时间和资源以找出合乎逻辑的解决方案,在目标明确的工作中姝运用娴熟的技能。他们希望工作测评标准公正。","银行官员、项目经理、数据库经理、信息总监、后勤与供应经理、业务运作顾问、证券经纪人、电脑分析人员、保险代理、普通承包商、工厂主管。"],["外向、感知、感觉、判断型ESFJ类型的人喜欢通过直接合作以切实帮助别人。由于他们尤其注重人际关系,因而通常很受人欢迎,也喜欢迎合别人。他们的态度认真、遇事果断、通常表达意见坚决。这类人最满意的事业是,整天与人交往,密切参与整个决策流程。工作的目标明确,有明确的业绩标准。他们希望能组织安排自己及周围人的工作,以确保一切进展得尽可能顺利。","公关客户经理、个人银行业务员、销售代表、人力资源顾问、零售业主、餐饮业者、房地产经纪人、营销经理、电话营销员、办公室经理、接待员、信贷顾问、簿记员、口笔译人员。"],["外向、直觉、感觉、判断型这种人有爱心,对生活充满热情。他们往往对自己很挑剔。不过,由于他们自认为要为别人的感受负责,所以很少在公众场合发表批评意见。他们对行为的是非曲直明察秋毫,是社交高手。这种人最适合的工作是,工作中能建立温磬的人际关系,能使自己置身于自己信赖、且富有创意的人群中工作。他们希望工作多姿多采,但又能有条不紊地干。","人力资源开发培训人员、销售经理、小企业经理、程序设计员、生态旅游业专家、广告客户经理、公关专业人士、协调人、交流总裁、作家/记者、非营利机构总裁。"],["外向、直觉、思考、判断型这种人是极为有力的领导人和决策者,能明察一切事物中的各种可能性,喜欢发号施令。他们是天才的思想家,做事深谋远虑、策划周全。这种人事事力求做好,生就一双锐眼,能够一针见血地发现问题并迅速找到改进方法。最令ENTJ这类人满意的事业是,做领导、发号施令,完善企业的运作系统,使系统高效运行并如期达到目标。他们喜欢从事长远战略规划,寻求创造性的解决问题的方式。","(人事、销售、营销)经理、技术培训人员、(后勤、电脑信息服务和组织重建)顾问、国际销售经理、特许经营业主、程序设计员、环保工程师。"],],option1: {S: [ "喜欢与人交往、不断结交新的朋友、善言谈、愿意教导别人。关心社会问题、渴望发挥自己的社会作用。寻求广泛的人际关系,比较看重社会义务和社会道德典型职业:喜欢要求与人打交道的工作,能够不断结交新的朋友,从事提供信息、启迪、帮助、培训、开发或治疗等事务,并具备相应能力。", "喜欢社会交往性工作,如教师、教育行政人员、社会学家、社会工作者、咨询顾问、护士等。这类人通常喜欢周围有别人存在,对别人的事很有兴趣,乐于帮助别人解决难题。这种人喜欢与人而不是事务打交道的工作。他们助人为乐、有责任心、热情、善于合作、富于理想、友好、善良、慷慨、耐心。","社会型"],E: [ "追求权力、权威和物质财富,具有领导才能。喜欢竞争、敢冒风险、有野心、抱负。为人务实,习惯以利益得失,权利、地位、金钱等来衡量做事的价值,做事有较强的目的性。典型职业:喜欢要求具备经营、管理、劝服、监督和领导才能,以实现机构、政治、社会及经济目标的工作,并具备相应的能力。", "喜欢诸如推销、服务、管理、企事业领导、经理、商业主任、销售员和人寿保险员等。这类人通常具有领导才能和口才,对金钱和权利感兴趣,喜欢影响、控制别人。这种人喜欢同人和观念而不是事务打交道的工作。他们爱户外交际、冒险、精力充沛、乐观、和蔼、细心、抱负心强。","企业型"],C: [ "尊重权威和规章制度,喜欢按计划办事,细心、有条理,习惯接受他人的指挥和领导,自己不谋求领导职务。喜欢关注实际和细节情况,通常较为谨慎和保守,缺乏创造性不喜欢冒险和竞争,富有自我牺牲精神。典型职业:喜欢要求注意细节、精确度、有系统有条理,具有记录、归档、据特定要求或程序组织数据和文字信息的职业,并具备相应能力。", "喜欢传统性的工作,如:记账、秘书、办事员,以及测算办公室人员、接待员、文件档案管理员、秘书、打字员、会计、出纳员等工作。这种人有很好的数字和计算能力,喜欢室内工作,乐于整理、安排事务。他们往往喜欢同文字、数字打交道的工作,比较顺从、务实、细心、节俭、做事利索、很有条理性、有耐性。","常规型"],R: [ "愿意使用工具从事操作性工作,动手能力强,做事手脚灵活,动作协调。偏好于具体任务,不善言辞,做事保守,较为谦虚。缺乏社交能力,通常喜欢独立做事。典型职业:喜欢使用工具、机器,需要基本操作技能的工作。对要求具备机械方面才能、体力或从事与物件、机器、工具、运动器材、植物、动物相关的职业有兴趣,并具备相应能力。", "喜欢现实性的实在的工作,如机械维修、木匠活、烹饪、电气技术、管子工、电工、机械工、摄影师、制图员等,也称“体能取向”、“机械取向”。这类人通常具有机械技能和体力,喜欢户外工作,乐于使用各种工具和机器设备。这种人喜欢同事务而不是人打交道的工作。他们真诚、谦逊、敏感、务实、朴素、节俭、腼腆。","实际型"],I: [ "思想家而非实干家,抽象思维能力强,求知欲强,肯动脑,善思考,不愿动手喜欢独立的和富有创造性的工作。知识渊博,有学识才能,不善于领导他人。考虑问题理性.做事喜欢精确,喜欢逻辑分析和推理,不断探讨未知的领域。", "喜欢各种研究型工作,如:实验室研究员、医师、产品检验员、数学、物理学、化学、生物学等自然科学研究者、图书馆技师、计算机程序编制者和电子技术工作者等等。这类人通常具有较高的数学和科研能力,喜欢独立工作,喜欢解决问题:喜欢同观念而不是人或事务打交道。他们逻辑性强、好奇、聪明、仔细、独立、安详、俭朴。","调研型"],A: [ "有创造力,乐于创造新颖、与众不同的成果,渴望表现自己的个性,实现自身的价值。做事理想化,追求完美,不重实际。具有一定的艺术才能和个性。善于表达、怀旧、心态较为复杂。", "喜欢的工作要求具备艺术修养、创造力、表达能力和直觉,并将其用于语言、行为、声音、颜色和形式的审美、思索和感受,具备相应的能力。不善于事务性工作。如艺术方面(演员、导演、艺术设计师、雕刻家、建筑师、摄影家、广告制作人),音乐方面(歌唱家、作曲家、乐队指挥),文学方面 (小说家、诗人、剧作家)。这种取向类型的人往往具有某些艺术上的技能,喜欢创造性的工作,富于想象力。这类人通常喜欢同观念而不是事务打交道的工作。