本文主要是介绍在vue项目里 tailwindcss和tailwindcss-theming 实现网页换肤,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
tailwindcss介绍
相关安装和文档介绍请参考官网
使用感受:
- 避免定义less变量,导致变量在scoped作用域不生效,从而产生多余样式文件
- 避免class名的冲突,让用户快速构建项目
tailwindcss-theming介绍
相关安装和文档介绍请参考文档
使用步骤
- 安装 Tailwind
npm install -D tailwindcss@latest postcss@latest autoprefixer@latest
- 安装 tailwindcss-theming
npm i -D tailwindcss-theming@next
- 创建tailwind.config.js
npx tailwindcss init
内容大致如下:
const { tailwindConfig } = require('./src/tailwindTheme')
// tailwindConfig 基本按照官方网的配置,就不一一举例了
module.exports = {content: [],purge: ['./src/**/*.html', './src/**/*.vue'theme: {extend: {...tailwindConfig},},plugins: [require('tailwindcss-theming')({variants: {dark: true,light: true}})],
}- 创建postcss.config.js 添加postcss 作为样式解析 内容大致如下
module.exports = {plugins: [require('tailwindcss'),require('autoprefixer'),...process.env.NODE_ENV === 'production'? [require('cssnano')]: []]
}
- 创建theme.config.js 用于对主题的设置,设置对浅色和深色的变量引用,内容大概设置如下
const { baseTheme } = require('./src/tailwindTheme/light')const { darkTheme } = require('./src/tailwindTheme/dark')
const { ThemeManager } = require('tailwindcss-theming/api');
module.exports = new ThemeManager().setDefaultTheme(baseTheme).setDefaultDarkTheme(darkTheme)
- 创建tailwindTheme 目录,里面添加对深色和浅色变量的设置,比如:light.js
const { Theme } = require('tailwindcss-theming/api')
const light = {'m-900': '#3370FF','m-a': 'rgb(30,128,255)',
}
const baseTheme = new Theme().setName('light').targetable().addColors(light).addOpacityVariant('100', 0.1, 'm-a')module exports baseTheme;
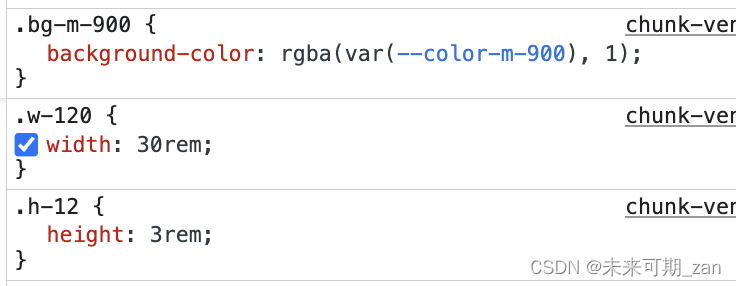
这样m-900 就会被解析到[data-theme=‘light’]里,变成css变量,我们就可以直接写样式引用
比如
<div class="w-120 h-12 bg-m-900"></div>

- 同样的方式在dark.js里添加对应的变量,样式输出时就自动会解析到[data-theme=‘dark’]里,我们只需要在body上改变属性[data-theme],把它变成light/dark就可以实现深色和浅色模式的切换
- 改变配置项记得重启服务,不然可能会导致配置不生效
这篇关于在vue项目里 tailwindcss和tailwindcss-theming 实现网页换肤的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!



