今天小编为大家分享使用CorelDRAW快速制作闪耀钻石项链效果,过程并不是很复杂,主要用到刻刀工具、智能填充和渐变色的应用,待到一个角完成之后会走一点点捷径,利用旋转复制的方法做出完整的钻石效果,最后在用加上一个半透明的倒影投影效果,整个画面的感觉就有了,现在跟小编一起来学习吧。

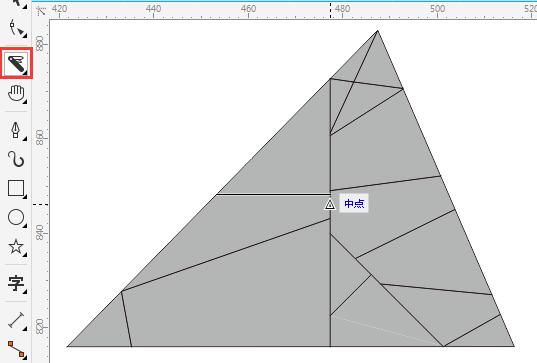
1. 首先使用贝塞尔工具创建一个三角对象(保持左边底角为45°),然后用刻刀工具的2点线模式沿直线切割对象,直到大三角形被分成无数个小的图形,如下图所示。

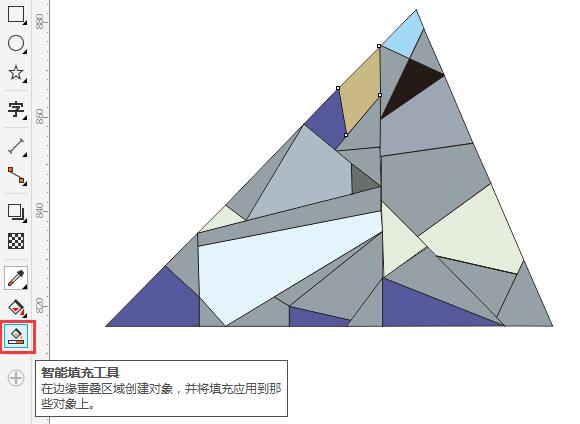
2. 使用智能填充工具选择不同的填充色,分别填充闭合的小图形,或者统一填充完一个颜色之后后期自定义更改。

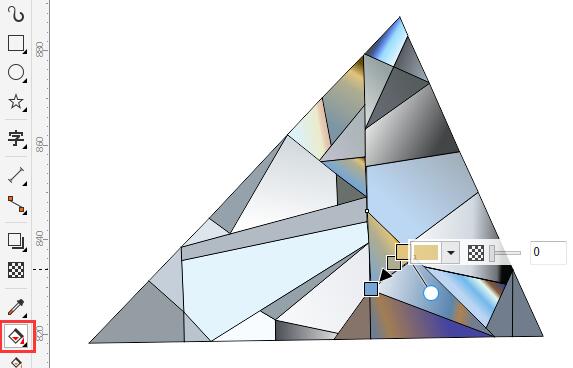
3. 然后使用交互式填充工具先激活这些小图形再拉出渐变色,如果不知道钻石颜色如果定义,可以找参考图取样,这是我的惯用手法。

4. 此时,钻石的其中一个面就完成了,选择工具框选所有按住Ctrl键从上往下拖动直至出现蓝边框垂直镜像的图案按下鼠标右键完成一次镜像翻转,Ctrl+A选择所有,Ctrl+G组合对象。

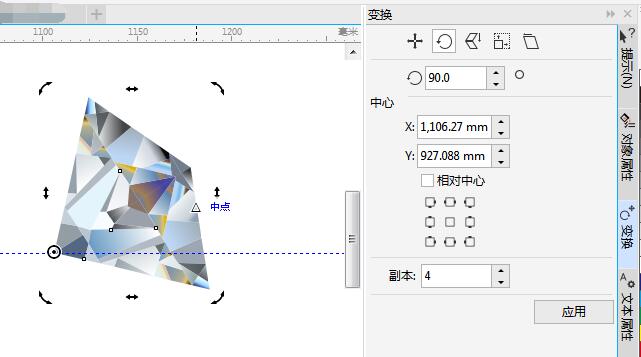
5. 在选中对象的状态下再次单击鼠标左键出现旋转手柄时,移动中心点到左中位置,设置旋转角度为90,副本4,将变换应用与选定的对象。

