本文主要是介绍js逆向补环境-b站志远二期最后8节课笔记,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
- 一、基础知识
- 1、什么是纯净V8
- 2、什么是BOM和DOM
- 3、node环境/浏览器环境/V8引擎区别
- 4、如何本地调试js补环境
- 5、补环境相对于逆向算法的好处
- 6、vm和vm2介绍
- 二、8个视频内容笔记概括
- 1、补环境基本知识/头条案例手动插桩补
- 2、Proxy代理/toString函数保护介绍
- 3、补环境框架设计思路特点
- 4、拼多多案例介绍如何补环境
- 5、补DOM-Document
- 6、补BOM-window-localstorage
- 7、补BOM-navigator-plugin/mimetype
- 8、补BOM-pluginArray/MimeTypeArray
一、基础知识
1、什么是纯净V8
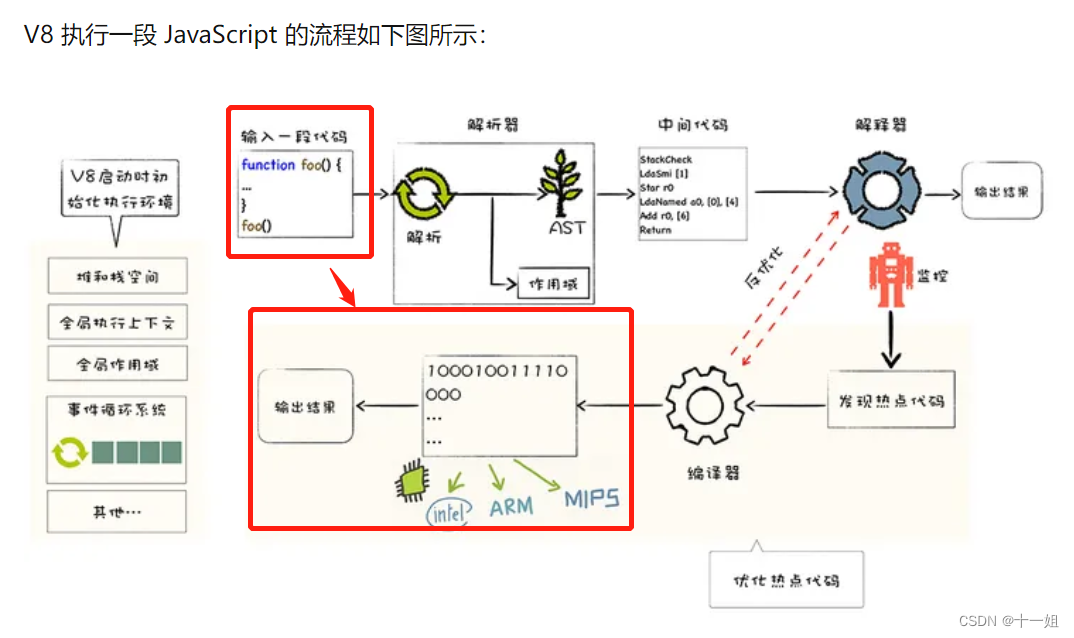
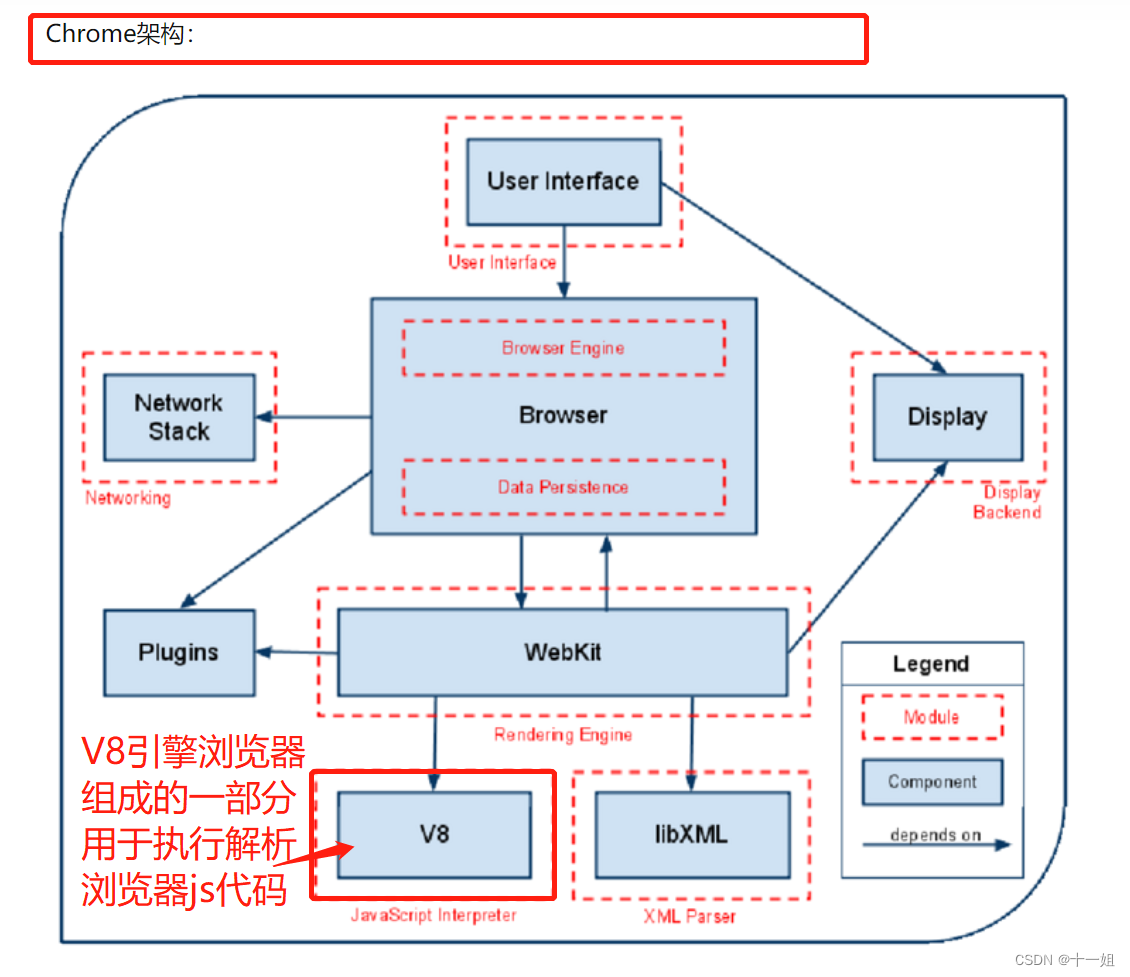
- 1、什么是纯净V8参考文章:V8 (Google),用 C++编写,开放源代码,由 Google 丹麦开发,是 Google Chrome 的一部分,也用于 Node.js。


