本文主要是介绍WinUWP应用构建UI篇( 1)—— 亚克力板界面,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 一、亚克力背景
- 1、设置控件背景为亚克力
- 2、将亚克力背景延伸到标题栏
- 二、带有深度变化的亚克力背景
一、亚克力背景
1、设置控件背景为亚克力
为控件的Background属性添加亚克力画笔(AcrylicBrush)
如Gird
<Grid FocusVisualPrimaryBrush="Black"><Grid.Background><AcrylicBrush BackgroundSource="HostBackdrop"/></Grid.Background>
</Grid>
其中:
<AcrylicBrush BackgroundSource="HostBackdrop"/>
BackgroundSource属性的"HostBackdrop"说明来自应用窗口后边,除此之外,填写"Backdrop"表示来自应用内容中
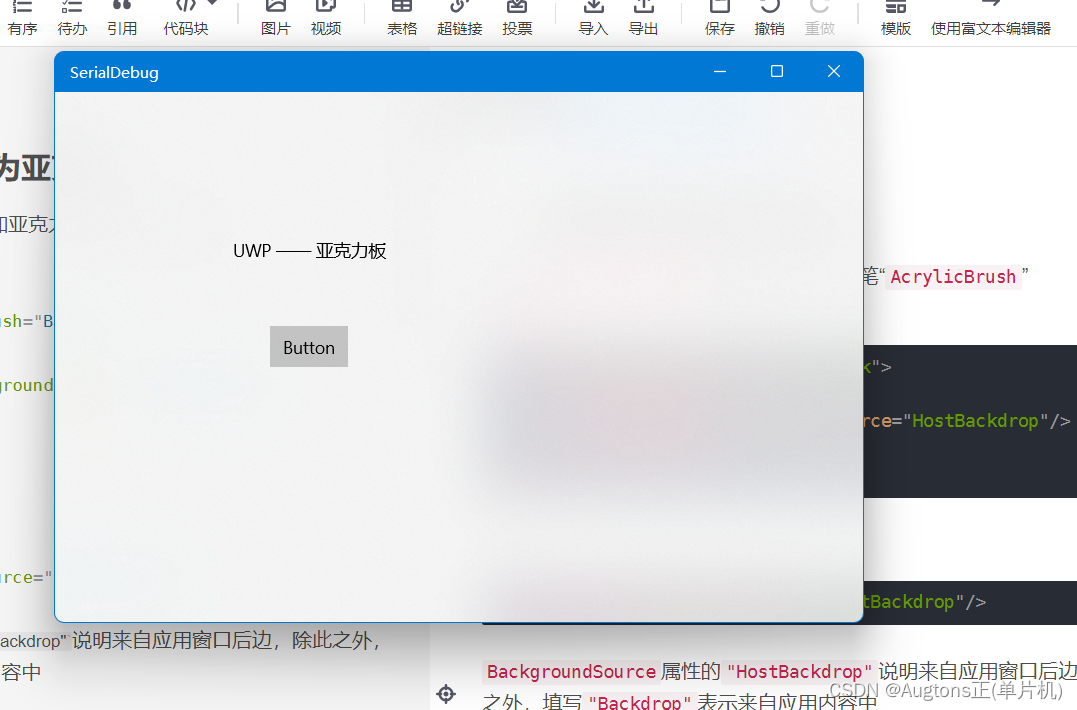
填入"HostBackdrop"的效果如图

这样就美观许多了
2、将亚克力背景延伸到标题栏
如上图所示,这样的标题栏仍然不够美观。
这里,我们写一个方法来实现拓展亚克力效果到标题栏
private void ExtendAcrylicIntoTitleBar() {CoreApplication.GetCurrentView().TitleBar.ExtendViewIntoTitleBar = true;ApplicationViewTitleBar titleBar = ApplicationView.GetForCurrentView().TitleBar;titleBar.ButtonBackgroundColor = Colors.Transparent;titleBar.ButtonInactiveBackgroundColor = Colors.Transparent;titleBar.ButtonForegroundColor = Colors.Black;
}
(使用 Visual Studio 可自动 using 缺少的命名空间)
将其在App.xmal.cs的OnLaunch中调用即可
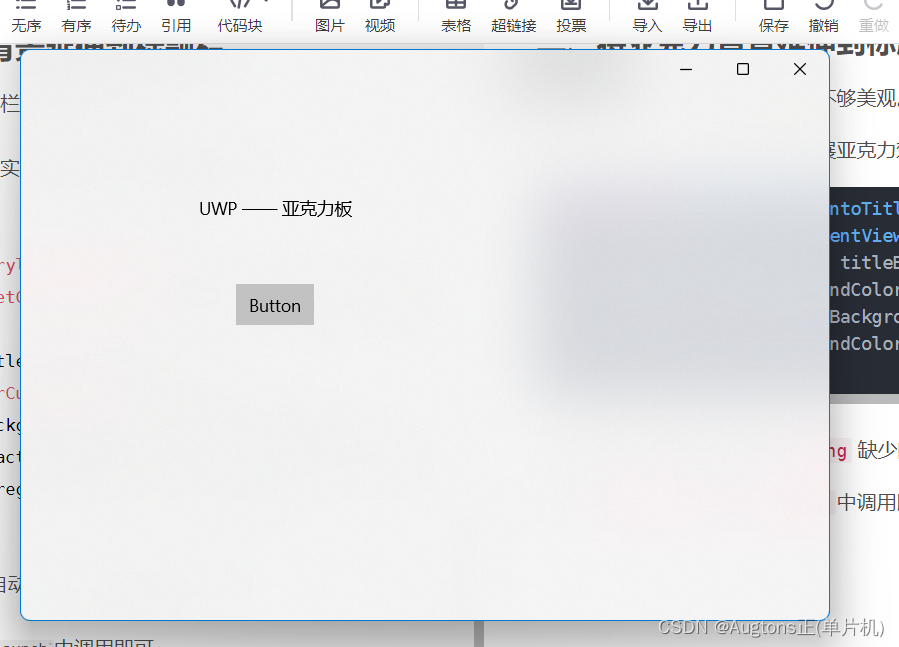
看一下最终效果

注意:这个原理是将标题栏右上角三个按钮的背景设置为白色,同时将应用内容延伸到标题栏。因此标题栏之所以能有亚克力背景,是因为我们把Gird设置成了亚克力背景的同时将其拓展到标题栏。
二、带有深度变化的亚克力背景
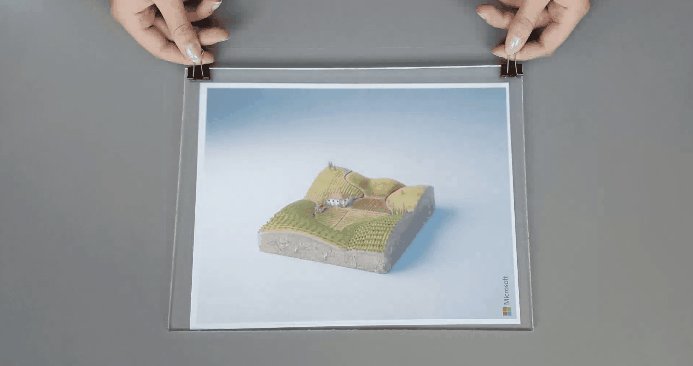
先看一下效果

可以看到,在按下按钮后仿佛背景中的沙糖桔被“拿远了”,同时亚克力变模糊。
其实,这是一个组合动画:
当按钮第一次按下时:
- 背景沙糖桔图片被缩小(看起来仿佛被拿远)
- 亚克力前景的不透明度从0增大到100%
