本文主要是介绍微信小程序 房贷计算器 js代码终极版,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
这里写目录标题
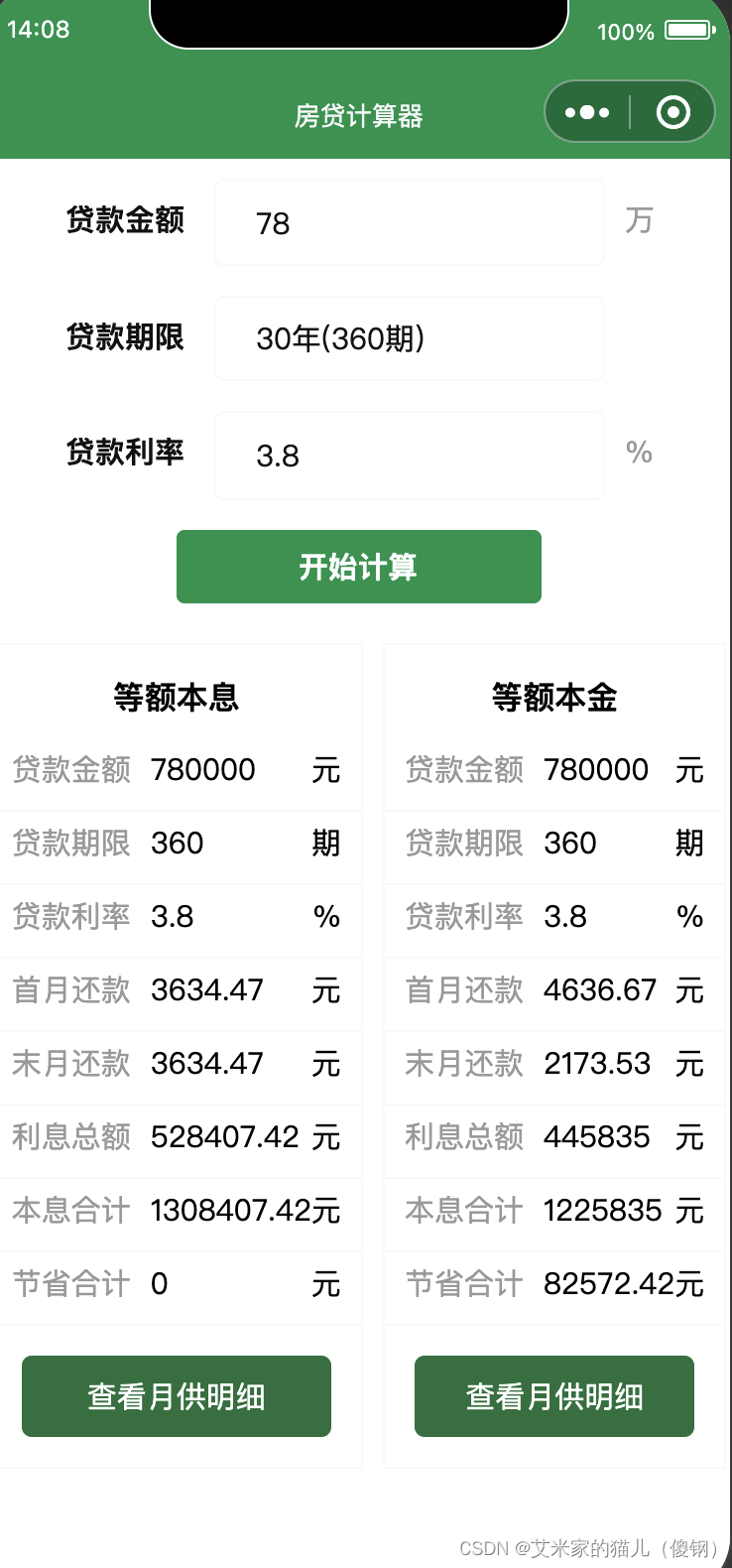
- 展示图
- 1.在utils 中创建文件calculateMortgage.ts
- 2. 在需要使用的地方引入并传参
展示图

1.在utils 中创建文件calculateMortgage.ts
/** 假设房贷本金是60万,贷款年利率为4.8%即月利率为0.4%,分20年即240期偿还,等额本金还款,那么:1、每月应还本金=600000/240=2500元;2、首月应还利息=600000*0.4%=2400元,首月还款金额=2500+2400=4900元;3、次月应还利息=(600000-2500)*0.4%=2390元,次月还款金额=2500+2390=4890元;可见,等额本金的利息、月还款额均是以10元/月依次递减。4、总利息=(240+1)*600000*0.4%/2=289200元。以上就是关于“房贷等额本金算法”的相关内容,希望能对大家有所帮助。
*/
// 等额本金 LoanBenJin: number, yearStages: number, yearRates: number
export const averageCapital = (LoanBenJin: number, yearStages: number, yearRates: number) => {let benJin = LoanBenJin * 10000 // 总价格let monthStage = yearStages * 12 // 总期数let LoanYearRate = yearRates // 总年利率let monthRates = (LoanYearRate) / 12 / 100 // 每月利率let moneyPrincipal = benJin / monthStage // 1、每月应还本金=600000/240=2500元;let lists = [] // 定义数组用于装载列表var finishLiXiTotal = 0; // 已还利息总和let unfinishedBenJinTotal = benJin // 还剩下本金总和var finishedBenJinTotal = 0; // 已还本金for (var i = 0; i < monthStage; i++) {// 2、首月应还利息=600000*0.4%=2400元,首月还款金额=2500+2400=4900元;let needLiXi = (benJin - (i * moneyPrincipal)) * monthRates// 已还本金总和finishedBenJinTotal = doDanWei2(moneyPrincipal*(i+1))// 未还本金unfinishedBenJinTotal = doDanWei2(benJin - finishedBenJinTotal)// 利息总和finishLiXiTotal = doDanWei2(finishLiXiTotal + needLiXi)let k = {key: i + 1,title: `第${i + 1}期`,currentMonthTotal: doDanWei2(moneyPrincipal + needLiXi), // 当月需要还款总金额 = 当月需要还的本金 + 当月需要还的利息currentMonthBenJin: doDanWei2(moneyPrincipal), // 当月需要还的本金currentMonthLiXi: doDanWei2(needLiXi), // 当月需要还的利息finishedBenJinTotal:doDanWei2(moneyPrincipal*(i+1)), // 已还款本金总和unfinishedBenJinTotal :doDanWei2(unfinishedBenJinTotal), // 还剩下本金总和finishLiXiTotal: doDanWei2(finishLiXiTotal), // 已还利息总和}lists.push(k)}// 可见,等额本金的利息、月还款额均是以10元/月依次递减。// 4、总利息=(240+1)*600000*0.4%/2=289200元。let finishLiXiTotalAll = (monthStage + 1) * benJin * monthRates / 2// 以上就是关于“房贷等额本金算法”的相关内容,希望能对大家有所帮助。let returnInfo = {subKey:'principals',subTitle:'等额本金',benJin: benJin, // 借款额度bigBenJin:LoanBenJin, // 大写本金yearStages:yearStages, // 年总期数monthStage: monthStage, // 月总期数yearRates:yearRates, // 年利率monthRates:monthRates, // 🈷️利率finishedTotal: doDanWei2(benJin + finishLiXiTotal), // 需要还的总钱数 = 本金 + 利息liXi: finishLiXiTotalAll, // 总利息lists: lists, // 分期列表详情}return returnInfo
}// // 等额本息
