本文主要是介绍JavaScript认知——入门教程【总论】,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
JavaScript相较其他编程语言相对简单,有一个鲜明的特色:所见即所得。请读者跟随本篇逻辑,建立基础的大局意识,好好学习,天天向上!
文章目录
- 一、JavaScript是什么
- 1.ECMAScript
- 2.DOM
- 3.BOM
- 二、JavaScript诞生历史
- 1. Nombas 和 ScriptEase
- 2. Netscape 发明了 JavaScript
- 3.三足鼎立
- 4.标准化
- 三、JavaScript与Java的区别
- 1.Java定义
- 2.Java由来
- 3.Java与JavaScript区别
- 四、如何在页面引入JavaScript
- 1. 行内式
- 2. 页面嵌入式
- 3. 外部链接式(推荐)
- 四、JS的开发工具
- 1.Visual Stadio Code(vscode)
- 2.WebStorm
- 3.HBulider
- 五、JS语法
- 1. 基本语法规则
- 2. 注释符号
- 2.1单行注释://
- 2.2多行注释符:/**/
- 2.3快捷键
- 3. 输入和输出语句
- 3.1 输出语句
- 3.1.1 alert('value')
- 3.1.2console.log('value')
- 3.1.3 console.info('value')
- 3.1.4 console.error('value')
- 3.2 输入语句
- 3.2.1 prompt('value')
- 3.2.2 comfirm('value')
- 4. 变量
- 4.1 声明变量
- 4.1.1直接声明且赋值
- 4.1.2 先声明,后赋值
- 4.1.3变量在运行中可改变赋值
- 4.2 变量命名规则
- 4.2.1 由字母、数字、下划线和美元符号($)构成
- 4.2.2不能以数字开头
- 4.2.3严格区分大小写
- 4.2.4 不可以是关键字或者保留字
- 4.2.5 建议做到“见名知意”
- 4.2.6 建议使用驼峰命名法
- 4.5 变量的数据类型
- 4.5.1 基本数据类型
- 4.5.2 复合型
- 4.5.3数字型常用的数制
- 4.5.4 数字型的取值范围
- 4.5.5 特殊的数字型
- 4.5.6 字符串型
- a. 转义字符
- b. 数据转换的简单方法
- c. 字符串的长度
- d. 访问字符串中的某个字符
- e.字符串的拼接
- f. 数据类型的检测
- j.将其他类型数据转换为字符串
- h.将字符串转化为整数
- i.实战演示
- g.转换为布尔类型
- 4.6 算术运算符
- 4.3.1 算术优先级
- 4.3.2 模运算(%)
- 4.3.3运算符的运算顺序
- 4.3.4 自增自减
- 4.3.5
- 4.3.6 补充
- 4.7关系运算符
- 4.7.1 运算结果
- 4.7.2 运算符
- 4.8逻辑运算符
- 4.8.1 运算结果
- 4.8.2 符号
- 4.8.3 补充
- a. 逻辑与运算的短路现象
- b. 逻辑或运算符的短路现象
- c.优先级
- 4.8 赋值运算符
- 4.8.1 格式
- 4.8.2 要求
- 4.8.3 复合赋值运算符
- 4.9 位运算符
- 4.9.1 常用符号
- 4.9.2 实践出真知
- 4.10 条件运算符
- 4.10.1基本语法
- 4.10.2运算过程
- 4.10.3 运算实训
一、JavaScript是什么
是一个脚本语言(嵌入页面中,通过浏览器解析运行),实现网页特效的实现。以下只抓特点做简要解释,知道名词所对应意思即可,不强求完全了解。
1.ECMAScript
JavaScript的核心,也是基本语法。所有浏览器厂商都会遵循这个标准。
2.DOM
文档对象模型。由W3C提供的编程接口,用户可以通过该接口操作界面中的元素。
3.BOM
浏览器对象模型。独立于内容,可以与浏览器交互的对象结构。通过BOM,可以直接对浏览器窗口进行操作。(比如:可以使浏览器大小发生改变)