他们较开放、好想象、独立、有创造性。","艺术型"],},index:-1,view: ""},career(re) {wx.navigateTo({url: '/pages/career/career',})},career70(re) {wx.navigateTo({url: '/pages/career70/career70',})},Holland(re) {wx.navigateTo({url: '/pages/Holland/Holland',})},/*** 生命周期函数--监听页面加载*/onLoad(options) {},/*** 生命周期函数--监听页面初次渲染完成*/onReady() {},/*** 生命周期函数--监听页面显示*/onShow() {},/*** 生命周期函数--监听页面隐藏*/onHide() {},/*** 生命周期函数--监听页面卸载*/onUnload() {},/*** 页面相关事件处理函数--监听用户下拉动作*/onPullDownRefresh() {},/*** 页面上拉触底事件的处理函数*/onReachBottom() {},/*** 用户点击右上角分享*/onShareAppMessage() {}
})1.4 second.json
{"usingComponents": {}
}2 测试题界面代码(MBTI 28题版本)
2.1 career.wxml
<!--pages/career/career.wxml--><!-- 跑马灯 -->
<view class="box flex-row"><text class="title">温馨提示:请在心态平和的情况下开始答题,每题考虑时间不宜超过10秒钟,选项之间无对错好坏之分,请选择与你实际做法相符的,而不是你认为怎样做是对的!</text>
</view><form class="section section_gap" bindsubmit="onSubmit"><!-- 第一部分 --><view class="group1"><block wx:for="{{7}}" wx:key="index"><view class="section__title num{{index}}"><text>{{option.title[index]}}</text></view><view class="two"><radio-group name="radio-group" bindchange="onRadioChange" data-index="{{index}}"><view class="first"><radio value="radio1"/><text>{{option.toptext[index]}}</text></view><view class="first"><radio value="radio2"/><text>{{option.bottext[index]}}</text></view></radio-group></view></block></view><!-- 分割线 --><view class="fgx"></view><!-- 第二部分 --><view class="group2"><block wx:for="{{7}}" wx:key="index"><view class="section__title num{{7+index}}"><text>{{option.title2[index]}}</text></view><view class="two"><radio-group name="radio-group" bindchange="onRadioChange" data-index="{{7+index}}"><view class="first"><radio value="radio1"/><text>{{option.toptext2[index]}}</text></view><view class="first"><radio value="radio2"/><text>{{option.bottext2[index]}}</text></view></radio-group></view></block></view><!-- 分割线 --><view class="fgx"></view><!-- 第三部分 --><view class="group3"><block wx:for="{{7}}" wx:key="index"><view class="section__title num{{14+index}}"><text>{{option.title3[index]}}</text></view><view class="two"><radio-group name="radio-group" bindchange="onRadioChange" data-index="{{14+index}}"><view class="first"><radio value="radio1"/><text>{{option.toptext3[index]}}</text></view><view class="first"><radio value="radio2"/><text>{{option.bottext3[index]}}</text></view></radio-group></view></block></view><!-- 分割线 --><view class="fgx"></view><!-- 第四部分 --><view class="group4"><block wx:for="{{7}}" wx:key="index"><view class="section__title num{{21+index}}"><text>{{option.title4[index]}}</text></view><view class="two"><radio-group name="radio-group" bindchange="onRadioChange" data-index="{{21+index}}"><view class="first"><radio value="radio1"/><text>{{option.toptext4[index]}}</text></view><view class="first"><radio value="radio2"/><text>{{option.bottext4[index]}}</text></view></radio-group></view></block></view><!-- 分割线 --><view class="fgx"></view><!-- 按钮 --><view class="btn"><!-- bindtap 事件是在手指触摸屏幕后立即触发,响应速度更快,适用于交互频繁的场景。--><!-- bindclick 事件是在手指触摸屏幕后、手指离开屏幕后 300ms 内触发,响应速度较慢,适用于一些需要判断手势的场景。--><button class="btn1" formType="submit">提交</button><button class="btn2" formType="reset" bindtap="MoveToTop">重做</button></view>