export const principalInterest = (LoanBenJin: number, yearStages: number, yearRates: number) =>{let benJin = LoanBenJin * 10000 // 总价格let monthStage = yearStages * 12 // 总期数let monthRates = (yearRates) / 12 / 100 // 每月利率// 1.每月还款额 = 总贷款额 X 月利率 X ( 1+月利率 ) ^ 还款期数 / ( ( 1+月利率 ) ^ 还款期数 -1 )var currentMonthTotal = doDanWei2((benJin * monthRates * Math.pow( (1+monthRates),monthStage) ) / ( Math.pow( (1+monthRates),monthStage ) -1))var finishedBenJinTotal = 0; // 已还本金var finishLiXiTotal = 0; // 已还利息总和let unfinishedBenJinTotal = benJin // 还剩下本金总和let lists = [] // 定义数组用于装载列表for(var i =1; i < monthStage+1 ;i++){// 当月需要还的利息var currentMonthLiXi = (benJin - finishedBenJinTotal) * monthRates;// 当月需要还的本金var currentMonthBenJin = currentMonthTotal - currentMonthLiXi;// 已还款本金总和finishedBenJinTotal += currentMonthBenJin;// 已还本金总和unfinishedBenJinTotal = benJin - finishedBenJinTotal;// 已还利息总和finishLiXiTotal += currentMonthLiXi;let k = {key: i,title: `第${i}期`,currentMonthTotal:doDanWei2(currentMonthTotal), // 当月需要还款总金额 = 当月需要还的本金 + 当月需要还的利息currentMonthBenJin: doDanWei2(currentMonthBenJin), // 当月需要还的本金currentMonthLiXi: doDanWei2(currentMonthLiXi), // 当月需要还的利息finishedBenJinTotal:doDanWei2(finishedBenJinTotal), // 已还款本金总和unfinishedBenJinTotal :doDanWei2(unfinishedBenJinTotal), // 还剩下本金总和finishLiXiTotal: doDanWei2(finishLiXiTotal), // 已还利息总和}lists.push(k)}let returnInfo = {subKey:'averages',subTitle:'等额本息',benJin: benJin, // 借款额度bigBenJin:LoanBenJin, // 大写本金yearStages:yearStages, // 年总期数monthStage: monthStage, // 月总期数yearRates:yearRates, // 年利率monthRates:monthRates, // 🈷️利率finishedTotal: doDanWei2(benJin + finishLiXiTotal), // 需要还的总钱数 = 本金 + 利息liXi: doDanWei2(finishLiXiTotal), // 总利息lists: lists, // 分期列表详情}return returnInfo
}// 计算金额
const doDanWei = (num: number) => {if (Math.floor(num) === num) return numlet k = Number((Number(num.toFixed(2)) + 0.01).toFixed(2))return k
}
// 计算金额
const doDanWei2 = (num: number) => {if (Math.floor(num) === num) return numlet k = Number(num.toFixed(2))return k
}
export const doDanWei1 = (num: number) => {if (Math.floor(num) === num) return numlet k = Number(num.toFixed(2))return k
}2. 在需要使用的地方引入并传参
import { principalInterest, averageCapital } from '../../utils/calculateMortgage'let averages = averageCapital(LoanBenJin, this.data.yearStages, yearRate) // 总金额W 、分期年限、年率利let principals = principalInterest(LoanBenJin, this.data.yearStages, yearRate) // 总金额W、分期年限、年率利
这篇关于微信小程序 房贷计算器 js代码终极版的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!