脚本语言:无法实现完整的项目
程序开发设计语言:可实现完整的项目
二、JavaScript诞生历史
1. Nombas 和 ScriptEase
大概在 1992 年,一家称作 Nombas 的公司开发了一种叫做 C 减减(C-minus-minus,简称 Cmm)的嵌入式脚本语言。Cmm 背后的理念很简单:一个足够强大可以替代宏操作(macro)的脚本语言,同时保持与 C (和 C ++)足够的相似性,以便开发人员能很快学会。这个脚本语言捆绑在一个叫做 CEnvi 的共享软件中,它首次向开发人员展示了这种语言的威力。
Nombas 最终把 Cmm 的名字改成了 ScriptEase,原因是后面的部分(mm)听起来过于消极,同时字母 C “令人害怕”。
现在 ScriptEase 已经成为了 Nombas 产品背后的主要驱动力。
2. Netscape 发明了 JavaScript
当 Netscape Navigator 崭露头角时,Nombas 开发了一个可以嵌入网页中的 CEnvi 的版本。这些早期的试验被称为 Espresso Page(浓咖啡般的页面),它们代表了第一个在万维网上使用的客户端语言。而 Nombas 丝毫没有料到它的理念将会成为万维网的一块重要基石。
当网上冲浪越来越流行时,对于开发客户端脚本的需求也逐渐增大。此时,大部分因特网用户还仅仅通过 28.8 kbit/s 的调制解调器连接到网络,即便这时网页已经不断地变得更大和更复杂。而更加加剧用户痛苦的是,仅仅为了简单的表单有效性验证,就要与服务器进行多次地往返交互。设想一下,用户填完一个表单,点击提交按钮,等待了 30 秒的处理后,看到的却是一条告诉你忘记填写一个必要的字段。
那时正处于技术革新最前沿的 Netscape,开始认真考虑开发一种客户端脚本语言来解决简单的处理问题。
当时工作于 Netscape 的 Brendan Eich,开始着手为即将在 1995 年发行的 Netscape Navigator 2.0 开发一个称之为 LiveScript 的脚本语言,当时的目的是在浏览器和服务器(本来要叫它 LiveWire)端使用它。Netscape 与 Sun 及时完成 LiveScript 实现。
就在 Netscape Navigator 2.0 即将正式发布前,Netscape 将其更名为 JavaScript,目的是为了利用 Java 这个因特网时髦词汇。Netscape 的赌注最终得到回报,JavaScript 从此变成了因特网的必备组件。
3.三足鼎立
因为 JavaScript 1.0 如此成功,Netscape 在 Netscape Navigator 3.0 中发布了 1.1 版。恰巧那个时候,微软决定进军浏览器,发布了 IE 3.0 并搭载了一个 JavaScript 的克隆版,叫做 JScript(这样命名是为了避免与 Netscape 潜在的许可纠纷)。微软步入 Web 浏览器领域的这重要一步虽然令其声名狼藉,但也成为 JavaScript 语言发展过程中的重要一步。
在微软进入后,有 3 种不同的 JavaScript 版本同时存在:Netscape Navigator 3.0 中的 JavaScript、IE 中的 JScript 以及 CEnvi 中的 ScriptEase。与 C 和其他编程语言不同的是,JavaScript 并没有一个标准来统一其语法或特性,而这 3 种不同的版本恰恰突出了这个问题。随着业界担心的增加,这个语言的标准化显然已经势在必行。
4.标准化
1997 年,JavaScript 1.1 作为一个草案提交给欧洲计算机制造商协会(ECMA)。第 39 技术委员会(TC39)被委派来“标准化一个通用、跨平台、中立于厂商的脚本语言的语法和语义”(http://www.ecma-international.org/memento/TC39.htm)。由来自 Netscape、Sun、微软、Borland 和其他一些对脚本编程感兴趣的公司的程序员组成的 TC39 锤炼出了 ECMA-262,该标准定义了名为 ECMAScript 的全新脚本语言。
