本文主要是介绍Pyside6 QTextEdit,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Pyside6 QTextEdit
- QTextEdit使用
- QTextEdit常用函数
- 文本编辑类函数
- 文本框格式设置函数
- 设置文字颜色
- 设置文字背景颜色
- 设置文字格式
- 设置文本框样式
- 程序设置
- 界面设置
- QTextEdit信号
- textChanged信号
- 完整程序
- 界面程序
- 主程序
QTextEdit类提供了一个用于编辑和显示纯文本和富文本的组件,更多关于QTextEdit的使用可以参考下面的文档
https://doc.qt.io/qtforpython-6/PySide6/QtWidgets/QTextEdit.html
QTextEdit使用
QTextEdit常用函数
| 函数 | 作用 | |
|---|---|---|
| 文本编辑类函数 | append | 在文本框的最后添加新内容 |
| clear | 清空文本框 | |
| copy | 复制文本框内容 | |
| cut | 剪切文本框内容 | |
| paste | 粘贴文本框内容 | |
| redo | 撤销文本框操作 | |
| setText | 设置纯文本内容内容或html格式的字符串(该函数会覆盖原内容) | |
| setPlainText | 设置纯文本内容内容(该函数会覆盖原内容) | |
| toPlainText | 获取文本框内容 | |
| 文本框格式设置函数 | setTextColor | 设置字体颜色 |
| setTextBackgroundColor | 设置字体背景颜色 | |
| setFont | 设置字体格式 | |
| setStyleSheet | 设置文本框样式 | |
| 信号 | textChanged | 文本框内容改变时触发 |
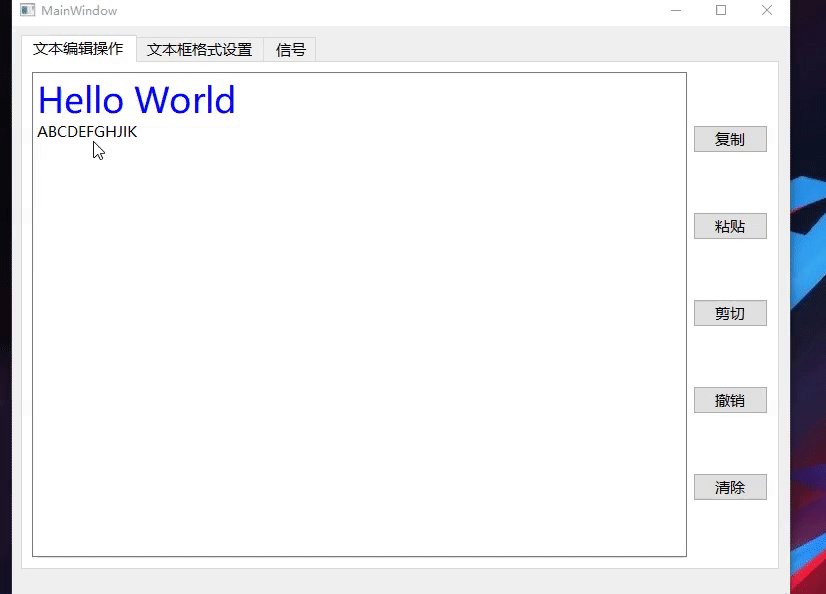
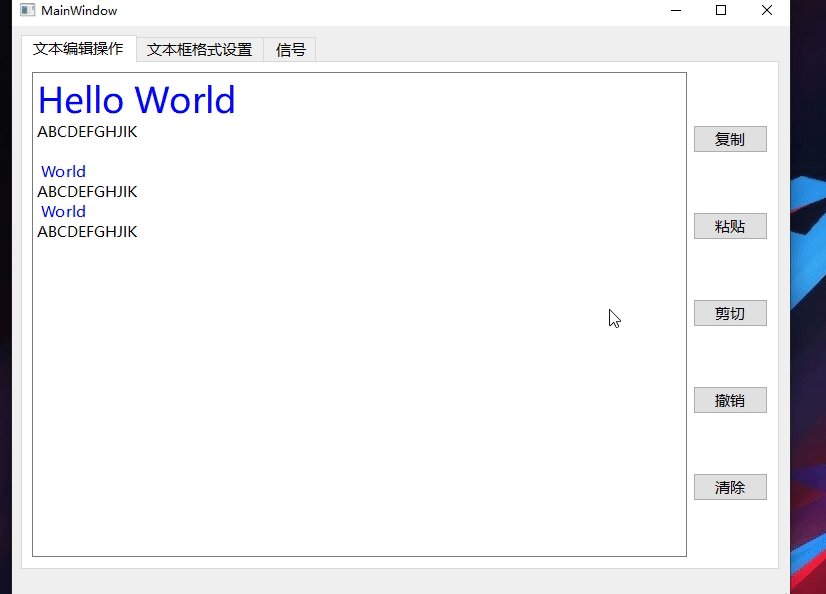
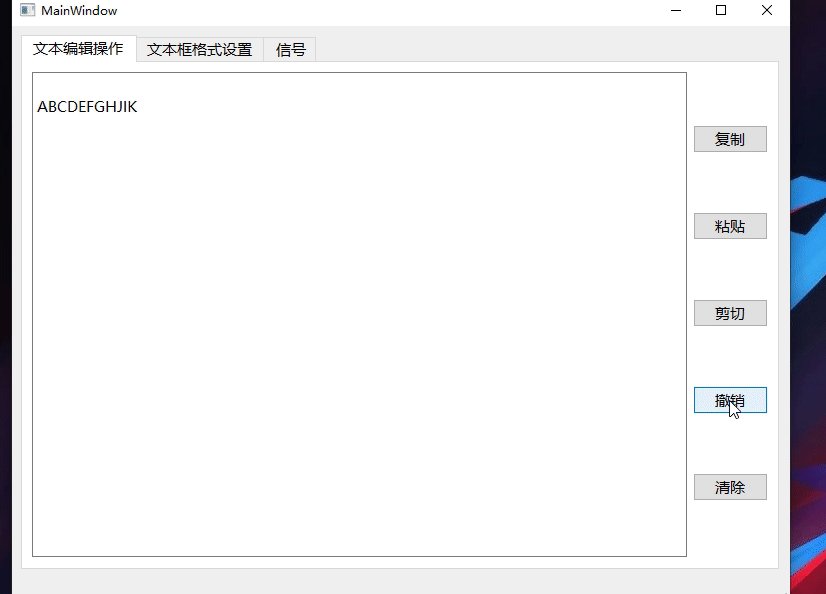
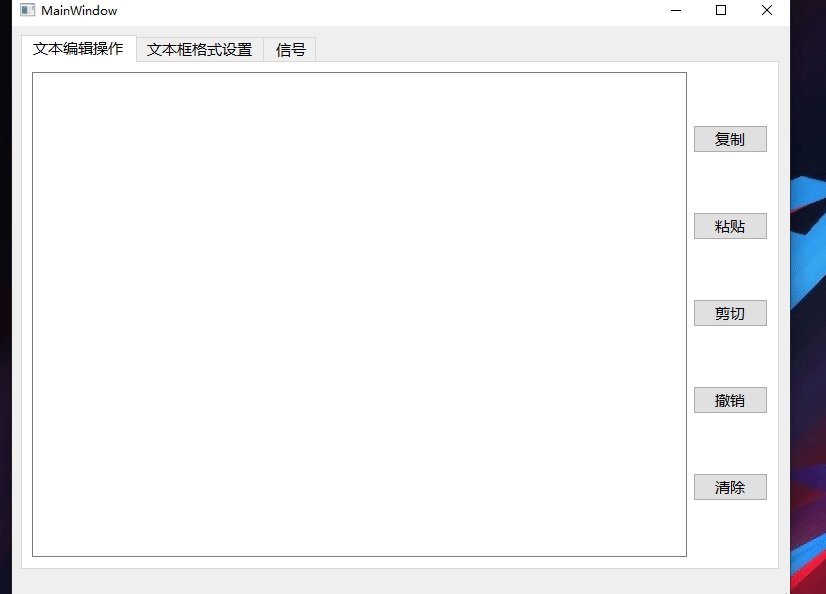
文本编辑类函数
self.ui.pushButton_2.clicked.connect(self.textedit_copy)