</form>2.2 career.wxss
/* pages/career/career.wxss */
/* 跑马灯 */
.box {width: 750rpx;margin: 10rpx auto;background: #f5eeec;border-radius: 5px;padding: 5px;box-sizing: border-box;}.title {white-space: nowrap;animation: 25s loop linear infinite normal;display: inline-block;vertical-align: top;font-size: 26rpx;color: #f0865e;opacity: 0.8;
}@keyframes loop {0% {transform: translateX(350px);-webkit-transform: translateX(350px);}100% {transform: translateX(-100%);-webkit-transform: translateX(-100%);}
}@-webkit-keyframes loop {0% {transform: translateX(300px);-webkit-transform: translateX(300px);}100% {transform: translateX(-100%);-webkit-transform: translateX(-100%);}
}/* 选择题 */
.section {background-color: rgb(255, 247, 240);border-radius: 5px;width: 710rpx;margin: 10rpx auto;
}.section .group1, .group2, .group3, .group4 {/* border: deepskyblue solid 1px; */width: 660rpx;margin: 10rpx auto;padding-top: 10px;}.section__title {/* border: rgb(0, 255, 34) solid 1px; */margin-top: 10px;
}.two {/* border: rgb(255, 0, 221) solid 1px; */margin-top: 10px;margin-bottom: 20px;
}radio-group {margin-left: 10rpx;
}radio {transform: scale(0.7);
}text {font-size: 11pt;color: #666666;}.section__title text {color: #f0865e;font-size: 16px;font-weight: bold;
}.two .first {margin: 10px 0;
}/* 分割线 */
.fgx {border: rgb(224, 224, 224) solid;margin-top: 15px;
}/* 按钮 */
.btn {border: rgb(255, 255, 255) solid 1px;background-color: white;display: flex;align-items: center;
}.btn button {/* border: tomato solid 1px; */background-color: limegreen;color: rgb(255, 255, 255);margin-top: 20px;margin-bottom: 30px;
}.btn .btn1 {margin-right: 10px;
}.btn .btn2 {background-color: tomato;margin-left: 20px;
}2.3 career.js
// pages/career/career.js
Page({/*** 页面的初始数据*/data: {option: {title: ["1.你倾向从何处得到力量:", "2.当你参加一个社交聚会时,你会:", "3.下列哪一件事听起来比较吸引你?", "4.在约会中,你通常:", "5.过去,你遇见你大部分的异性朋友是:", "6.你倾向拥有:", "7.过去,你的朋友和同事倾向对你说:"],toptext: ["别人", "在夜色很深时,一旦你开始投入,也许就是最晚离开的那一个", "与情人到有很多人且社交活动频繁的地方", "整体来说很健谈", "在宴会中、夜总会、工作上、休闲活动中、会议上或当朋友介绍我给他们的朋友时", "很多认识的人和很亲密的朋友", "你难道不可以安静一会儿吗?"],bottext: ["自己的想法", "在夜晚刚开始的时候,我就疲倦了并且想回家", "待在家中与情人做一些特别的事情,例如说观赏一部有趣的录影带并享用你最喜欢的外卖食物", "较安静并保留,直到你觉得舒服", "通过私人的方式,例如个人广告、录影约会,或是由亲密的朋友和家人介绍", "一些很亲密的朋友和一些认识的人", "可以请你从你的世界中出来一下吗"],title2: ["8.你倾向通过以下哪种方式收集信息:", "9.你倾向相信:", "10.当你置身于一段关系中时,你倾向相信:", "11.当你对一个约会觉得放心时,你偏向谈论:", "12.你是这种人:", "13.你是这类型的人:", "14.你通常:"],toptext2: ["你对有可能发生之事的想像和期望", "你的直觉", "永远有进步的空间", "未来,关于改进或发明事物和生活的种种可能性。