本文主要是介绍RunnerGo UI自动化使用流程,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
可以直接进入官网下载开源版或点击右上角体验企业版体验

RunnerGo UI自动化平台
RunnerGo提供从API管理到API性能再到可视化的API自动化、UI自动化测试功能模块,覆盖了整个产品测试周期。
RunnerGo UI自动化基于Selenium浏览器自动化方案构建,内嵌高度可复用的测试脚本,测试团队无需复杂的代码编写即可开展低代码的自动化测试。

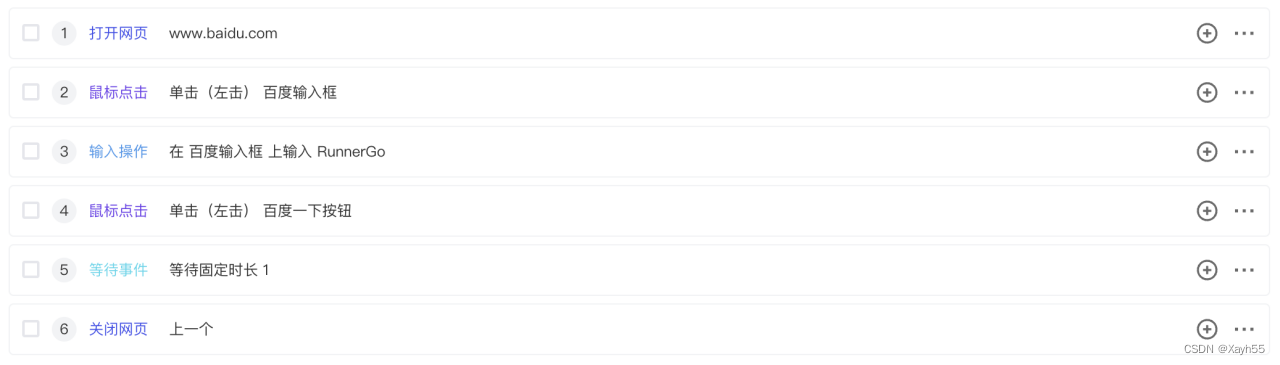
以一条简单的搜索场景为例,本文介绍RunnerGo UI自动化的配置方法。