self.ui.pushButton_4.clicked.connect(self.textedit_paste)
self.ui.pushButton_5.clicked.connect(self.textedit_cut)
self.ui.pushButton_3.clicked.connect(self.textedit_undo)
self.ui.pushButton.clicked.connect(self.textedit_clear)self.ui.textEdit.setText('<font color="blue" size="50">Hello World</font>') # 往文本框写入内容
self.ui.textEdit.append("ABCDEFGHJIK") # 往文本框后新增内容def textedit_selectionChanged(self):print(self.ui.textEdit_3.toPlainText())def textedit_textChanged(self):print(self.ui.textEdit_3.toPlainText())def textedit_copy(self):self.ui.textEdit.copy() # 复制文本框内容def textedit_paste(self):self.ui.textEdit.paste() # 粘贴内容def textedit_cut(self):self.ui.textEdit.cut() # 剪切内容def textedit_undo(self):self.ui.textEdit.undo() # 撤销操作def textedit_clear(self):self.ui.textEdit.clear() # 清除文本框内容

文本框格式设置函数
设置文字颜色
调用setTextColor设置文字颜色,其参数为RGB888的颜色格式
self.ui.textEdit_2.setTextColor(QColor(255,0,0)) # 设置文本框字体颜色为红色
设置文字背景颜色
调用setTextBackgroundColor设置文字背景颜色,其参数也是为RGB888的颜色格式
self.ui.textEdit_2.setTextBackgroundColor(QColor(0,0,255)) # 设置字体背景颜色为蓝色
设置文字格式
QTextEdit支持文字的大小设置、下划线设置、加粗设置和倾斜设置。
font = QFont()