- 2、纯净V8是Google Chrome浏览器组成中的JavaScript引擎,它是一个高性能的JavaScript解释器,
用于解析和执行JavaScript代码。在纯净V8中,除了V8引擎本身之外,没有其他浏览器相关的组件和功能。因此,开发人员可以使用纯净V8来构建独立的JavaScript应用程序(例如Node.js),而无需依赖于任何浏览器的特定功能和API

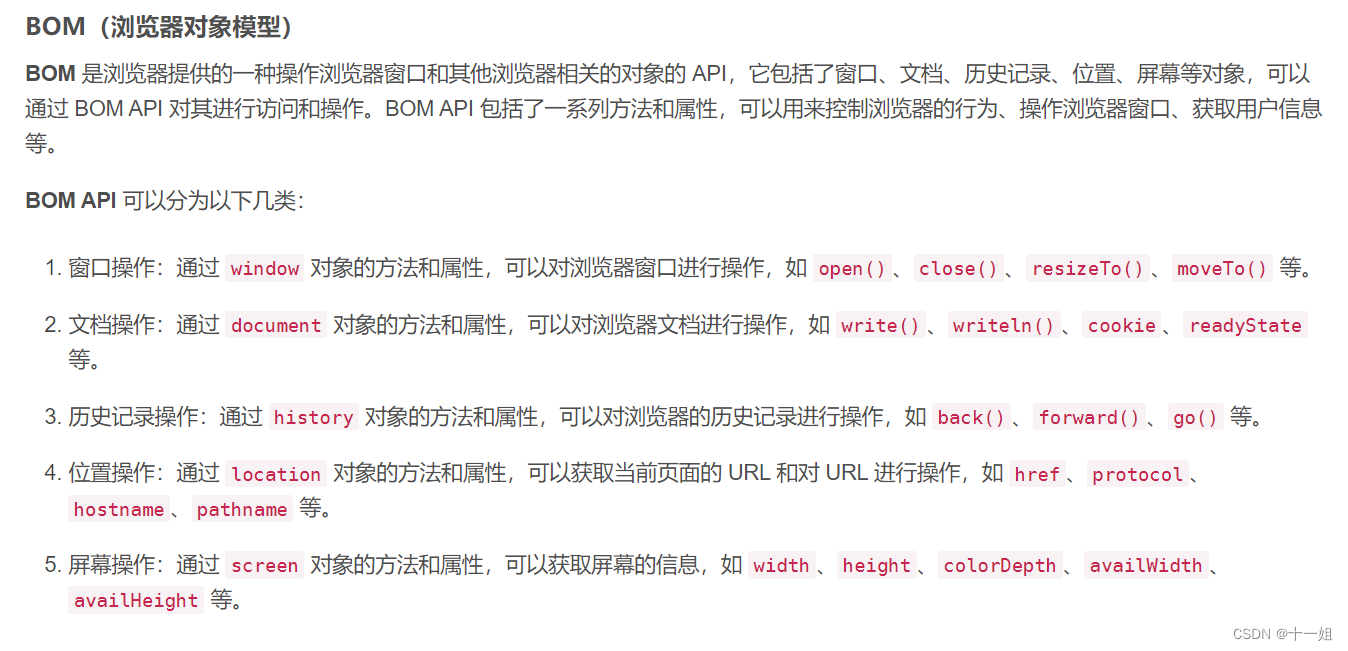
2、什么是BOM和DOM
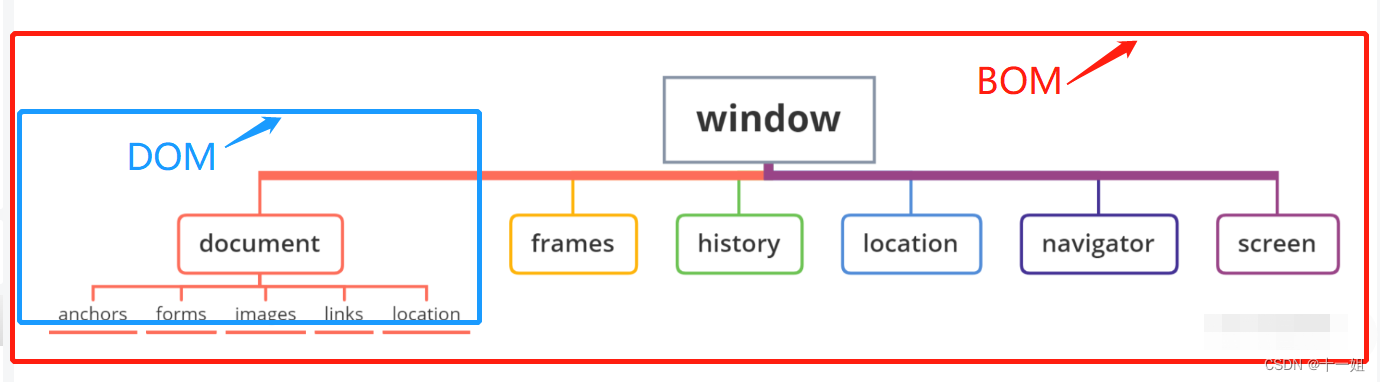
- 什么是BOM和DOM,参考这篇文章,BOM包含DOM