在接下来的几年里,国际标准化组织及国际电工委员会(ISO/IEC)也采纳 ECMAScript 作为标准(ISO/IEC-16262)。从此,Web 浏览器就开始努力(虽然有着不同的程度的成功和失败)将 ECMAScript 作为 JavaScript 实现的基础。
三、JavaScript与Java的区别
1.Java定义
Java 是由 Sun Microsystems 公司于 1995 年 5 月推出的 Java 面向对象程序设计语言和 Java 平台的总称。由 James Gosling和同事们共同研发,并在 1995 年正式推出。
后来 Sun 公司被 Oracle (甲骨文)公司收购,Java 也随之成为 Oracle 公司的产品。
Java分为三个体系:
JavaSE(J2SE)(Java2 Platform Standard Edition,java平台标准版)
JavaEE(J2EE)(Java 2 Platform,Enterprise Edition,java平台企业版)
JavaME(J2ME)(Java 2 Platform Micro Edition,java平台微型版)。
2005 年 6 月,JavaOne 大会召开,SUN 公司公开 Java SE 6。此时,Java 的各种版本已经更名,以取消其中的数字 “2”:J2EE 更名为 Java EE,J2SE 更名为Java SE,J2ME 更名为 Java ME。
2.Java由来
Java的名字来自于一种咖啡的品种名称,所以Java语言的Logo是一杯热气腾腾的咖啡。
Java是一种广泛使用的计算机编程语言,拥有跨平台、面向对象、泛型编程的特点,广泛应用于企业级Web应用开发和移动应用开发。
任职于太阳微系统的詹姆斯·高斯林等人于1990年代初开发Java语言的雏形,最初被命名为Oak,目标设置在家用电器等小型系统的程序语言,应用在电视机、电话、闹钟、烤面包机等家用电器的控制和通信。由于这些智能化家电的市场需求没有预期的高,Sun公司放弃了该项计划。随着1990年代互联网的发展,Sun公司看见Oak在互联网上应用的前景,于是改造了Oak,于1995年5月以Java的名称正式发布。Java伴随着互联网的迅猛发展而发展,逐渐成为重要的网络编程语言。
Java编程语言的风格十分接近C++语言。继承了C++语言面向对象技术的核心,Java舍弃了C++语言中容易引起错误的指针,改以引用取代,同时移除原C++与原来运算符重载,也移除多重继承特性,改用接口取代,增加垃圾回收器功能。在Java SE 1.5版本中引入了泛型编程、类型安全的枚举、不定长参数和自动装/拆箱特性。太阳微系统对Java语言的解释是:“Java编程语言是个简单、面向对象、分布式、解释性、健壮、安全与系统无关、可移植、高性能、多线程和动态的语言”
Java不同于一般的编译语言或直译语言。它首先将源代码编译成字节码,然后依赖各种不同平台上的虚拟机来解释执行字节码,从而实现了“一次编写,到处运行”的跨平台特性。在早期JVM中,这在一定程度上降低了Java程序的运行效率。但在J2SE1.4.2发布后,Java的运行速度有了大幅提升。
与传统类型不同,Sun公司在推出Java时就将其作为开放的技术。全球数以万计的Java开发公司被要求所设计的Java软件必须相互兼容。“Java语言靠群体的力量而非公司的力量”是 Sun公司的口号之一,并获得了广大软件开发商的认同。这与微软公司所倡导的注重精英和封闭式的模式完全不同,此外,微软公司后来推出了与之竞争的.NET平台以及模仿Java的C#语言。后来Sun公司被甲骨文公司并购,Java也随之成为甲骨文公司的产品。
现时,移动操作系统Android大部分的代码采用Java 编程语言编程。
3.Java与JavaScript区别
-
Java是面向对象的语言,JavaScript是脚本语言,是基于对象和事件驱动的语言。
-
Java的源代码在执行之前必须经过编译,而JavaScript的代码不需要,可以由浏览器直接解释执行。