font.setPointSize(20) # 设置字体大小
font.setUnderline(True) # 添加字体下划线
font.setBold(True) # 设置字体为粗体
font.setItalic(True) # 设置字体为斜体
self.ui.textEdit_2.setFont(font) # 设置字体格式
设置文本框样式
文本框样式设置可以通过代码设置和界面设置,本人比较推荐通过界面设置,因为程序设置比较复杂。
程序设置
设置文本框背景颜色为绿色
self.ui.textEdit_2.setStyleSheet("background-color:#00FF00") # 设置文本框背景颜色为绿色
界面设置
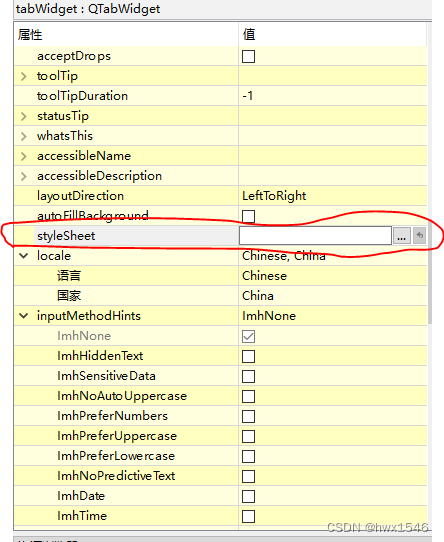
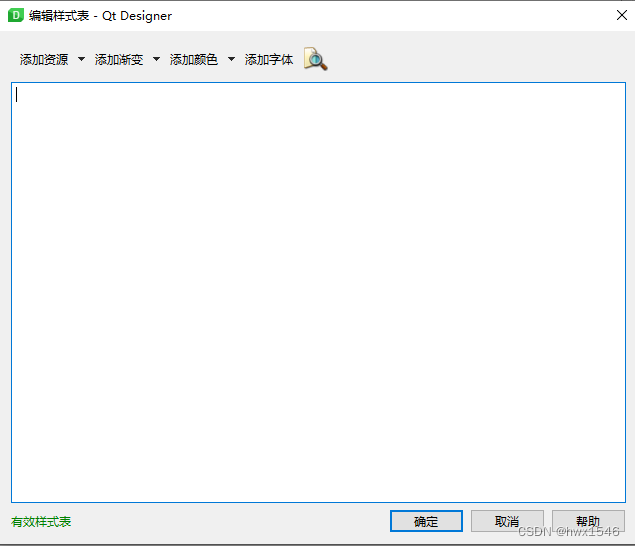
找到TextEdit控件的属性栏,找到styleSheet选项,点击右边的小方块,进入样式设置对话框。在颜色对话框就可以设置背景颜色,字体格式等操作。在这里插入代码片


font = QFont()
font.setPointSize(20) # 设置字体大小
font.setUnderline(True) # 添加字体下划线
font.setBold(True) # 设置字体为粗体
font.setItalic(True) # 设置字体为斜体
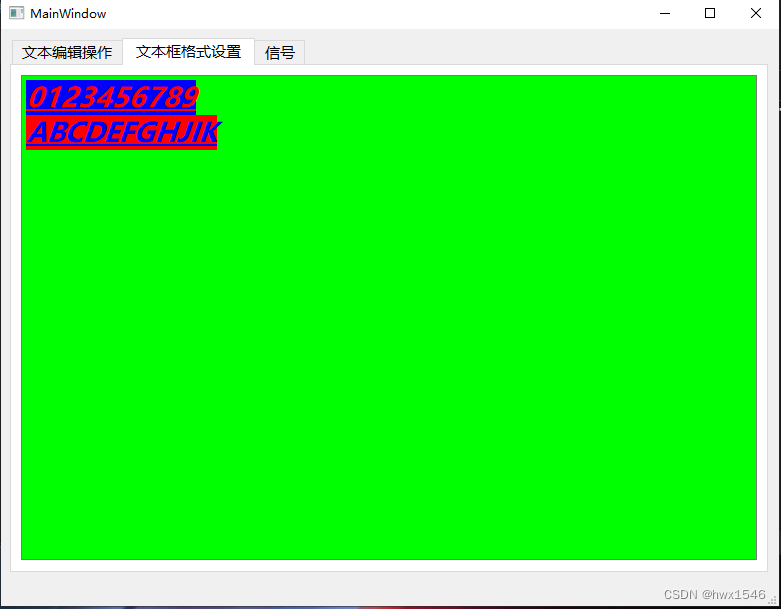
self.ui.textEdit_2.setFont(font) # 设置字体格式self.ui.textEdit_2.setStyleSheet("background-color:#00FF00") # 设置文本框背景颜色为绿色self.ui.textEdit_2.setTextColor(QColor(255,0,0)) # 设置文本框字体颜色为红色
self.ui.textEdit_2.setTextBackgroundColor(QColor(0,0,255)) # 设置字体背景颜色为蓝色
self.ui.textEdit_2.append("0123456789") # 往文本框写入内容self.ui.textEdit_2.setTextColor(QColor(0,0,255)) # 设置文本框字体颜色为蓝色
self.ui.textEdit_2.setTextBackgroundColor(QColor(255,0,0)) # 设置字体背景颜色为红色