当按钮再次按下时:
- 背景沙糖桔图片被放大到原来的1.1倍
- 亚克力前景的不透明度从100%减小到0
就像这样:

注意:接下来的操作使用了
Microsoft.Toolkit.Uwp.UI.Animations包
此包需要自行手动安装!!!安装方法如下
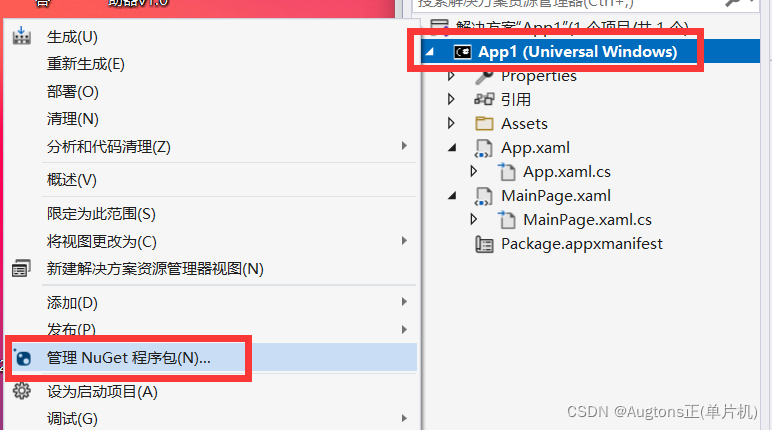
1、右键工程,点击NuGet程序包。
2、搜索Microsoft.Toolkit.Uwp.UI.Animations并安装。
先声明xaml命名空间:
<Page....xmlns:animations="using:Microsoft.Toolkit.Uwp.UI.Animations"xmlns:ui="using:Microsoft.Toolkit.Uwp.UI"....>....</Page>
我们在XMAL上放一个背景图片<Image />(或其他)和用作亚克力前景的<Gird />(或其他)
<Image x:Name="img" HorizontalAlignment="Left" Height="388" VerticalAlignment="Top" Width="546" Source="你要添加的图片元素.jpg" FocusVisualSecondaryBrush="#99FFFFFF" FocusVisualPrimaryBrush="Black"ui:VisualExtensions.CenterPoint="258.5,194,0"><animations:Implicit.Animations><animations:ScaleAnimation Duration="00:00:0.8" /></animations:Implicit.Animations>
</Image><Grid x:Name="acrylicGird" HorizontalAlignment="Left" Height="388" VerticalAlignment="Top" Width="517"><Grid.Background><AcrylicBrush BackgroundSource="Backdrop" TintColor="#CCA3A3A3" TintOpacity="0" Opacity="1" AlwaysUseFallback="False"/></Grid.Background><animations:Implicit.ShowAnimations><animations:OpacityAnimation Duration="0:0:0.8" To="1.0"></animations:OpacityAnimation></animations:Implicit.ShowAnimations><animations:Implicit.HideAnimations><animations:OpacityAnimation Duration="0:0:0.8" From="1.0" To="0"></animations:OpacityAnimation></animations:Implicit.HideAnimations><TextBlock