-
Java变量在使用之前必须声明,而JavaScript不需要。
-
Java和JavaScript代码的格式不一样;Java的语法规则比JavaScript要严格的多,功能要强大的多。
-
JavaScript是动态类型语言;而Java是静态类型语言。java在定义了一个数组的长度以后就不能再改变了,但是javascript却可以。
-
java主要在服务端运行;javascript主要运行在客户端浏览器中。
-
JavaScript 的面向对象是基于原型的(prototype-based)实现的,Java 是基于类(class-based)的。
四、如何在页面引入JavaScript
极度类似CSS
1. 行内式
写在标签尖括号内的叫做行内式。
<a href="javascript:alert('此处是一个空链接')">行内式,也叫做一个事件</a>
2. 页面嵌入式
嵌入在HTML文件中的叫做页面嵌入式。
<script type="text/javascript"> function fun(){alert('此处是一个fun事件')}
</script>
3. 外部链接式(推荐)
创建独立的js文件,在页面中使用script标签进行链接。此种方法实现了结构和行为的分离,推荐使用。
<script src="text.js"></script>
四、JS的开发工具
1.Visual Stadio Code(vscode)
微软出品,常用。
2.WebStorm
比较大,对硬件要求比较高,代码不干净。
3.HBulider
国产软件,现在更多地向小程序方向发展。方便且中文化做得很好。
五、JS语法
1. 基本语法规则
- 严格区分大小写
- 对空格、换行、缩进不敏感
- 一条语句结束后可以分号也可以不写
2. 注释符号
2.1单行注释://
Demo
//注释
Demo
2.2多行注释符:/**/
Demo
/*注
释*/
Demo
2.3快捷键
- 单行:Ctrl+/
- 多行:Ctrl+alt+/
3. 输入和输出语句
3.1 输出语句
3.1.1 alert(‘value’)
value=字符串。输出语句:消息框模式输出,消息框中的内容会被记录为‘字符串’。
alert('这里是alert')
3.1.2console.log(‘value’)
value=内容。在浏览器的开发者工具=>控制台中可观察到输出结果。
console.log('这里是log')
3.1.3 console.info(‘value’)
value=内容。与上条类似。
console.info('这里是info')
3.1.4 console.error(‘value’)
value=内容。会弹出消息窗口,用来输出错误信息。不建议,使用的话可能会产生中断,必须要进行某一步操作之后之后的代码才会执行。
console.error('这里是error')
3.2 输入语句
3.2.1 prompt(‘value’)
value=字符串。用户可以通过输入框输入相应的内容。
var msg=prompt('请输入数据')
console.log('请输入数据',msg)
3.2.2 comfirm(‘value’)
confirm(message); //message为想要显示的内容
4. 变量
本质是内存中的一块存储区域(主机包括CPU和内存)。
4.1 声明变量
4.1.1直接声明且赋值
var variable = value
使用变量的时候可以不声明,这也是JS作为一个弱类型语言的鲜明标志。
若不了解弱类型语言,此处指路
4.1.2 先声明,后赋值
var s1,s2
s1=1
s2=2
4.1.3变量在运行中可改变赋值
如果变量没有值,就会显示undifind
4.2 变量命名规则
前四条是铁规则,必须遵守!
4.2.1 由字母、数字、下划线和美元符号($)构成
h1 字母+数字
h_1 字母_数字
hh 字母+字母
$1 美元+数字
$1h 美元+数字+字母
h$_1 字母+美元+下划线+数字
...
4.2.2不能以数字开头
12_element是错误的命名方式!