self.ui.textEdit_2.append("ABCDEFGHJIK") # 往文本框写入内容

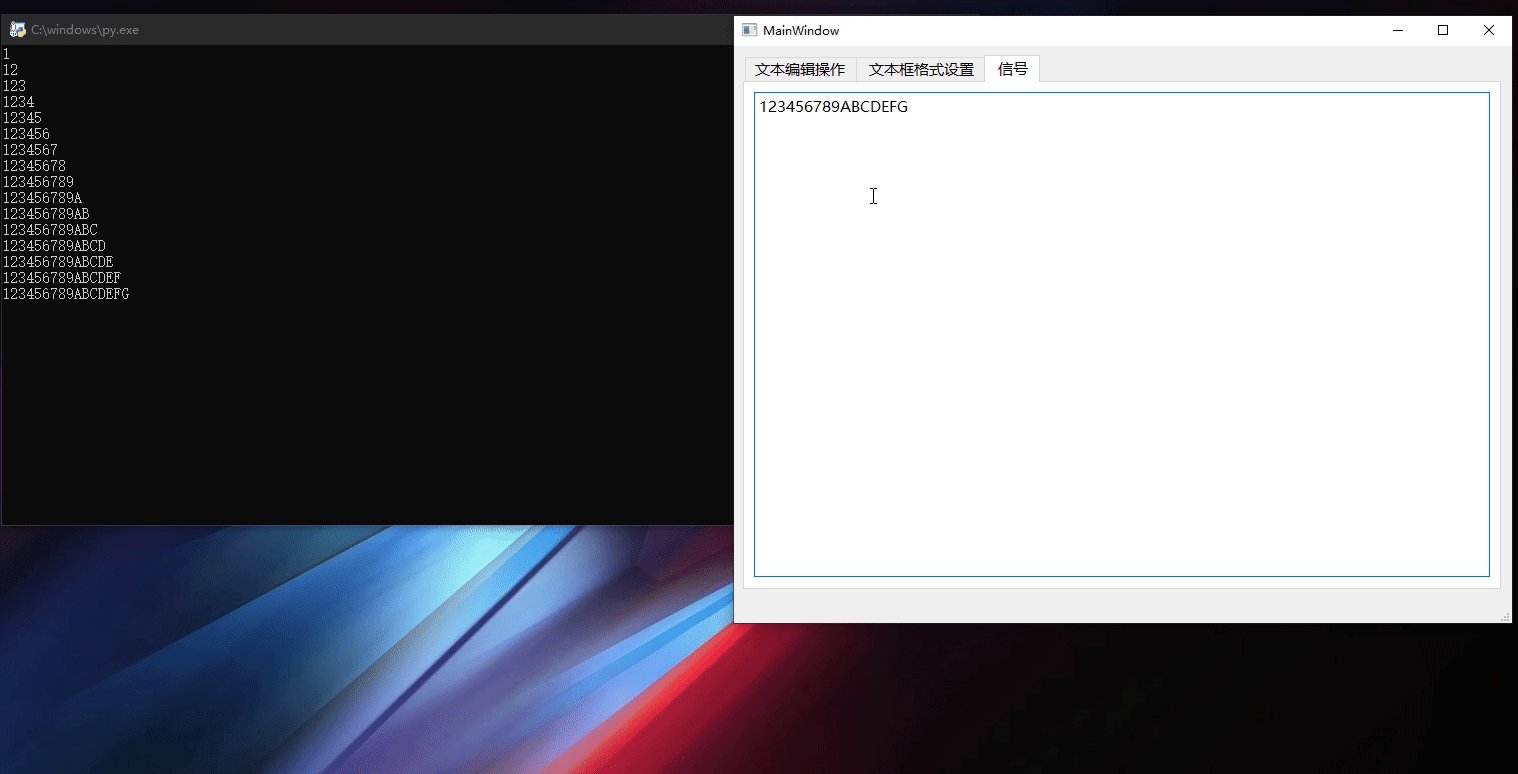
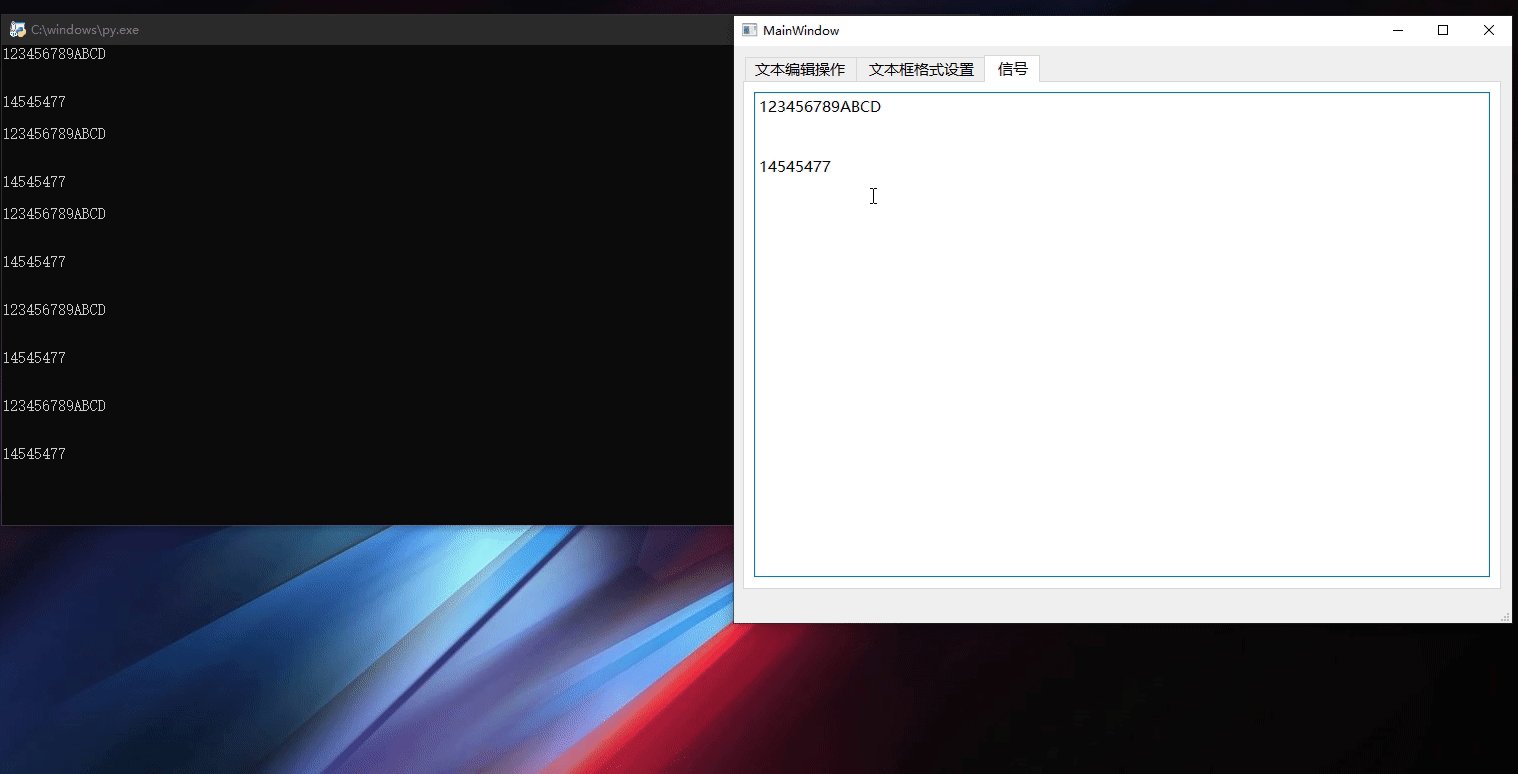
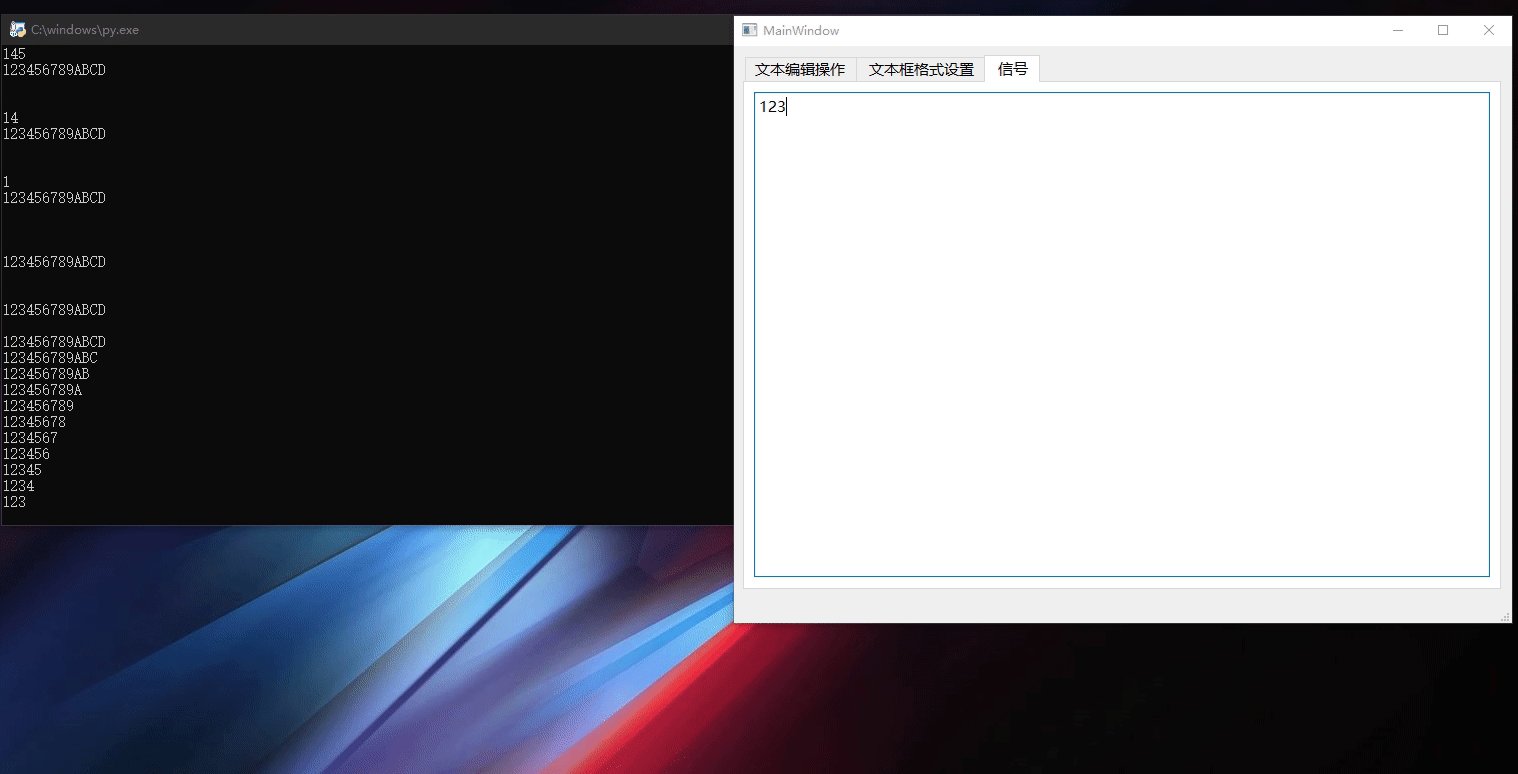
QTextEdit信号
textChanged信号
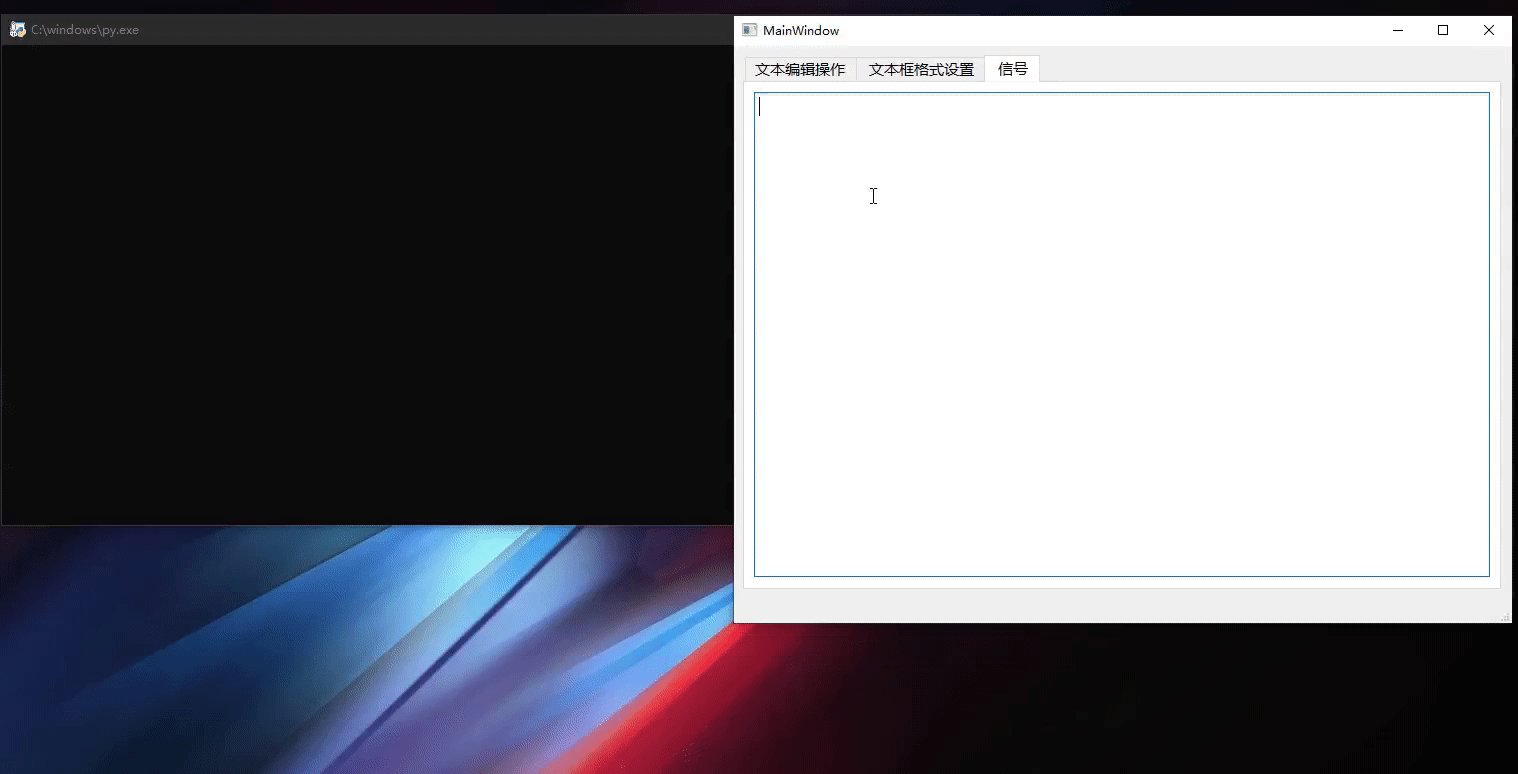
textChanged信号是文本框内容改变的时候触发,注意,如果在界面初始化时调用setText或者setPlainText设置文本时,不会触发textChanged信号。
self.ui.textEdit_3.textChanged.connect(self.textedit_textChanged) # 绑定textChanged信号
def textedit_textChanged(self):print(self.ui.textEdit_3.toPlainText())

完整程序
界面程序
<?xml version="1.0" encoding="UTF-8"?>
<ui version="4.0"><class>MainWindow</class><widget class="QMainWindow" name="MainWindow"><property name="geometry"><rect><x>0</x><y>0</y><width>778</width><height>577</height></rect></property><property name="font"><font><pointsize>11</pointsize></font></property><property name="windowTitle"><string>MainWindow</string></property><widget class="QWidget" name="centralwidget"><layout class="QVBoxLayout" name="verticalLayout"><item><widget class="QTabWidget" name="tabWidget"><property name="font"><font><pointsize>11</pointsize><italic>false</italic><bold>false</bold></font></property><property