例如,你也许会谈论一个新的科学发明,或一个更好的方法来表达你的感受", "喜欢先纵观全局", "与其活在现实中,不如活在想像里", "偏向于去想像一大堆关于即将来临的约会的事情"],bottext2: ["你对目前状况的实际认知", "你直接的观察和现成的经验", "若它没有被破坏,不予修补", "实际的、具体的、关于“此时此地”的事物。例如,你也许会谈论品酒的好方法,或你即将要参加的新奇旅程", "喜欢先掌握细节", "与其活在想像里,不如活在现实中", "偏向于拘谨地想像即将来临的约会,只期待让它自然地发生"],title3: ["15.你倾向如此做决定:", "16.你倾向比较能够察觉到:", "17.当和某人分手时:", "18.当与一个人交往时,你倾向于看重:", "19.当你不同意情人的想法时:", "20.认识你的人倾向形容你为:", "21.你把大部分和别人的相遇视为:"],toptext3: ["首先依你的心意,然后依你的逻辑", "当人们需要情感上的支持时", "你通常让自己的情绪深陷其中,很难抽身出来", "情感上的相容性:表达爱意和对另一半的需求很敏感", "你尽可能地避免伤害对方的感情;若是会对对方造成伤害的话,你就不会说", "热情和敏感", "友善及重要的"],bottext3: ["首先依你的逻辑,然后依你的心意", "当人们不合逻辑时", "虽然你觉得受伤,但一旦下定决心,你会直截了当地将过去恋人的影子甩开", "智慧上的相容性:沟通重要的想法;客观地讨论和辩论事情", "你通常毫无保留地说话,并且对情人直言不讳,因为对的就是对的", "逻辑和明确", "另有目的"],title4: ["22.若你有时间和金钱,你的朋友邀请你到国外度假,并且在前一天才通知,你会:", "23.在第一次约会中:", "24.你偏好:", "25.你选择的生活充满着:", "26.哪一项较常见:", "27.你是这种喜欢……的人:", "28.你是此类型的人:"],toptext4: ["必须先检查你的时间表", "若你所约的人来迟了,你会很不高兴", "事先知道约会的行程:要去哪里、有谁参加、你会在那里多久、该如何打扮", "日程表和组织", "你准时出席而其他人都迟到", "下定决心并且做出最后肯定的结论", "喜欢在一段时间里专心于一件事情直到完成"],bottext4: ["立刻收拾行装", "一点儿都不在乎,因为你自己常常迟到", "让约会自然地发生,不做太多事先的计划", "自然发生和弹性", "其他人都准时出席而你迟到", "放宽你的选择面并且持续收集信息", "享受同时进行好几件事情"],choices: [null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null]}},onRadioChange: function (e) {let index = e.currentTarget.dataset.index;let value = e.detail.value;let choices = this.data.option.choices;choices[index] = value;// console.log(choices);this.setData({'option.choices': choices})},onSubmit: function (e) {let choices = this.data.option.choices;for (let i = 0; i < choices.length; i++) {if (choices[i] === null) {// 如果有未做完题目,使用 `wx.pageScrollTo` 方法滚动页面到未做完题目所在的位置wx.showToast({title: '请完成所有题目',icon: 'none',duration: 2000})let jump = ".num" + i;wx.pageScrollTo({selector: jump,duration: 300,/*success: data => {console.log('scroll success', data);},fail: data => {console.log('scroll fail', data);},complete: data => {console.log('scroll complete', data);}*/})return;}}/* function CountAnswer */{let E = 0, I = 0, N = 0, S = 0, F = 0, T = 0, J = 0, P = 0;let choices = this.data.option.choices;let testResult;for (let i = 0; i < choices.length; i++) {if (i < 7) {if (choices[i] == "radio1")E++;elseI++;continue;}if (i < 14) {if (choices[i] == "radio1")N++;elseS++;continue;}if (i < 21) {if (choices[i] == "radio1")F++;elseT++;continue;}if (i < 28) {if (choices[i] == "radio1")J++;elseP++;}}if (E > I)testResult = "E";elsetestResult = "I";if (N > S)testResult += "N";elsetestResult += "S";if (F > T)testResult += "F";elsetestResult += "T";if (J > P)testResult += "J";elsetestResult += "P";console.log(testResult);getApp().globalData.testResult = testResult // 保存到全局wx.navigateTo({url: '/pages/TestResult/TestResult',})}},MoveToTop: function () {wx.showToast({title: '重置成功',icon: 'none',duration: 2000})// 先显示提示后滚动wx.pageScrollTo({scrollTop: 0, // 回到顶端duration: 300})},/*** 生命周期函数--监听页面加载*/onLoad(options) {},/*** 生命周期函数--监听页面初次渲染完成*/onReady() {},/*** 生命周期函数--监听页面显示*/onShow() {},/*** 生命周期函数--监听页面隐藏*/onHide() {},/*** 生命周期函数--监听页面卸载*/onUnload() {},/*** 页面相关事件处理函数--监听用户下拉动作*/onPullDownRefresh() {},/*** 页面上拉触底事件的处理函数*/onReachBottom() {},/*** 用户点击右上角分享*/onShareAppMessage() {}