4.2.3严格区分大小写
element 不等于 Element
4.2.4 不可以是关键字或者保留字
不报错,但运行会容易出现错误。
4.2.5 建议做到“见名知意”
便于之后复盘理解意思。
4.2.6 建议使用驼峰命名法
也就是首字母小写,后面单词的首字母大写。
非驼峰:getelementbyid
驼峰:getElementById
4.5 变量的数据类型
4.5.1 基本数据类型
| 类型 | 解释 | 备注 |
|---|---|---|
| Boolean | 布尔类型 | 逻辑型 |
| String | 字符串 | 用单引号和双引号括起来的字符序列 |
| Number | 数字型 | 整数和小数 |
| Null | 空值型 | - |
| Undefined | 未定义型 | - |
4.5.2 复合型
- 对象:Object
var car={name:‘小明’;length:‘10’,price:’’};
- 数组:Array
var a =[1,2,3,4];
- .函数:Function
function f(){}
4.5.3数字型常用的数制
| 数制名称 | 解释 |
|---|---|
| 二进制 | 0~1,逢二进一 |
| 八进制 | 由0开头,由0~7组成的字符序列,逢八进一 |
| 十进制 | 最常用数制,0~10 |
| 十六进制 | 是0X开头 |
4.5.4 数字型的取值范围
最大值:Numbei,MAX_VALUE
在这里插入代码片
最小值:Number,MIN_VALUE
在这里插入代码片
4.5.5 特殊的数字型
NaN:Not a nunber
作用:判断是否为非数字类型,不是数字返回true,是数字返回false.
var p=123
var s='student'console.log(isNaN's')
//在控制台返回的值为true
console.log(isNaN'p')
//在控制台返回的值为false
4.5.6 字符串型
用单引号或者双引号括起来的内容,在单引号中可以嵌套双引号,反过来,在双引号中也可以嵌套单引号。
var str_1="'曹操','刘备'"
var str_2='单引号和"双引号"不可交叉'
console.log(str_1)
console.log(str_2)a. 转义字符
通常以‘\’(反斜杠)开头,后面跟一个字符表示特殊的含义。
常见转义字符:
| 字符 | 代表含义 |
|---|---|
| \n | 换行 |
| \t | 水平制表符(Tab符号)表示四个空格 |
| \b | 退格符 |
| \x | 十六进制数 |
b. 数据转换的简单方法
c. 字符串的长度
字符串变量默认length属性,代表字符串的长度,也就是说有效字符的个数。很重要,会在之后的操作中频繁用到。
d. 访问字符串中的某个字符
通过索引:
console.log(str[3])//访问字符串中的第四个字符
通过长度:
console.log(str[str.length-1])//访问字符串中的最后一个
//str.length输出的是一个数值,-1是减一的意思
e.字符串的拼接
不同类型的数据和字符串拼接时,通过“+”实现拼接,将其他字符串先转化成字符串,与已有的字符串拼接,组合成一个新的字符串。
console.log(s+456)
//结果显示为:student456
f. 数据类型的检测
字面量(可以直接看出来的),就不需要再加这样的步骤。
console.log(typeof 12)
//控制台会返回number
j.将其他类型数据转换为字符串
- 通过“+”连接符
- 通过toString()方法(或称函数)进行转换
var pt=123
var s1=pt.toString()console.log(typeof s1)
//控制台返回string
- 通过string这个类来进行转换
var pt=123
var s1=String(pt)console.log(typeof s1)
//控制台返回string

h.将字符串转化为整数
- 通过parseInt()转化为整数
- 通过parseFloat()转化为浮点型小数
- 通过Number()转化为数字型
- 通过算术运算符进行隐式转换