通过百度搜索的场景步骤为:进入百度搜索页面-点击输入框-输入搜索内容-点击百度搜索按钮-关闭页面
创建元素
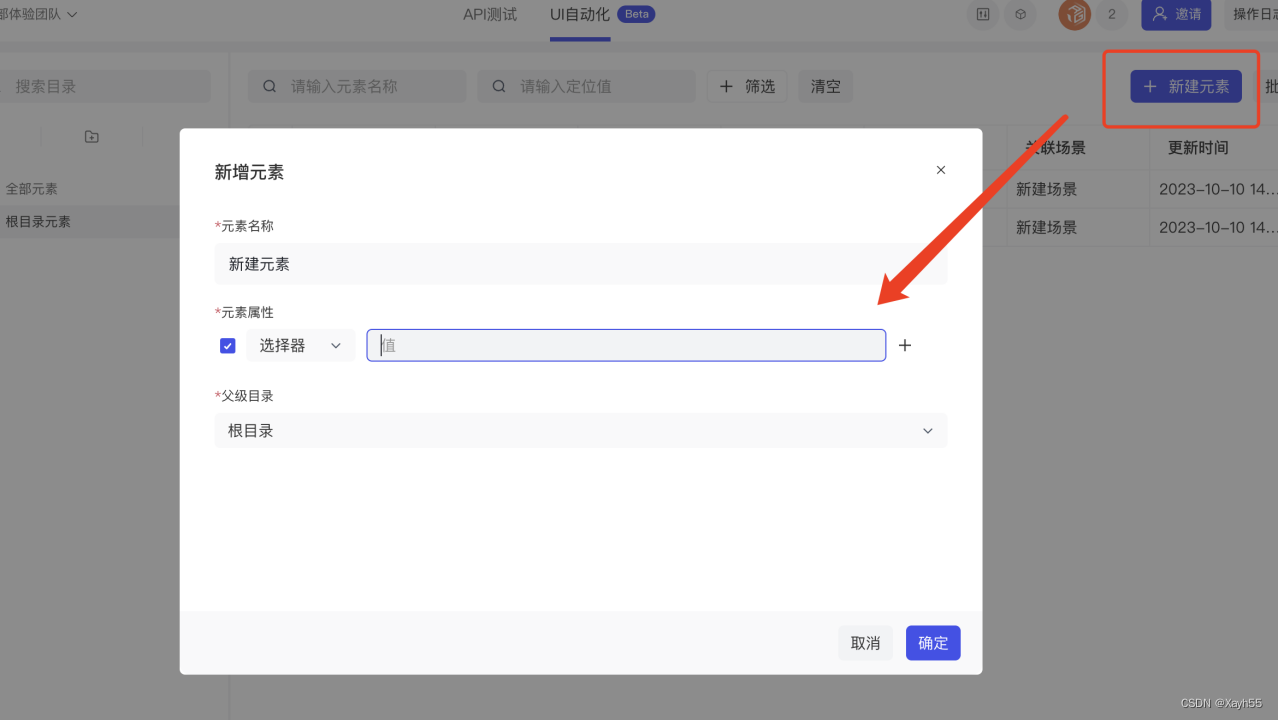
我们可以在元素管理中创建我们测试时需要的元素

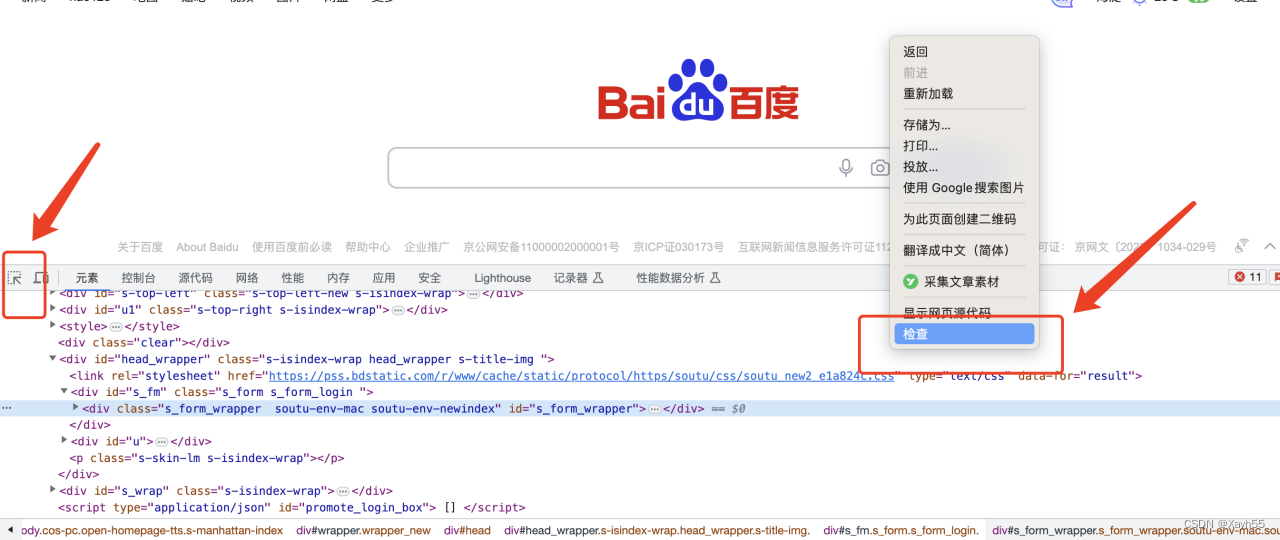