x:Name="text2" HorizontalAlignment="Center" Margin="0,206,0,0" TextWrapping="Wrap" Text="是否保存更改?" VerticalAlignment="Top" FontSize="24" Foreground="White"></TextBlock>
</Grid>
<animations:Implicit.HideAnimations />表示隐藏时的隐式动画,<animations:Implicit.ShowAnimations />表示出现时的隐式动画。
<animations:Implicit.Animations />表示其他隐式动画。如上文<Image />上的 <animations:ScaleAnimation /> 是缩放时的隐式动画。
隐式动画:由系统代你执行的动画。不需要你显式写代码控制。例如上文的隐藏时和出现动画,当你改变View的
Visibility属性时会自动执行动画
至此,我们声明了所有需要的隐式动画,只需要在代码中变化相应的属性即可。
///暂存img的可使性
private bool imgVisibility = true;private void Button_Click_1(object sender, RoutedEventArgs e)
{if(imgVisibility == true){acrylicGird.Visibility = Visibility.Collapsed;imgVisibility = false;var visual = ElementCompositionPreview.GetElementVisual(img);visual.Scale = new Vector3(1.2f, 1.2f, 1);}else{acrylicGird.Visibility = Visibility.Visible;imgVisibility = true;var visual = ElementCompositionPreview.GetElementVisual(img);visual.Scale = new Vector3(1.0f, 1.0f, 1);}
}
注意:控制<Image />缩放的时候并没有直接改变img.Scale属性,而是获取了img对象的Visual,对Visual操作的缩放。
(使用动画的时候直接操作img.Scale属性会抛出异常,导致应用退出)
var visual = ElementCompositionPreview.GetElementVisual(img);
visual.Scale = new Vector3(1.0f, 1.0f, 1);
这样就有了此节开头动态图的效果
这篇关于WinUWP应用构建UI篇( 1)—— 亚克力板界面的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!