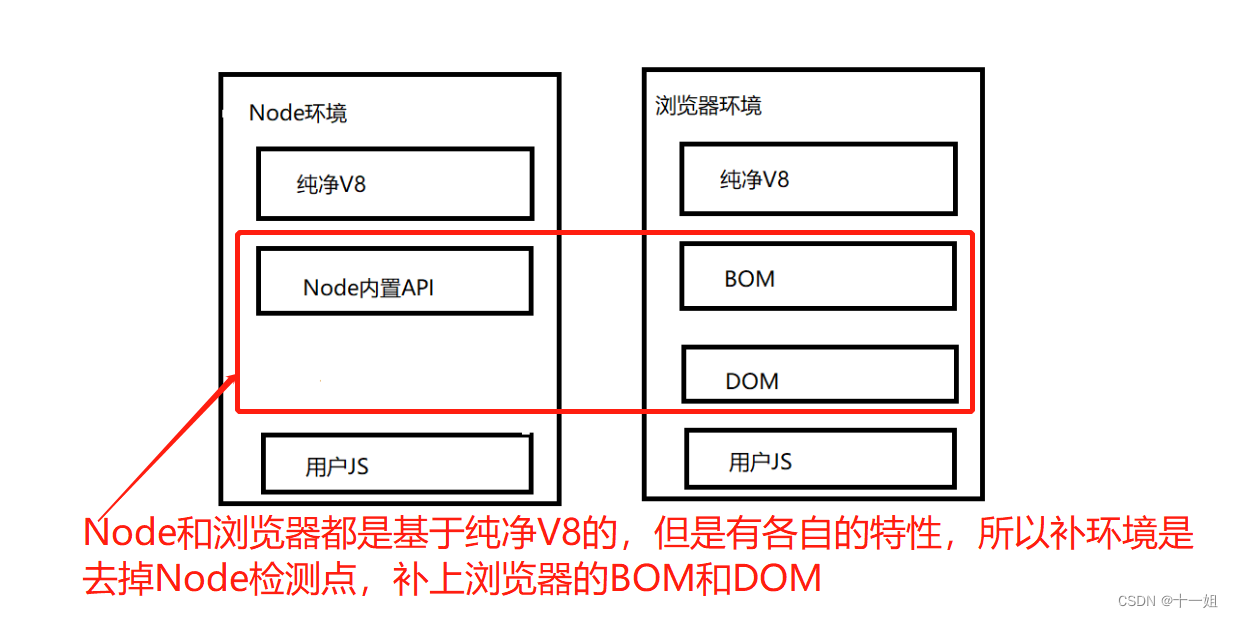
3、node环境/浏览器环境/V8引擎区别
- 1、node环境/浏览器环境区别, 参考这篇文章