这里我们以一个打开百度搜索的场景,添加了百度输入框和百度一下按钮两个元素,首先需要获取到这两个元素的Xpath,如图,右键点击检查,点击左侧箭头指向按钮。

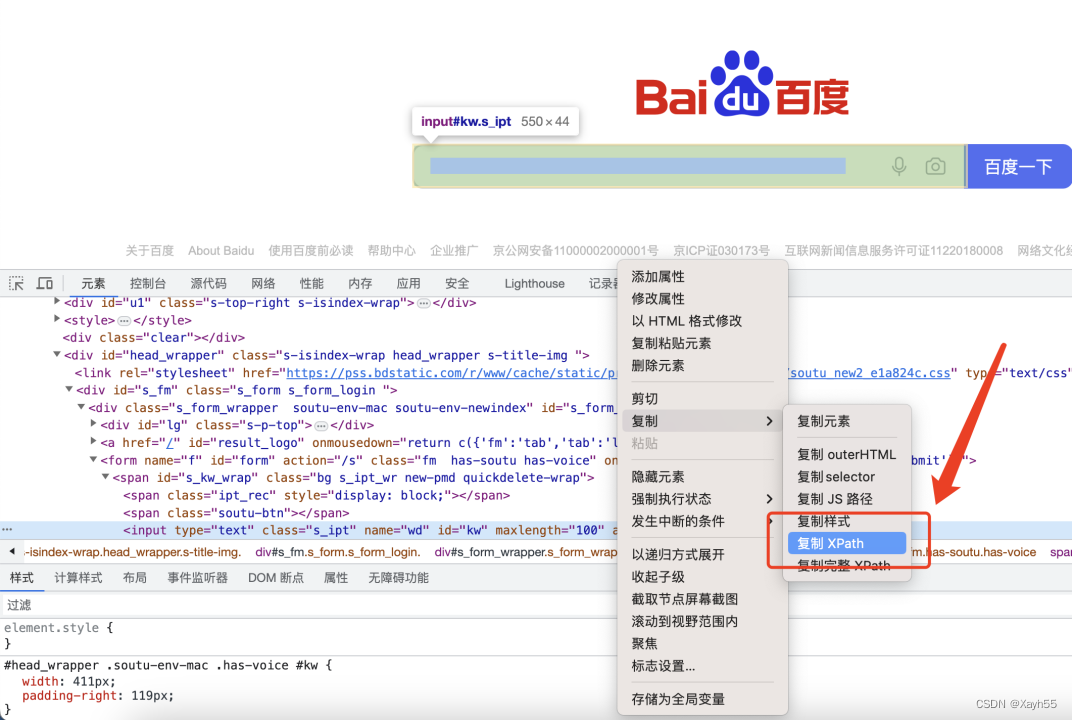
鼠标点击百度输入框即可定位到输入框元素,右键点击复制该元素的Xpath

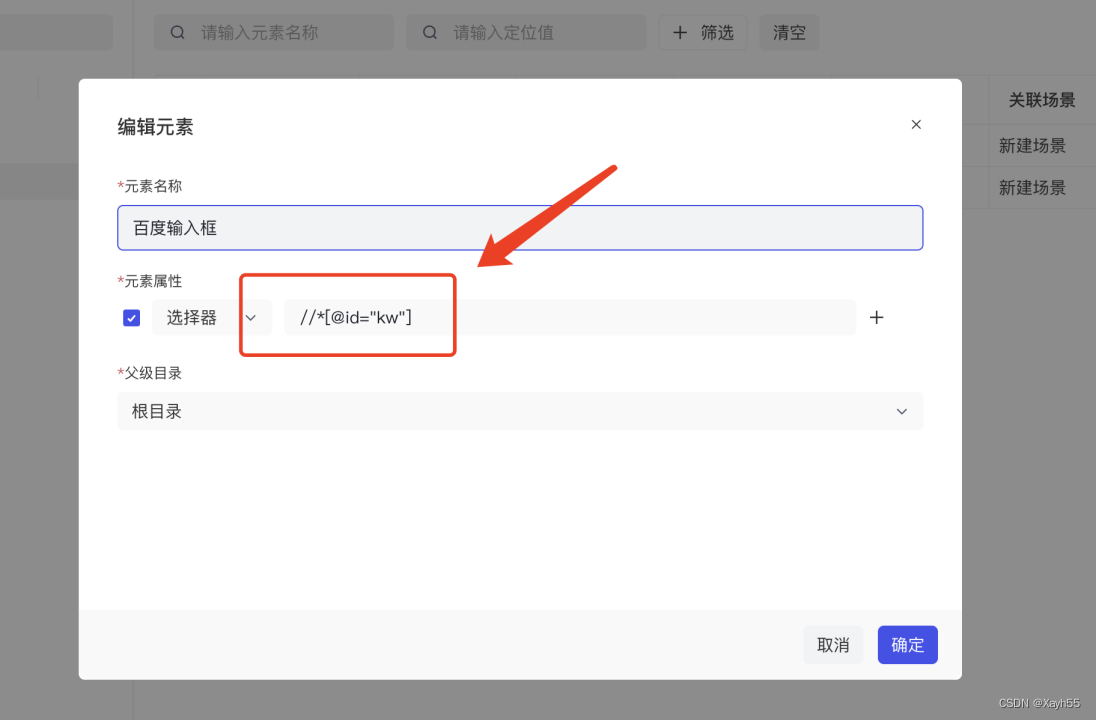