下图是不同的旋转中心得到的不同的钻石图案效果,这样八心八箭效果就出来了。

6. 贝塞尔工具绘制项链轮廓,椭圆+椭圆形渐变填充做出珍珠效果,复制副本并应用调和,指定新路径。

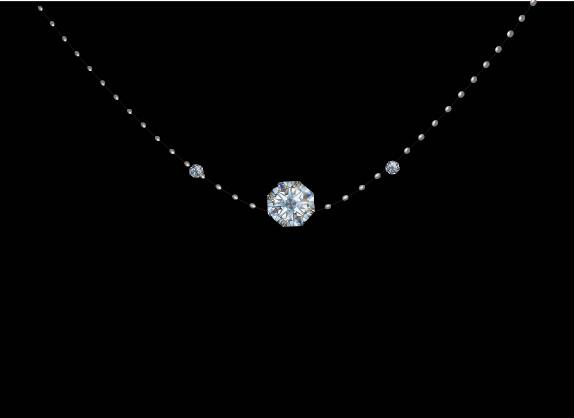
7. 把刚刚做好的钻石放在项链上,复制一个按住Shift键等比缩小,左右两边各放置一颗。

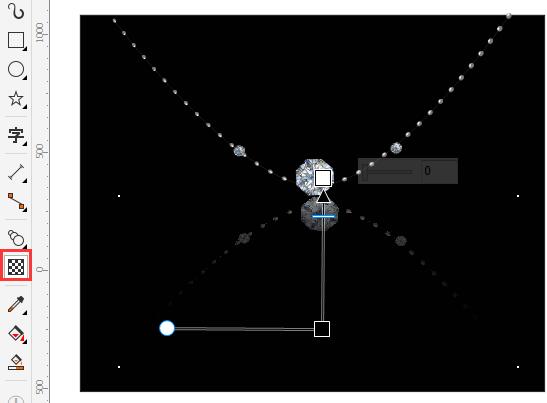
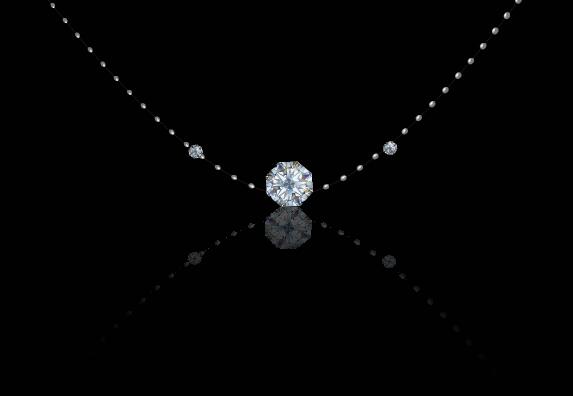
8. 使用CorelDRAW交互式透明度工具拖拽出反射投影效果,调节透明效果为渐变透明度,这样会显得更有质感。

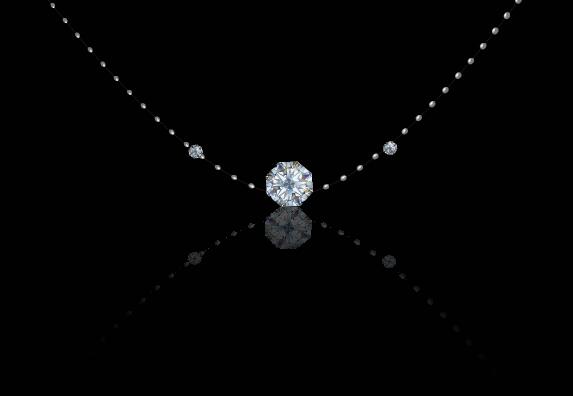
现在,这个设计图就完成了。

CorelDRAW官方公众号给各位送福利了,现在关注“CorelDRAWVIP”,回复“素材”就有海量模板素材等你领取,请准备好超大空间的硬盘哦~