i.实战演示
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
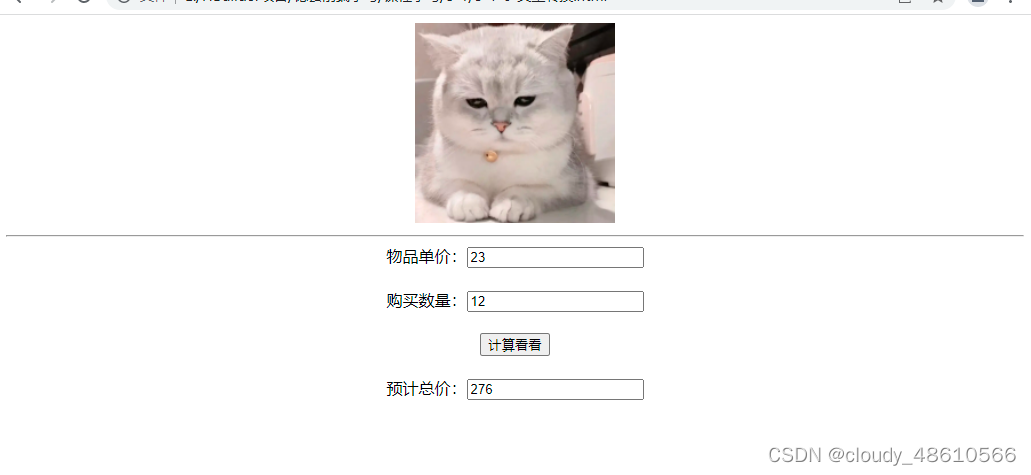
<body style="text-align: center;"><div><img src="../img/002.JPG" alt="" style="width: 200px; height: 200px;"><hr><label>物品单价:<input type="text" id="price"></label><br><br><label>购买数量:<input type="text" id="count"></label><br><br><button onclick="cal()">计算看看</button><!-- 函数调用需要带(),没有的话就运行不出来 --><br><br><label>预计总价:<input type="text" id="sum"></label><script>// function cal(){var p=document.getElementById('price').value//此处值获取标签不获取值,value为一个隐含的属性,只有加上了“.value”才算是获取了数据var c=document.getElementById('count').value// 将单价和数量转换成浮点数字型var p1=parseFloat(p)var c1=parseFloat(c)// 计算总价var s=p1*c1// 将s的值放入预计总价的文本框中document.getElementById('sum').value=s}</script></div>
</body>
</html>
效果实现:

g.转换为布尔类型
把控制、否定之转换为false,其余值转换为true。
4.6 算术运算符
+,=,*,/
4.3.1 算术优先级
先乘除,后加减,有括号的先算括号内的
4.3.2 模运算(%)
模运算就是取余运算。运算结果的符号取决于百分号左边的数据,与其右边的数字无关.
尽量少采用浮点数,JavaScript的运算精度较差。
var t=11
console.log(11%2)
//控制台输出结果为1
var h= -11
console.log(-10%2)
//控制台输出结果为-1
var d= -11
console.log(-10%-2)
//控制台输出的结果为-1
4.3.3运算符的运算顺序
- 双目:从左往右
- 单目:从右往左
4.3.4 自增自减
- 自增:运算对象自己给自己+1
var a=5
a++//后缀表达式
++a//前缀表达式
如果作为独立语句存在时没有区别,最终结果是一致的,都是给a加了一个1。
var a=5,b=6,c
c=a++*b//先使用a的值,然后a+1==>5*6然后a+1
console.log('a=',a)
console.log('c=',c)
var a=5,b=6,c
c=++a*b//先让a+1,然后再使用a的值==>a+1然后6*6
console.log('a=',a)
console.log('c=',c)
当情况复合式,参考上述逻辑。在前则参与运算,在后运算后再进行。
- 自减:运算对象自己给自己-1
a--//后缀表达式
--a//前缀表达式
这个的使用和逻辑与自家无异。
4.3.5
4.3.6 补充
+,-既可以用作双目运算符(也称:二元运算符),也就是说参加运算的数字有两个,也可以用作单目运算符,此时表示正负号。
无论在何种情况下,单目运算符的优先级高于双目运算符,无论什么样的自变量,都会有一个返回值。
-5+2==>(-5)+2
4.7关系运算符
4.7.1 运算结果
真值:true,假值:false
var a=String(123)
var b=123
console.log(a===b)
//控制台输出false,因为两变量虽然值相等但类型不同

4.7.2 运算符
| 符号 | 意义 |
|---|---|
| < | 小于 |
| <= | 小于等于 |
| > | 大于 |
| >= | 大于等于 |
| == | 等于 |