填入RunnerGo元素属性中,点击确定,相同的方法创建百度搜索按钮元素。

创建场景
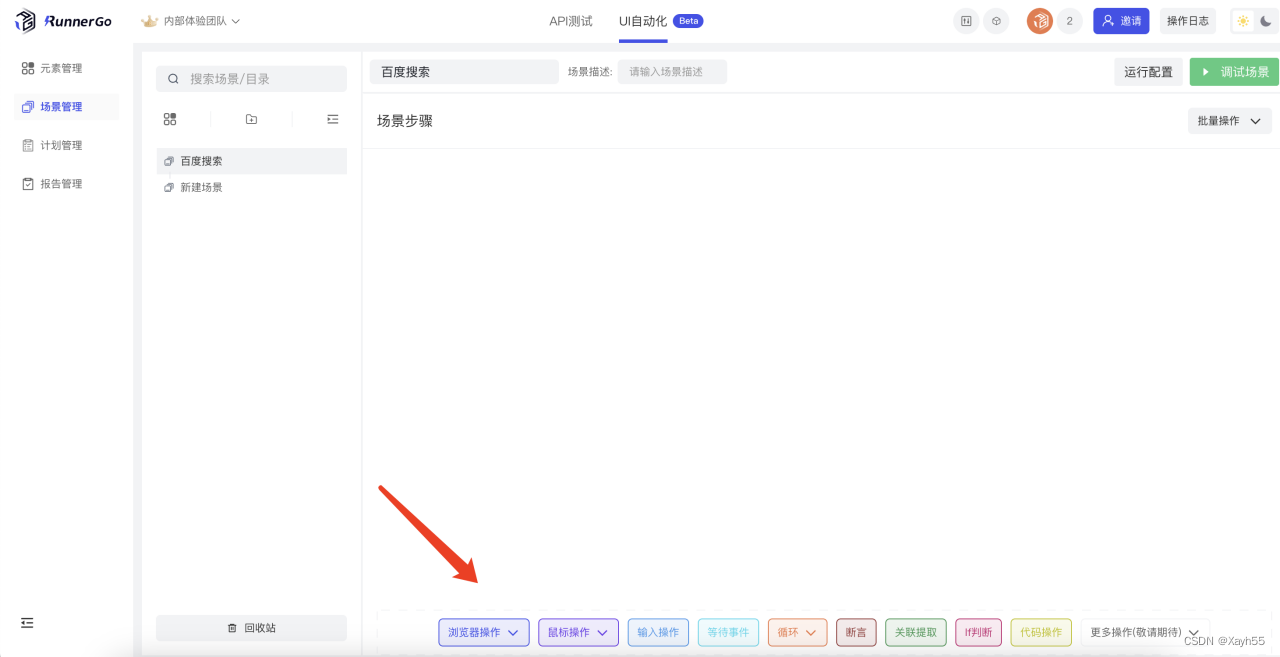
点击场景管理,创建场景

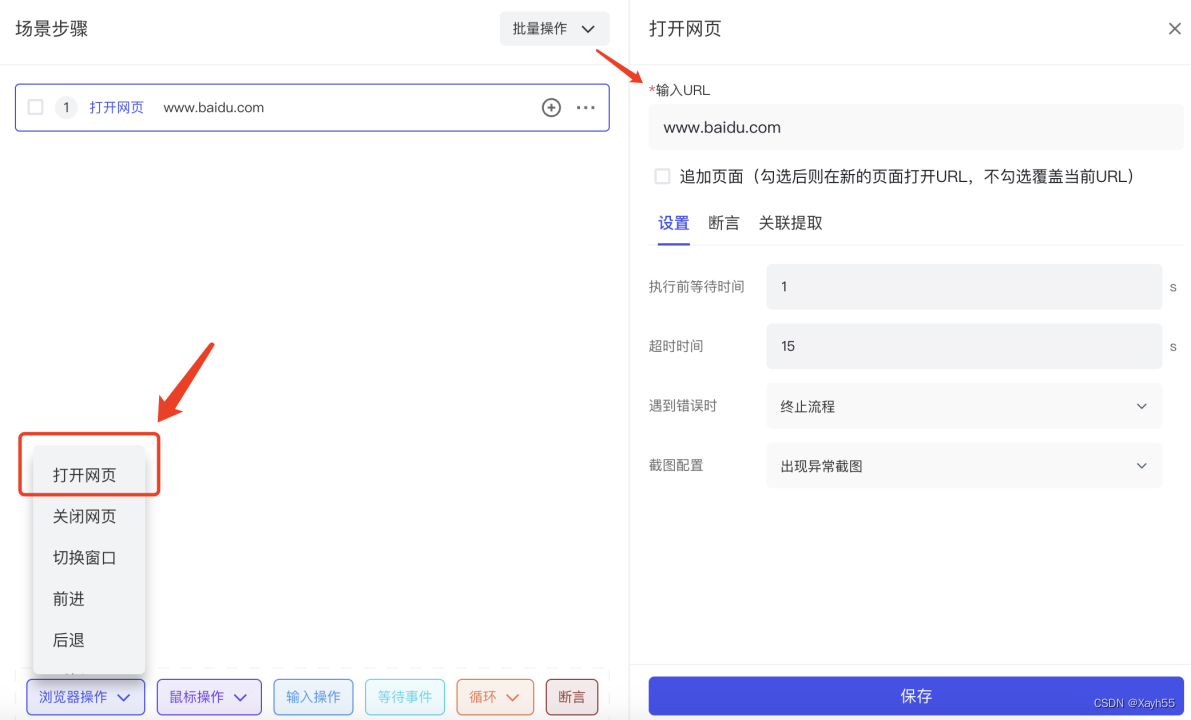
打开网页