name="currentIndex"><number>0</number></property><widget class="QWidget" name="tab"><attribute name="title"><string>文本编辑操作</string></attribute><layout class="QHBoxLayout" name="horizontalLayout"><item><widget class="QTextEdit" name="textEdit"><property name="font"><font><pointsize>11</pointsize><italic>false</italic><bold>false</bold></font></property><property name="cursor" stdset="0"><cursorShape>ArrowCursor</cursorShape></property><property name="html"><string><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN" "http://www.w3.org/TR/REC-html40/strict.dtd">
<html><head><meta name="qrichtext" content="1" /><meta charset="utf-8" /><style type="text/css">
p, li { white-space: pre-wrap; }
hr { height: 1px; border-width: 0; }
li.unchecked::marker { content: "\2610"; }
li.checked::marker { content: "\2612"; }
</style></head><body style=" font-family:'Microsoft YaHei UI'; font-size:11pt; font-weight:400; font-style:normal;">
<p style="-qt-paragraph-type:empty; margin-top:0px; margin-bottom:0px; margin-left:0px; margin-right:0px; -qt-block-indent:0; text-indent:0px;"><br /></p></body></html></string></property></widget></item><item><layout class="QVBoxLayout" name="verticalLayout_2"><item><widget class="QPushButton" name="pushButton_2"><property name="text"><string>复制</string></property></widget></item><item><widget class="QPushButton" name="pushButton_4"><property name="text"><string>粘贴</string></property></widget></item><item><widget class="QPushButton" name="pushButton_5"><property name="text"><string>剪切</string></property></widget></item><item><widget class="QPushButton" name="pushButton_3"><property name="text"><string>撤销</string></property></widget></item><item><widget class="QPushButton" name="pushButton"><property name="text"><string>清除</string></property></widget></item></layout></item></layout></widget><widget class="QWidget" name="tab_2"><attribute name="title"><string>文本框格式设置</string></attribute><layout class="QVBoxLayout" name="verticalLayout_3"><item><widget class="QTextEdit" name="textEdit_2"><property name="font"><font><pointsize>11</pointsize><italic>false</italic><bold>false</bold></font></property><property