})2.4 career.json
{"usingComponents": {}
}目录结构如图:

霍兰德职业兴趣测试
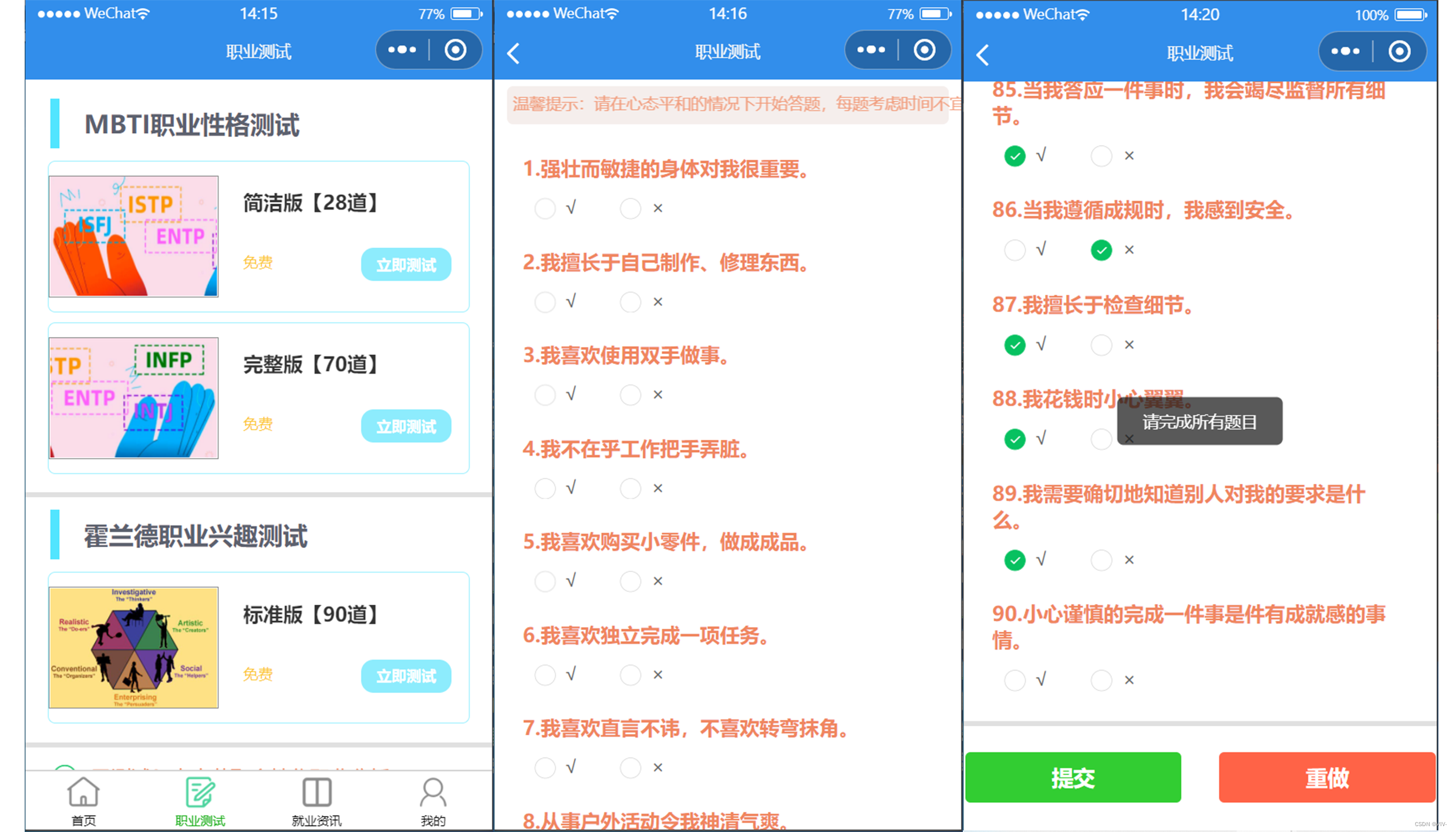
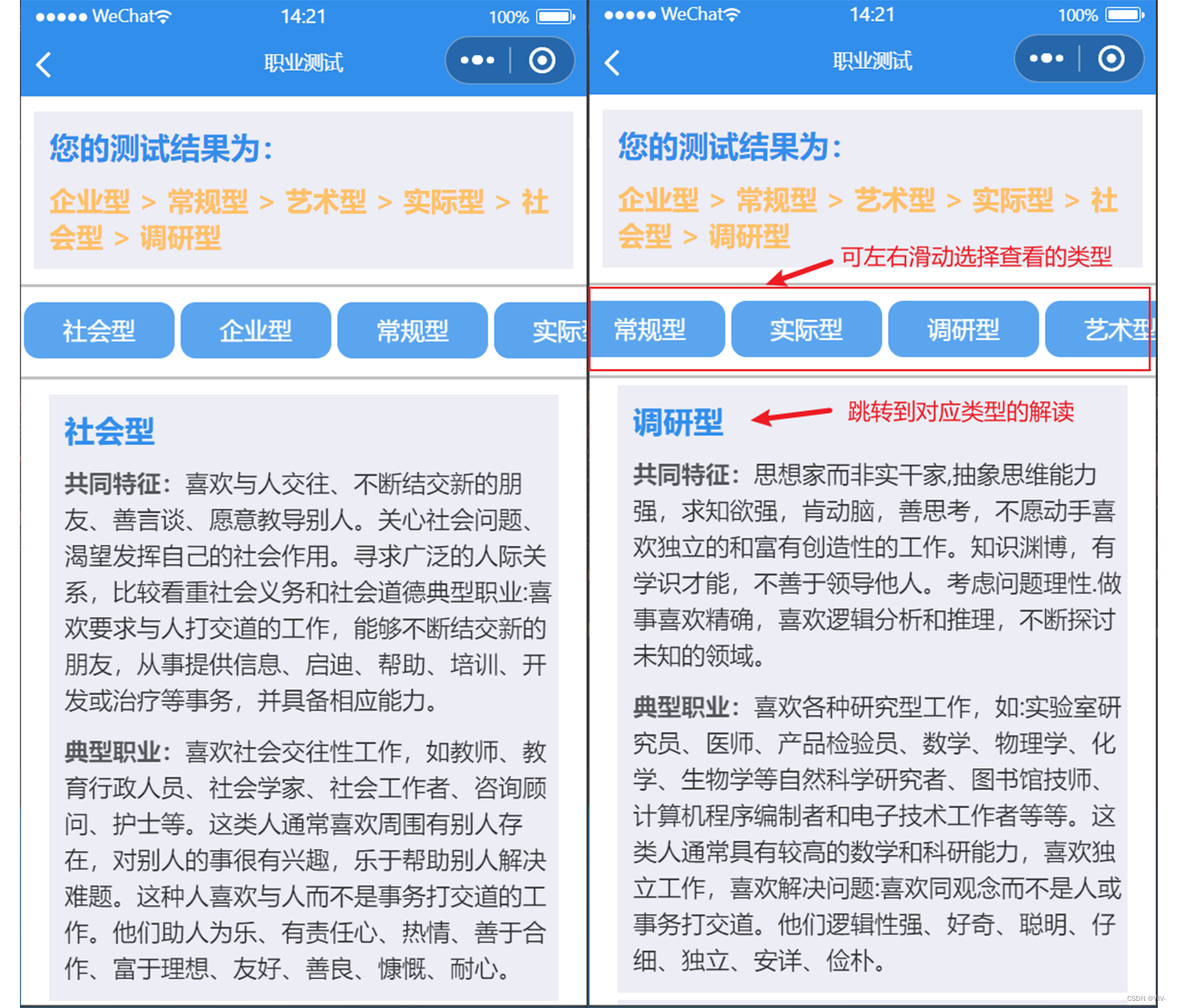
程序截图:


小程序中霍兰德测试提供90题的标准版(ps:网上有多种版本,此为笔者选择整理的一种)
最终结果会给出测试者六种类型的得分排序,排序的前三种类型都是测试者可以参考的。
依据评分方法,结果共六种类型,每种类型对应15题,题目为判断题,选择√则相应类型得一分,选择x不得分,六种类型累加积分并比较,结果显示排序。
3 测试题界面代码(霍兰德 90题版本)
3.1 Holland.wxml
<!--pages/Holland/Holland.wxml-->
<!-- 跑马灯 -->
<view class="box flex-row"><text class="title">温馨提示:请在心态平和的情况下开始答题,每题考虑时间不宜超过10秒钟,选项之间无对错好坏之分,请选择与你实际做法相符的,而不是你认为怎样做是对的!</text>
</view><form class="section section_gap" bindsubmit="onSubmit"><!-- 第一部分 --><view class="group1"><block wx:for="{{15}}" wx:key="index"><view class="section__title num{{index}}"><text>{{option.title[index]}}</text></view><view class="two"><radio-group name="radio-group" bindchange="onRadioChange" data-index="{{index}}"><view class="first"><radio value="radio1"/><text>√</text><radio value="radio2"/><text>×</text></view></radio-group></view></block></view><!-- 分割线 --><view class="fgx"></view><!-- 第二部分 --><view class="group2"><block wx:for="{{15}}" wx:key="index"><view class="section__title num{{15+index}}"><text>{{option.title2[index]}}</text></view><view class="two"><radio-group name="radio-group" bindchange="onRadioChange" data-index="{{15+index}}"><view class="first"><radio value="radio1"/><text>√</text><radio value="radio2"/><text>×</text></view></radio-group></view></block></view><!-- 分割线 --><view class="fgx"></view><!-- 第三部分 --><view class="group3"><block wx:for="{{15}}" wx:key="index"><view class="section__title num{{30+index}}"><text>{{option.title3[index]}}</text></view><view class="two"><radio-group name="radio-group" bindchange="onRadioChange" data-index="{{30+index}}"><view class="first"><radio value="radio1"/><text>√</text><radio value="radio2"/><text>×</text></view></radio-group></view></block></view><!-- 分割线 --><view class="fgx"></view><!-- 第四部分 --><view class="group4"><block wx:for="{{15}}" wx:key="index"><view class="section__title num{{45+index}}"><text>{{option.title4[index]}}</text></view><view class="two"><radio-group name="radio-group" bindchange="onRadioChange" data-index="{{45+index}}"><view class="first"><radio value="radio1"/><text>√</text><radio value="radio2"/><text>×</text></view></radio-group></view></block></view><!-- 分割线 --><view class="fgx"></view><!