根据我们的步骤我们添加操作如图,点击打开网页

点击输入框
进入到页面后需要点击百度搜索输入框,所以需要添加鼠标点击操作

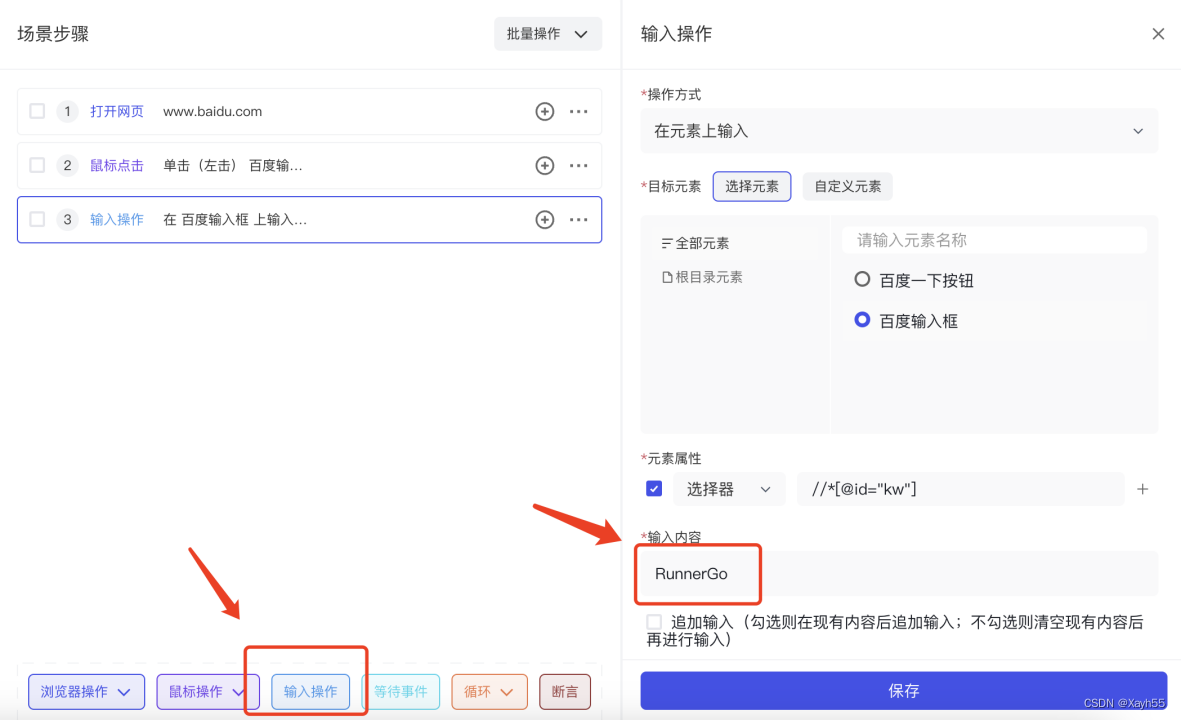
输入搜索内容
点击输入操作,在下方配置输入内容,我们搜索RunnerGo

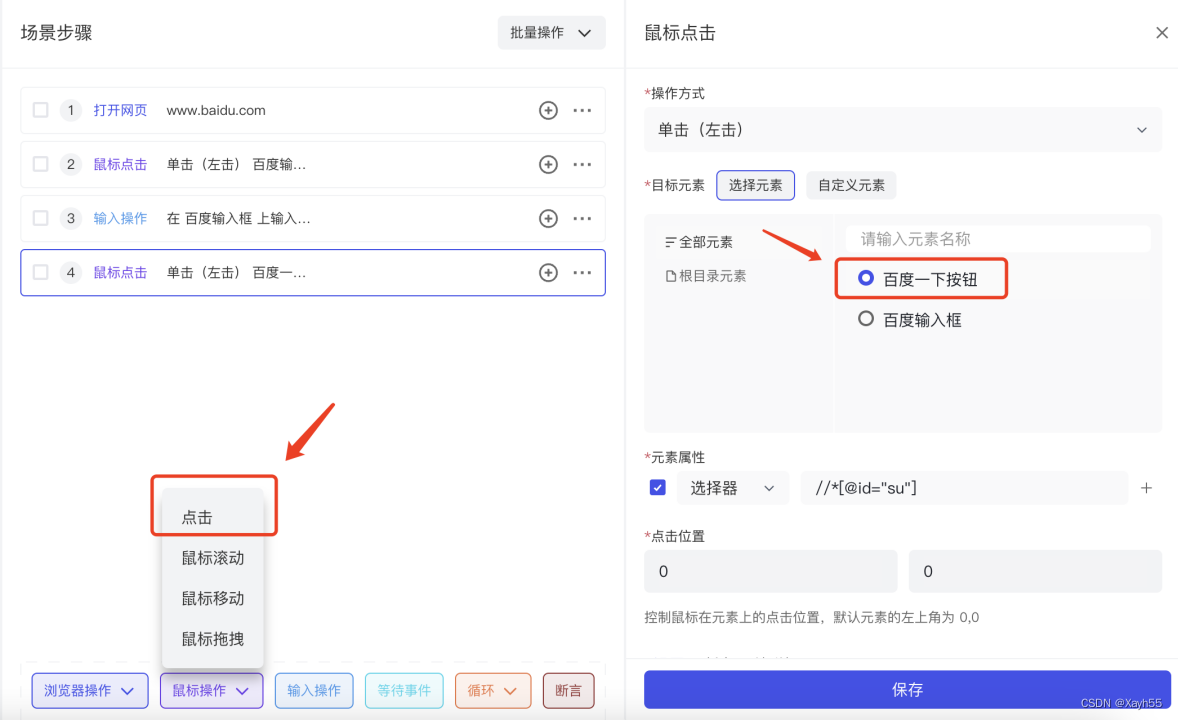