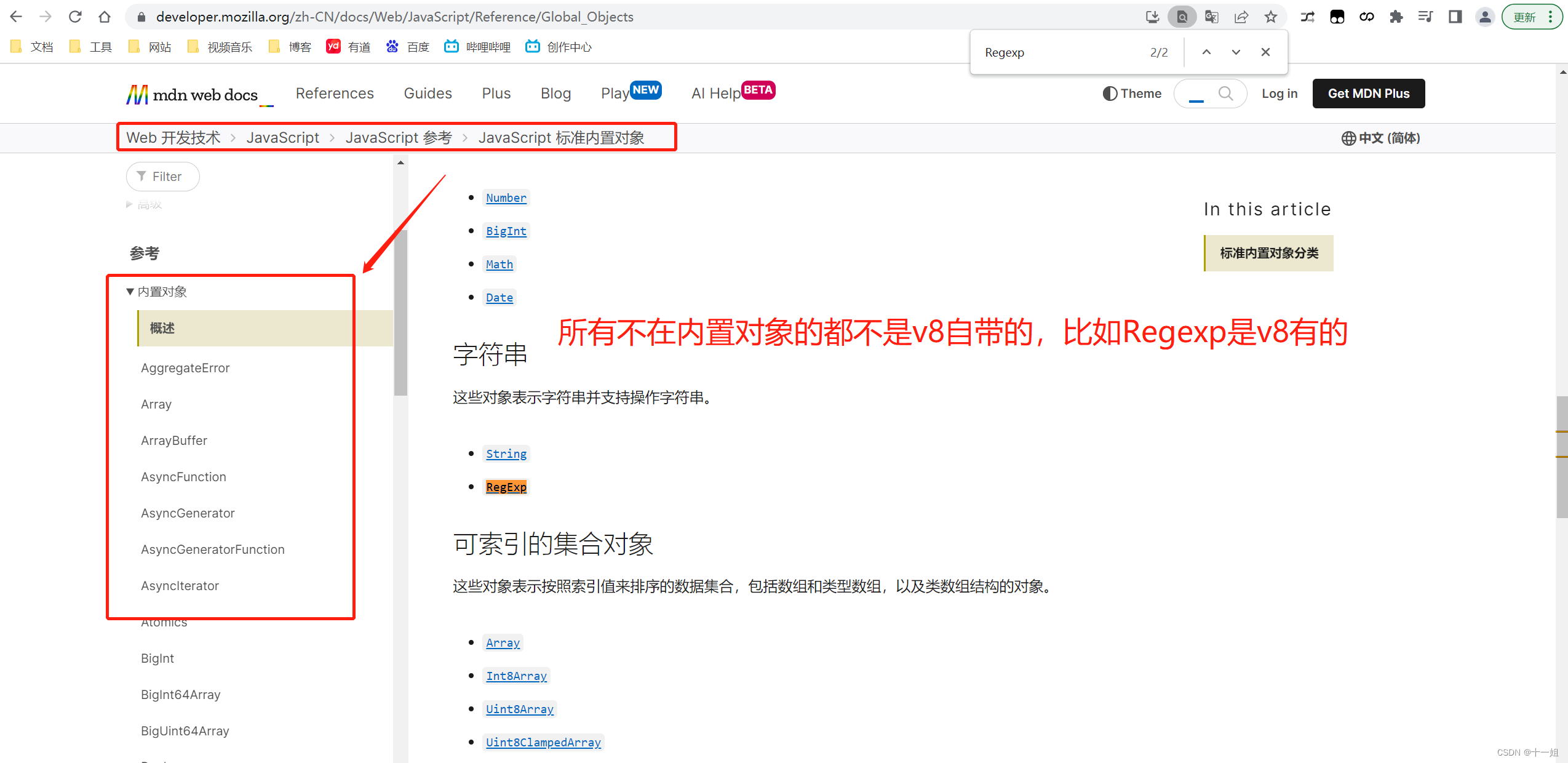
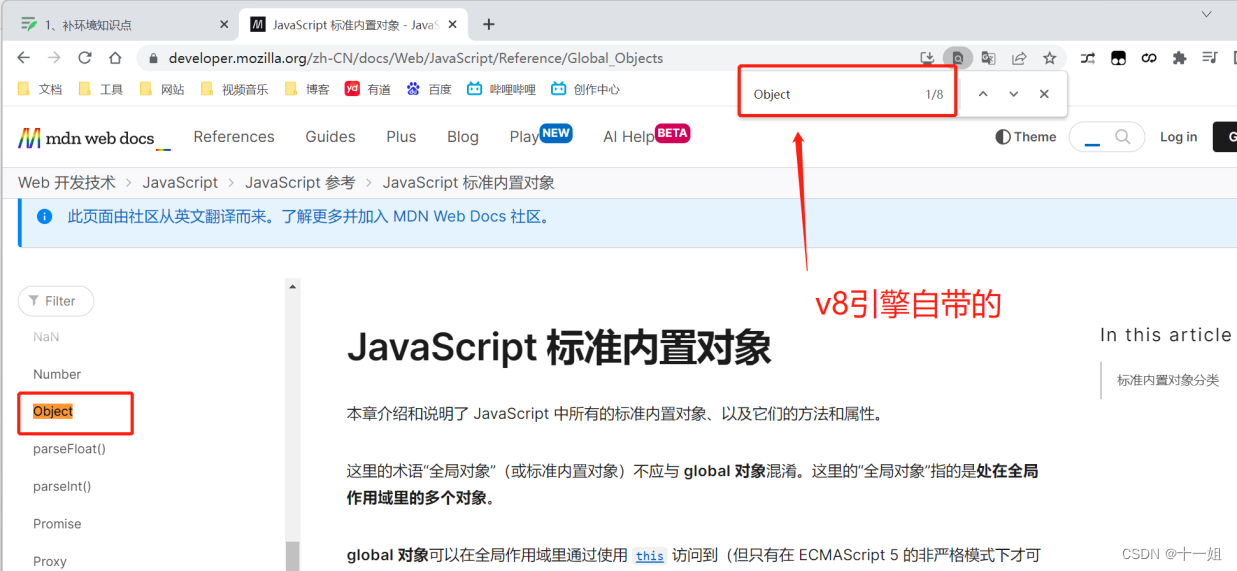
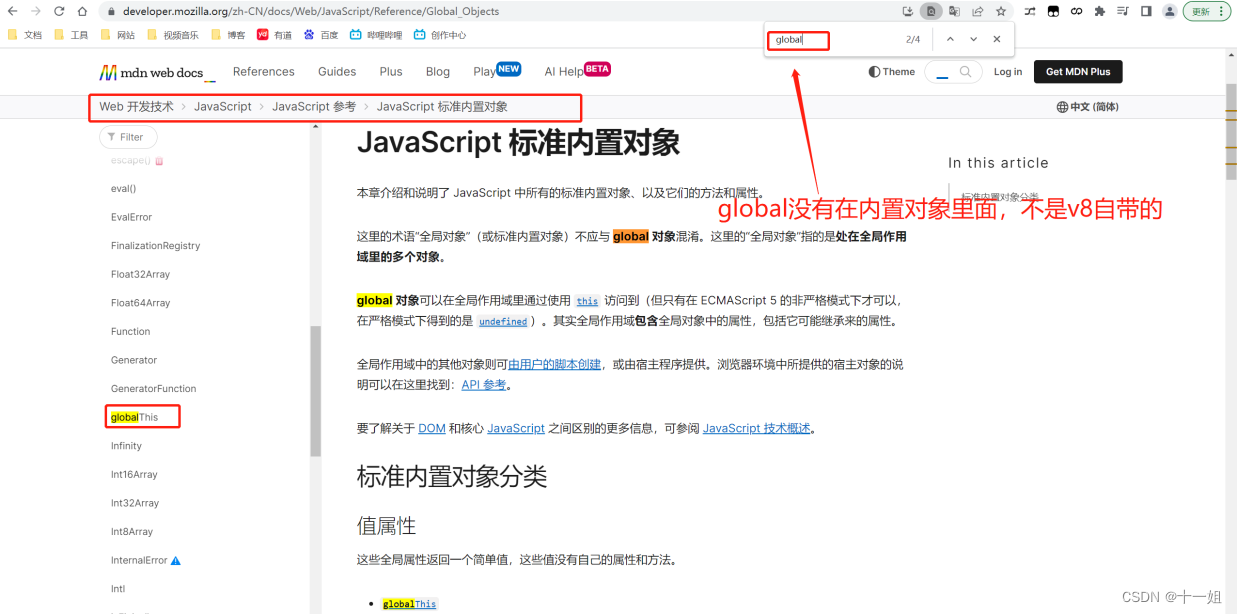
● 2、浏览器官方api查询地址 , JavaScript内置对象,所有不在内置对象的都不是v8引擎自带的,比如Regexp/Object/Proxy是v8有的, global不属于v8属于node特有的



