本文主要是介绍百度html5小游戏吧,复仇者联盟VS权力的游戏谁最火爆?百度告诉你答案_TOM娱乐...,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
昨天凌晨,复仇者联盟4正式在国内上映,截止到目前,累计票房8.71亿,首日观影人次超过772万人次,完全火爆了国内市场。而在4月,还有另外一个影视剧,也让中国影视剧迷,达到了癫狂的程度,这就是4月14日,上映的权力的游戏最终季第8季。


作为当下最火爆的两大影视剧,日前两者都进入剧情的最高潮,各有各的死忠粉丝力挺。但究竟何者声势更大、夺得更多人的眼球呢?今天,百度就来告诉你答案。
1、百度指数对比:复仇者联盟4胜权力的游戏第8季
目前,在百度指数里,搜索权力的游戏第8季和复仇者联盟4,这两个关键词,可以看到权力的游戏第8季,近一个月内平均讨论量为50,399,复仇者联盟4近一个月内平均讨论量为74,783。再对比最高讨论量,权力的游戏第8季在15日达到428817,复仇者联盟4在24日达到778180。综合对比,这一局复仇者联盟4获胜。

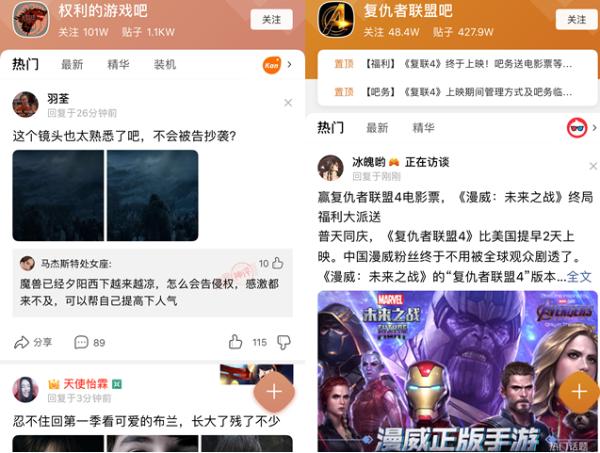
2、百度贴吧对比:权力的游戏完胜复仇者联盟
通过对权力的游戏吧和复仇者联盟吧对比可以发现,目前权力的游戏吧粉丝量101万粉丝,总共发贴量为1100多万,而复仇者联盟吧只有48.4万粉丝,总共发帖量为427.9万。综合对比发现,权力的游戏的粉丝和活跃度明显高于复仇者联盟的粉丝。

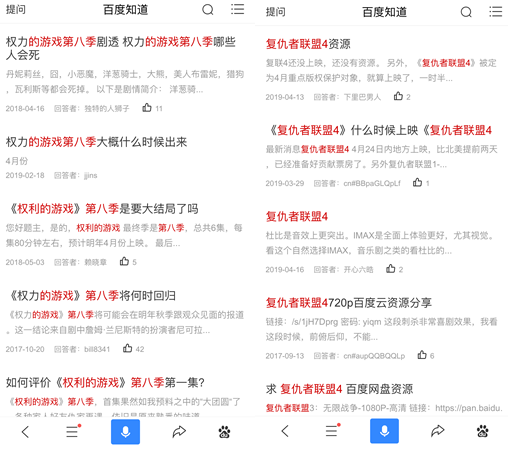
3、百度知道对比:复仇者联盟4胜权力的游戏第8季
在百度知道里,我们搜索复仇者联盟4,出现求复仇者联盟资源、剧情介绍、剧情揭秘等各方面答案,共计35.4万条。而搜索权力的游戏第8季,目前只有7.1万条,其势头明显低于复仇者联盟,这一局复仇者联盟4完胜。

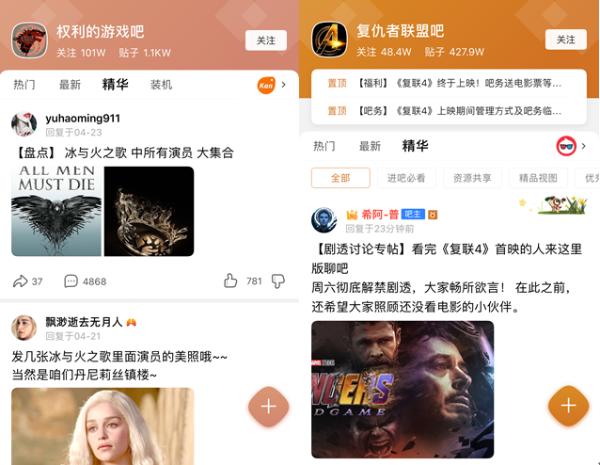
4、百度神贴量:复仇者联盟与权力的游戏不相上下
在复仇者联盟吧里,《漫威电影宇宙阿斯加德分析》、《【分析】对于mcu浩克实力的新思考》、《漫威电影宇宙现有一流级别人物实力一览》等大神级帖子,目前共有537个,但其中水贴较多。而在权力的游戏吧中,《关于《权利的游戏》你不知道的40件事》、《【权力的游戏】盘点权利的游戏中众英雄的个人战斗力》、《权力的游戏的段子》等大神级帖子,目前共计364个,但其贴子质量较高。所以,这一局,复仇者联盟与权力的游戏不相上下。

5、剧情特效深度对比:权力的游戏第8季胜复仇者联盟4
权力的游戏,凭空创造了拥有全套的地理和种族的维斯特洛大陆,而随着剧情的深入,其不断呈现出出乎意料的转折和杀戮,让观众永远摸不清主线、看不透的人物命运,这一点让众多观众欲罢不能。《复仇者联盟4》具有无数的超前特效加上炫酷的打斗场面,视觉冲击力极强,这一点让众多影迷大呼过瘾,但其剧情上过于老套,总是拘泥于英雄打败敌人,拯救某人或者地球上面。所以深入对比,复仇者联盟4不如权力的游戏第8季。

综上所述,通过百度各类数据进行对比分析可以得出,目前权力的游戏第8季和复仇者联盟4火爆程度是不相上下的。不过,对于这个问题,相信每个人心目中都有不同的答案,那你认为哪个大片更火爆呢?
这篇关于百度html5小游戏吧,复仇者联盟VS权力的游戏谁最火爆?百度告诉你答案_TOM娱乐...的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