点击按钮
同样新建鼠标点击操作,配置点击百度一下按钮操作。

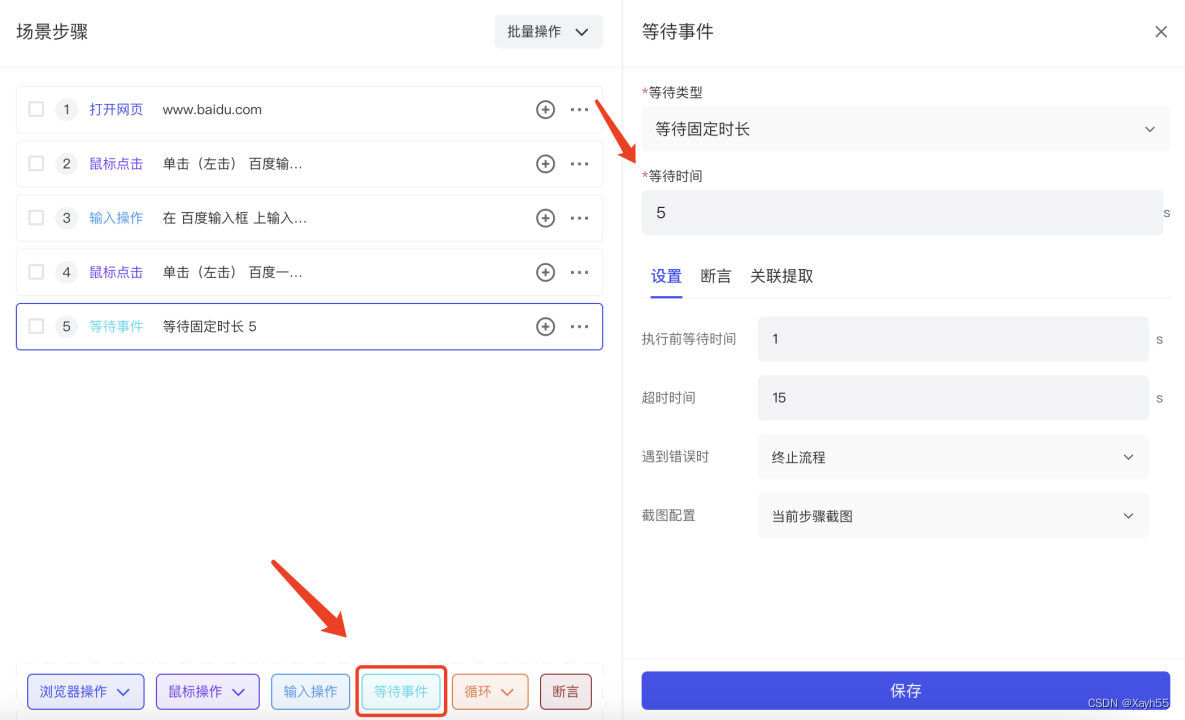
配置等待时间
添加等待时间操作防止搜索完成后立即执行关闭网页操作

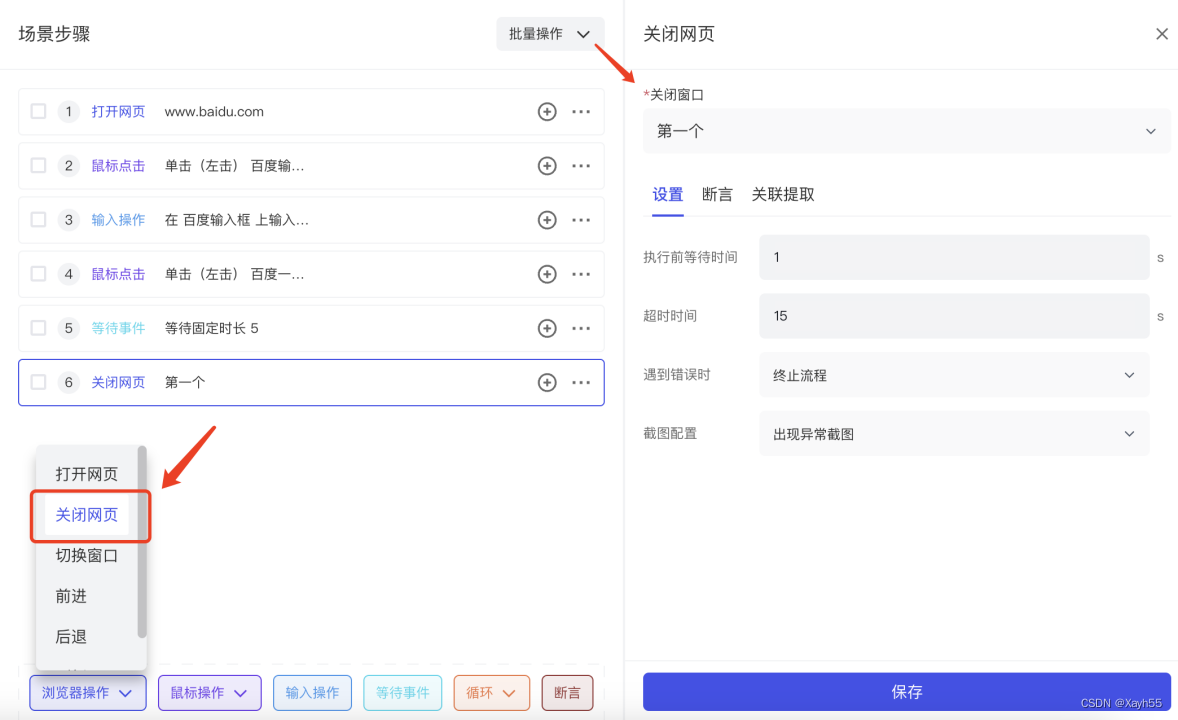
关闭页面