4、如何本地调试js补环境
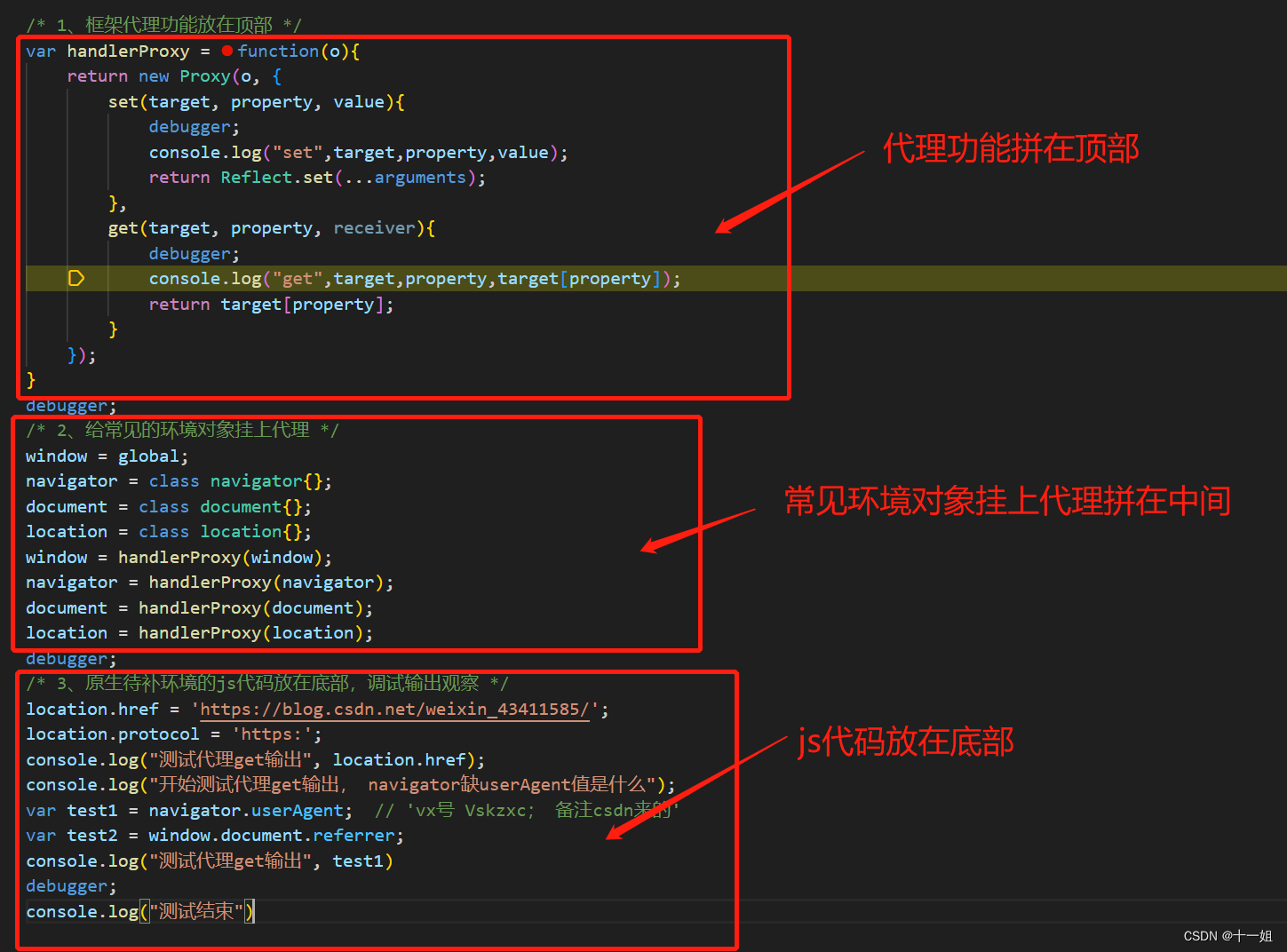
- 1、参考这个视频介绍,以及对应的[参考这篇文章目录三] (https://blog.csdn.net/weixin_43411585/article/details/131607539) ,
主要依赖使用Proxy来监测拦截浏览器环境API的使用,辅助补浏览器环境

