本文主要是介绍光影之梦2:动画渲染前后对比,揭示视觉艺术的惊人转变!,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

动画渲染是影视艺术中不可或缺的一环,它赋予了角色和场景鲜活的生命。渲染过程中的光影、色彩、材质等元素,像是画家的调色板,将平淡无奇的线条和形状转化为充满韵味与情感的画面。动画角色仿佛拥有了自己的灵魂,无论是一颦一笑,还是举手投足,都引人入胜。

本文小编将通过渲染前后的对比,带领大家领略动画渲染技术的魅力。
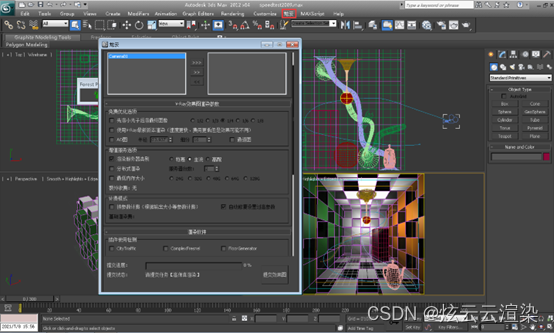
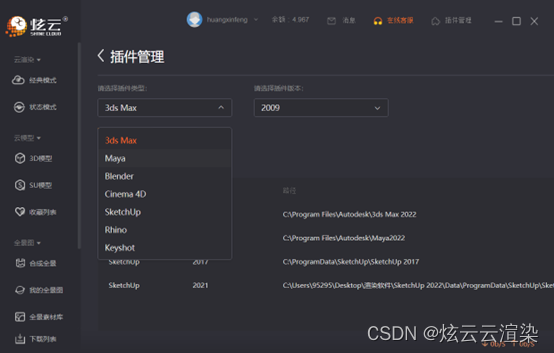
在开始渲染之前,我们需要对炫我渲染私有云系统客户端场景进行简单的设置和调整。


用户和管理人员可以通过Windows、IOS、Android系统APP监控任务的实时状态并对任务进行管理哦。
问题来了,不会操作肿么办泥?
放心,我们有一对一,7*24小时全年无休的技术支持在线为您服务哦!
系统经过简单设置就可以导入设置好的任务路径进行渲染了。
在这个阶段,我们通常会看到一个比较粗糙的预览画面,其中可能包含一些明显的瑕疵和不足。然而,一旦渲染过程完成,我们就将看到一个几乎完美的虚拟现实场景,细节丰富、色彩鲜艳。
在渲染过程中,我们可以逐步看到模型的变化。这些变化可能包括模型表面的细节增加、材质颜色的改变以及光照效果的调整等。这些变化都是随着渲染进度的推进而逐步展现出来的。每一次调整,都会带来不同的视觉效果,让我们可以更加准确地把握画面的整体感觉。
最终,当我们完成渲染后,会发现画面中的每一个细节都变得更加清晰和生动。这些细节可能包括颜色的饱和度、光照的明暗程度、甚至物体表面的纹理等。这些细节的处理,使得整个画面更加具有层次感和立体感。
经过渲染技术的前后对比,让我们看到了视觉效果的惊人转变。这项技术让我们的设计更加具有表现力和说服力,也让我们更加接近理想的视觉效果。
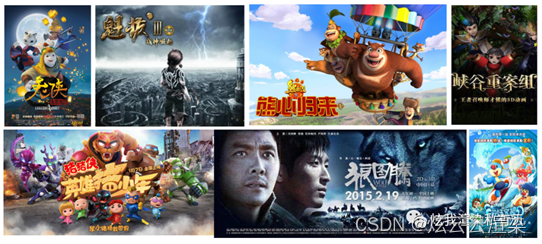
炫我科技影视动画领域渲染案例

早在二十世纪初,伟大的艺术家们就开始探索动画渲染的无限可能。他们将绘画、摄影、雕塑等艺术与科技相结合,开创了一个崭新的艺术形式。随着计算机技术的不断发展,数字动画渲染逐渐成为了主流,它让动画创作变得更加便捷与高效。
如今,影视动画渲染已经成为了当代影视产业不可或缺的一环。它不仅仅是为了制造视觉奇观,更是为了让观众感受到角色的情感与内心世界。在动画渲染的帮助下,观众们能够更加深入地理解故事情节,与角色们产生共鸣。
动画渲染的美学让我们在影视作品中看到了现实生活中难以实现的梦幻景象。这些美轮美奂的画面背后,是无数动画师们辛勤努力的结果。他们用智慧和汗水,为我们营造了一个充满魔力的动画世界。
 炫我科技官网:https://www.shinewonder.com
炫我科技官网:https://www.shinewonder.com
未来,炫我科技将不断完善炫我渲染私有云系统,随着系统升级进步,相信最新的渲染技术也会持续为大家带来更多的惊喜和可能性。让我们一起期待这个充满无限可能的未来!
这篇关于光影之梦2:动画渲染前后对比,揭示视觉艺术的惊人转变!的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