测试完成后自动关闭页面,在浏览器操作中选择关闭网页配置关闭窗口。

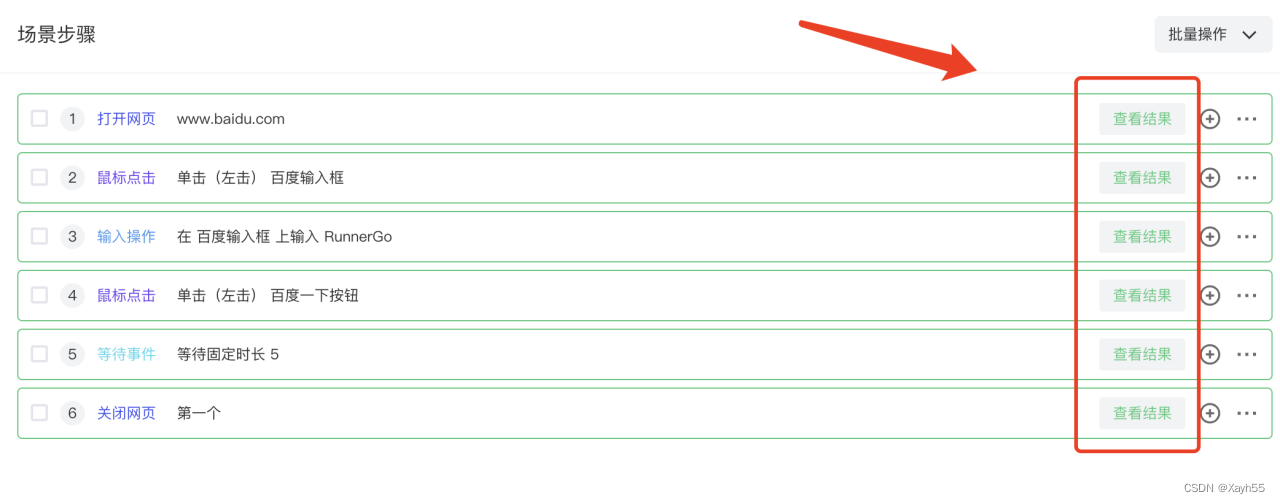
调试场景
点击后可以查看执行结果可以看到步骤截图:

这篇关于RunnerGo UI自动化使用流程的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