-- 第五部分 --><view class="group1"><block wx:for="{{15}}" wx:key="index"><view class="section__title num{{60+index}}"><text>{{option.title5[index]}}</text></view><view class="two"><radio-group name="radio-group" bindchange="onRadioChange" data-index="{{60+index}}"><view class="first"><radio value="radio1"/><text>√</text><radio value="radio2"/><text>×</text></view></radio-group></view></block></view><!-- 分割线 --><view class="fgx"></view><!-- 第六部分 --><view class="group1"><block wx:for="{{15}}" wx:key="index"><view class="section__title num{{75+index}}"><text>{{option.title6[index]}}</text></view><view class="two"><radio-group name="radio-group" bindchange="onRadioChange" data-index="{{75+index}}"><view class="first"><radio value="radio1"/><text>√</text><radio value="radio2"/><text>×</text></view></radio-group></view></block></view><!-- 分割线 --><view class="fgx"></view><!-- 按钮 --><view class="btn"><!-- bindtap 事件是在手指触摸屏幕后立即触发,响应速度更快,适用于交互频繁的场景。--><!-- bindclick 事件是在手指触摸屏幕后、手指离开屏幕后 300ms 内触发,响应速度较慢,适用于一些需要判断手势的场景。--><button class="btn1" formType="submit">提交</button><button class="btn2" formType="reset" bindtap="MoveToTop">重做</button></view>
</form>3.2 Holland.wxss
/* pages/Holland/Holland.wxss */.box {width: 710rpx;margin: 10rpx auto;background: #f5eeec;border-radius: 5px;padding: 5px;box-sizing: border-box;}.title {white-space: nowrap;animation: 25s loop linear infinite normal;display: inline-block;vertical-align: top;font-size: 26rpx;color: #f0865e;opacity: 0.8;
}@keyframes loop {0% {transform: translateX(350px);-webkit-transform: translateX(350px);}100% {transform: translateX(-100%);-webkit-transform: translateX(-100%);}
}@-webkit-keyframes loop {0% {transform: translateX(300px);-webkit-transform: translateX(300px);}100% {transform: translateX(-100%);-webkit-transform: translateX(-100%);}
}/* 选择题 */
.section {background-color: rgb(255, 247, 240);border-radius: 5px;width: 710rpx;margin: 10rpx auto;
}.section .group1, .group2, .group3, .group4 {/* border: deepskyblue solid 1px; */width: 660rpx;margin: 10rpx auto;padding-top: 10px;}.section__title {/* border: rgb(0, 255, 34) solid 1px; */margin-top: 10px;
}.two {/* border: rgb(255, 0, 221) solid 1px; */margin-top: 10px;margin-bottom: 20px;
}radio-group {margin-left: 10rpx;
}radio {transform: scale(0.7);
}text {font-size: 11pt;color: #666666;margin-right: 30px;}.section__title text {color: #f0865e;font-size: 16px;font-weight: bold;
}.two .first {margin: 10px 0;
}/* 分割线 */
.fgx {border: rgb(224, 224, 224) solid;margin-top: 15px;
}/* 按钮 */
.btn {border: rgb(255, 255, 255) solid 1px;background-color: white;display: flex;align-items: center;
}.btn button {/* border: tomato solid 1px; */background-color: limegreen;color: rgb(255, 255, 255);margin-top: 20px;margin-bottom: 30px;
}.btn .btn1 {margin-right: 10px;
