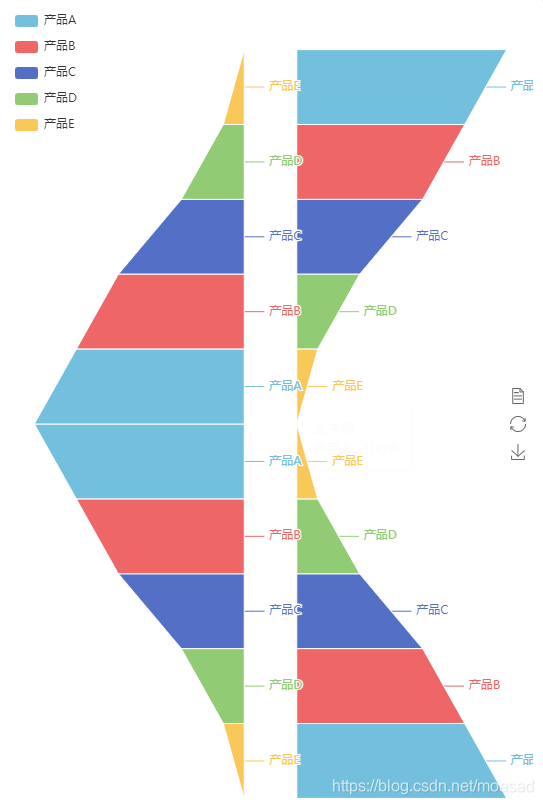
本文主要是介绍echarts 基础漏斗图,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
下定决心,好好过一天 ~

var chartDom = document.getElementById('main');
var myChart = echarts.init(chartDom);
var option;option = {title: {text: '漏斗图(对比)',subtext: '纯属虚构',left: 'left',top: 'bottom'},tooltip: { //选中图形时的数据格式trigger: 'item',formatter: '{a} <br/>{b} : {c}%'},toolbox: {show: true,orient: 'vertical', //工具栏 icon 的布局朝向 ,垂直top: 'center',feature: {dataView: {readOnly: false},restore: {},saveAsImage: {}}},legend: {orient: 'vertical',left: 'left',data: ['产品A', '产品B', '产品C', '产品D', '产品E']},series: [{name: '漏斗图',type: 'funnel', //漏斗图类型width: '40%',height: '45%',left: '5%',top: '50%',funnelAlign: 'right', //水平方向对齐布局类型,默认居中对齐,可用选项还有:'left' | 'right' | 'center'center: ['25%', '25%'], // for piedata: [{value: 60, name: '产品C'},{value: 30, name: '产品D'},{value: 10, name: '产品E'},{value: 80, name: '产品B'},{value: 100, name: '产品A'}]},{name: '金字塔',type: 'funnel',width: '40%',height: '45%',left: '5%',top: '5%',sort: 'ascending', //ascending排序递增funnelAlign: 'right', //对齐方式center: ['25%', '75%'], // for piedata: [{value: 60, name: '产品C'},{value: 30, name: '产品D'},{value: 10, name: '产品E'},{value: 80, name: '产品B'},{value: 100, name: '产品A'}]},{name: '漏斗图',type: 'funnel',width: '40%',height: '45%',left: '55%',top: '5%',funnelAlign: 'left',center: ['75%', '25%'], // for piedata: [{value: 60, name: '产品C'},{value: 30, name: '产品D'},{value: 10, name: '产品E'},{value: 80, name: '产品B'},{value: 100, name: '产品A'}]},{name: '金字塔',type: 'funnel',width: '40%',height: '45%',left: '55%',top: '50%',sort: 'ascending',funnelAlign: 'left',center: ['75%', '75%'], // for piedata: [{value: 60, name: '产品C'},{value: 30, name: '产品D'},{value: 10, name: '产品E'},{value: 80, name: '产品B'},{value: 100, name: '产品A'}]}]
};option && myChart.setOption(option);这篇关于echarts 基础漏斗图的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