5、补环境相对于逆向算法的好处
补的越完善,兼容的网站就越多,相当于自己伪造了一个简易的浏览器,最终可能实现通杀所有JS环境检测- 比如
阿里/瑞数等大型反爬js,补环境的速度可能更快,相比逆向算法耗时短 - 补环境缺陷运行时间长,耗资源
6、vm和vm2介绍
- vm/vm2介绍:https://www.npmjs.com/package/vm2 ,相当于重新启动了一个进程,不允许你加载各种node的东西,把node的相关属性给全部干掉,然后做了一个沙箱,然后把我们的js放到这个沙箱里面去运行,
所产生的任何效果相当于在v8环境运行的,而不是node环境运行的
二、8个视频内容笔记概括
- 参考b站志远二期补环境最后八节课总结的知识点
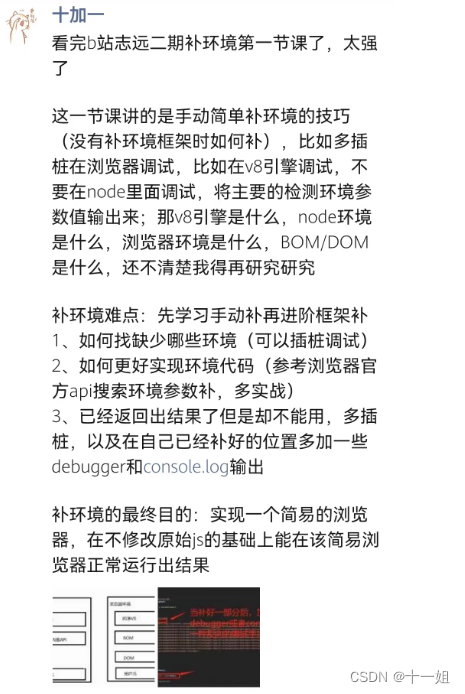
1、补环境基本知识/头条案例手动插桩补

2、Proxy代理/toString函数保护介绍

3、补环境框架设计思路特点

4、拼多多案例介绍如何补环境

5、补DOM-Document

6、补BOM-window-localstorage

7、补BOM-navigator-plugin/mimetype

8、补BOM-pluginArray/MimeTypeArray

这篇关于js逆向补环境-b站志远二期最后8节课笔记的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