}.btn .btn2 {background-color: tomato;margin-left: 20px;
}3.3 Holland.js
// pages/Holland/Holland.js
Page({/*** 页面的初始数据*/data: {option: {title: ["1.强壮而敏捷的身体对我很重要。", "2.我擅长于自己制作、修理东西。", "3.我喜欢使用双手做事。", "4.我不在乎工作把手弄脏。", "5.我喜欢购买小零件,做成成品。", "6.我喜欢独立完成一项任务。", "7.我喜欢直言不讳,不喜欢转弯抹角。", "8.从事户外活动令我神清气爽。", "9.我喜欢周边环境简单而实际。", "10.我不害怕过重工作负荷,且知道工作的重点。", "11.我希望粗重的肢体工作不会伤害任何人。", "12.我选车时,最先注意的是好的引擎。", "13.我通常知道如何应付紧急事件。", "14.我用运动来保持强壮的身体。", "15.我喜欢把东西拆开,看看能否修理他们。"],title2: ["16.我必须彻底地了解事情的真相。", "17.我可以花很长的时间去想通事情的道理", "18.探索新构思使我满意。", "19.我认为教育是个发展及磨练脑力的终身学习过程。", "20.有时我长时间阅读,玩拼图游戏,冥想生命本质。", "21.我渴望阅读或思考任何可以引发我好奇心的东西。", "22.我在解决问题前,必须把问题进行彻底分析。", "23.我不断地问:为什么?", "24.我会不断地思索一个问题,直到找出答案为止。", "25.我喜欢能使我思考、给我新观念的书。", "26.我希望能学习所有使我感兴趣的科目。", "27.我喜欢能刺激我思考的话。", "28.阅读新发现的书事件令人兴奋的事情。", "29.我经常对大自然的奥秘感到好奇。", "30.我喜欢研读所有的事实,再有逻辑的做出决定。"],title3: ["31.我的心情受音乐、色彩和美丽事物的影响极大", "32.我重视美丽的环境。", "33.我是寻求新方法来发挥我的创造力。", "34.我喜欢非正式的穿着,尝试新颜色和款式。", "35.我有很强的想象力。", "36.我喜欢尝试创新的概念。", "37.我喜欢重新布置我的环境,使他们与众不同。", "38.我喜欢自己的工作能够抒发我的情绪和感觉。", "39.大自然的美深深地触动我的灵魂。", "40.我希望能看到艺术表演、戏剧及好的电影。", "41.我希望能做些与众不同的事。", "42.当我从事创造性的事时,我会忘掉一切旧经验。", "43.我喜欢美丽、不平凡的东西。", "44.尝试不平凡的新事物是件相当有趣的事情。", "45.没有美丽事物的生活,对我而言是不可思议的。"],title4: ["46.和他人的关系丰富了我的生命并使它有意义。", "47.我愿意花时间帮别人解决个人危机", "48.我认为能把自己的焦虑和别人分担是很重要的。", "49.我常能体会到某人想要和他人沟通的需要。", "50.我喜欢帮助别人发挥天赋和才能。", "51.如果我和别人摩擦,我会不断尝试化干戈为玉帛。", "52.我经常借着和别人交谈来解决自己的问题。", "53.我喜欢帮助别人找可以和他人相互关注的办法。", "54.亲密的人际关系对我很重要。", "55.我对别人的情绪低潮相当的敏感。", "56.我对别人的困难乐于伸出援手", "57.我对社会上有许多人需要帮助感到关注。", "58.我经常关心孤独、不友善的人。", "59.当别人像我诉说他的困难时,我是个好听众。", "60.人们经常告诉我他们的问题。"],title5: ["61.我自信会成功。", "62.我喜欢竞争。", "63.成为群体中的关键任务执行者,对我很重要。", "64.我喜欢帮助别人不断改进。", "65.我喜欢监督事情直至完工。", "66.要成功就必须定高目标。", "67.我常想起草一个计划,而由别人完成细节。", "68.能够参与重大决策是件令人兴奋的事情。", "69.升迁和进步对我极重要。", "70.能影响别人使我感到兴奋。", "71.我愿意冒一点险以求进步", "72.说服别人依计划行事是件有趣的事情。", "73.我喜欢讨价还价。", "74.做事失败了,我会再接再厉。", "75.我常能借着资讯网络和别人取得联系。"],title6: ["76.我做事必须有清楚的指引。", "77.我在开始一个计划前会花很多时间去计划。", "78.我对于自己能重视工作中的所有细节感到骄傲。", "79.我在决策时,通常不愿冒险。", "80.如果我面对一个新情景,会在事前做充分的准备。", "81.我喜欢为重大决策负责。", "82.准时对我来说非常重要。", "83.我经常保持清洁,喜欢有条不素。", "84.当我把每日工作计划好时,我会较有安全感。", "85.当我答应一件事时,我会竭尽监督所有细节。", "86.当我遵循成规时,我感到安全。", "87.我擅长于检查细节。", "88.我花钱时小心翼翼。", "89.我需要确切地知道别人对我的要求是什么。", "90.小心谨慎的完成一件事是件有成就感的事情。"],choices: [null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null]/* choices: ["radio2", "radio1", "radio2", "radio2", "radio1", "radio2", "radio2", "radio1", "radio2", "radio1", "radio2", "radio1", "radio2", "radio1", "radio2", "radio2", "radio2", "radio1", "radio2", "radio1", "radio2", "radio2", "radio1", "radio2", "radio2", "radio1", "radio2", "radio2", "radio1", "radio2", "radio2", "radio1", "radio1", "radio1", "radio1", "radio1", "radio2", "radio1", "radio2", "radio1", "radio2", "radio1", "radio2", "radio2", "radio1", "radio2", "radio2", "radio1", "radio2", "radio2", "radio1", "radio1", "radio1", "radio2", "radio1", "radio2", "radio1", "radio1", "radio2", "radio2", "radio1", "radio2", "radio2", "radio1", "radio2", "radio2", "radio1", "radio1", "radio2", "radio2", "radio1", "radio1", "radio2", "radio2", "radio1", "radio2", "radio1", "radio1", "radio1", "radio2", "radio2", "radio2", "radio1", "radio2", "radio1", "radio2", "radio1", "radio2", "radio2", "radio2"] */ // 测试数据}},onRadioChange: function (e) {let index = e.currentTarget.dataset.index;let value = e.detail.value;let choices = this.data.option.choices;choices[index] = value;// console.log(choices);this.setData({'option.choices': choices})},onSubmit: function (e) {let choices = this.data.option.choices;for (let i = 0; i < choices.length; i++) {if (choices[i] === null) {// 如果有未做完题目,使用 `wx.pageScrollTo` 方法滚动页面到未做完题目所在的位置wx.showToast({title: '请完成所有题目', icon: 'none', duration: 2000})let jump = ".num" + i;wx.pageScrollTo({selector: jump, duration: 300,})return;}}console.log(choices);/* function CountAnswer */{let S = 0, E = 0, C = 0, R = 0, I = 0, A = 0;let choices = this.data.option.choices;for (let i = 0; i < choices.length; i++) {if (i < 15) {if (choices[i] == "radio1") S++;continue;}if (i < 30) {if (choices[i] == "radio1") E++;continue;}if (i < 45) {if (choices[i] == "radio1") C++;continue;}if (i < 60) {if (choices[i] == "radio1") R++;continue;}if (i < 75) {if (choices[i] == "radio1") I++;continue;}if (i < 90) {if (choices[i] == "radio1") A++;}}let arr = new Array(6);arr[0] = {index: 'S', num: S};arr[1] = {index: 'E', num: E};arr[2] = {index: 'C', num: C};arr[3] = {index: 'R', num: R};arr[4] = {index: 'I', num: I};arr[5] = {index: 'A', num: A};arr.sort(function (a, b) {return b.num - a.num; // 从大到小排序});console.log(arr);getApp().globalData.arr = arr // 保存到全局wx.navigateTo({url: '/pages/result/result',})}},MoveToTop: function () {wx.showToast({title: '重置成功', icon: 'none', duration: 2000})// 先显示提示后滚动wx.pageScrollTo({scrollTop: 0, // 回到顶端duration: 300})},/*** 生命周期函数--监听页面加载*/onLoad(options) {},/*** 生命周期函数--监听页面初次渲染完成*/onReady() {},/*** 生命周期函数--监听页面显示*/onShow() {},/*** 生命周期函数--监听页面隐藏*/onHide() {},/*** 生命周期函数--监听页面卸载*/onUnload() {},/*** 页面相关事件处理函数--监听用户下拉动作*/onPullDownRefresh() {},/*** 页面上拉触底事件的处理函数*/onReachBottom() {},/*** 用户点击右上角分享*/onShareAppMessage() {}
})3.4 Holland.json
{"usingComponents": {}
}结语:
小程序的两种测试功能经测试与网络上已有的测试结果一致,基本能够满足基础测试的要求,可以作为参考。
此两种测试功能意在为开发的小程序添彩,觉得有意思故记录分享,任何意见欢迎评论交流,在此感谢曾为我解答一些疑惑提供帮助的同学。
如果您有需求,这里有整理的MBTI职业性格测试和霍兰德职业兴趣测试的测试题文件(含答案解释)以及测试相关的代码文件供参考,配置方面的问题也欢迎评论区留言。
这篇关于微信小程序实现MBTI职业性格测试、霍兰德职业兴趣测试的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





![业务中14个需要进行A/B测试的时刻[信息图]](https://img-blog.csdnimg.cn/img_convert/aeacc959fb75322bef30fd1a9e2e80b0.jpeg)