| === | 全等 (比较值比较类型:先比较类型,再比较值) |
| != | 不等 |
| !== | 全不等(比较值和类型:先比较类型,再比较值) |
4.8逻辑运算符
4.8.1 运算结果
逻辑值:true/false
var c=(1>0)&&(15%3==0)
console.log(c)

4.8.2 符号
| 名称 | 符号 | 意义 | 语法 |
|---|---|---|---|
| 逻辑与 | && | 只有表达式值都为真的时候结果才为真 | A&&B |
| 逻辑或 | 丨丨 | 两个表达式中只要有一个为真则结果为真,AB均为假时才为false | A 丨丨B |
| 逻辑非 | ! | 取反操作,单目运算符,必须放在运算对象的左边 | !A |
4.8.3 补充
a. 逻辑与运算的短路现象
对于与运算符来说,如果第一个是假(false),则不进行第二个运算;
也就是说:当表达式A=false时,不运算表达式B。
var flag=false
var c=(1<0)&&(flag=(15%3==0))
console.log('c=',c)
console.log('flag=',flag)

b. 逻辑或运算符的短路现象
当表达式A=真时,不运算表达式B。
var flag=false
var c=(1>0)||(flag=(15%3==0))
console.log('c=',c)
console.log('flag=',flag)

c.优先级
逻辑非 > 逻辑与 > 逻辑或
再次强调:单目运算符优先级永远是最高的!
4.8 赋值运算符
4.8.1 格式
变量 = 表达式
var a = 15
//读法:把15赋给变量a
4.8.2 要求
- “=”左边只能是变量,不能是常量或表达式。
var a,b
错误:
a+b=15
15=a
- 赋值运算的优先级一般情况是最低的,除非出现在括号中。
4.8.3 复合赋值运算符
+=、-=、*=、/=
var a=5
a+=5==>a=a+5
a*=3+4==>a=a*(3+4)
4.9 位运算符
位运算符都是在二进制上进行。
4.9.1 常用符号
| 符号 | 名称 | 意义 | 语法 |
|---|---|---|---|
| & | 按位与 | 相对应的二进制位都为1时结果为1,否则结果为0 | A&B |
| 丨 | 按位或 | 相对应的二进制位有一位为1,都为0时结果为0 | A丨B |
| ^ | 按位异或 | 相对应的二进制位数相同为0,不同为1 | A^B |
| << | 按位左移 | 位移时高位(左边)移出的位舍弃,低位(右边)得0 | 运算对象<<位移位数 |
| >> | 按位右移 | 位移时左边补进一位,低位舍弃,高位补0 | 运算对象>>位移位数 |
按位左移:对于正整数和无符号数,左移n位,等于让运算对象数*2的n次方。
按位右移:对于正整数和无符号数,右移n位,等于让运算对象数/2的n次方
数字存储方式:原码,反码,补码
4.9.2 实践出真知
var a=10,b=15
a&b
00001010 & 00001111
-------------
观察:
00001010
00001111
--------------
按位与运算
结果:
00001010
--------------
按位或运算
结果:
00001111
--------------
按位异或运算
结果:
00000101

任何数与“1”与都会得1
4.10 条件运算符
也叫做三元运算符,或者三目运算符
4.10.1基本语法
A?B:C
4.10.2运算过程
- 先运算表达式A,若结果为真,此时再去运算表达式B,把表达式B的值作为整个表达式运算出来的值
- 若表达式B的值为假,则选择表达式C运算,并把表达式C的值作为整个表达式运算出来的值
4.10.3 运算实训
var a=prompt('请输入一个整数A')var pn=parseInt(a)var str=(pn%2==0)?"是偶数":"是奇数"console.log(str)
-
输入12:

-
输入11:

这篇关于JavaScript认知——入门教程【总论】的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