name="styleSheet"><string notr="true"/></property><property name="html"><string><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN" "http://www.w3.org/TR/REC-html40/strict.dtd">
<html><head><meta name="qrichtext" content="1" /><meta charset="utf-8" /><style type="text/css">
p, li { white-space: pre-wrap; }
hr { height: 1px; border-width: 0; }
li.unchecked::marker { content: "\2610"; }
li.checked::marker { content: "\2612"; }
</style></head><body style=" font-family:'Microsoft YaHei UI'; font-size:11pt; font-weight:400; font-style:normal;">
<p style="-qt-paragraph-type:empty; margin-top:0px; margin-bottom:0px; margin-left:0px; margin-right:0px; -qt-block-indent:0; text-indent:0px;"><br /></p></body></html></string></property></widget></item></layout></widget><widget class="QWidget" name="tab_3"><attribute name="title"><string>信号</string></attribute><layout class="QVBoxLayout" name="verticalLayout_4"><item><widget class="QTextEdit" name="textEdit_3"/></item></layout></widget></widget></item></layout></widget><widget class="QMenuBar" name="menubar"><property name="geometry"><rect><x>0</x><y>0</y><width>778</width><height>26</height></rect></property></widget><widget class="QStatusBar" name="statusbar"/></widget><resources/><connections/>
</ui>主程序
# Import Qt libraries
from PySide6.QtWidgets import *
from PySide6.QtCore import QFile,QByteArray
from PySide6.QtGui import QFont,QColor,Qt,QTextCursor
# Import UI developed in Qt Creator
from qtextedit_ui import Ui_MainWindow # 导入界面
# Import PseudoSensor
# Import system tools and datetime
import sys
import statistics
import time
from datetime import datetime# Create and start the Qt application
class MainWindow(QMainWindow):def __init__(self):super(MainWindow, self).__init__()# 设置界面为用户设计的界面self.ui = Ui_MainWindow() self.ui.setupUi(self) self.ui.pushButton_2.clicked.connect(self.textedit_copy)self.ui.pushButton_4.clicked.connect(self.textedit_paste)self.ui.pushButton_5.clicked.connect(self.textedit_cut)self.ui.pushButton_3.clicked.connect(self.textedit_undo)self.ui.pushButton.clicked.connect(self.textedit_clear)self.ui.textEdit.setText('<font color="blue" size="50">Hello World</font>') # 往文本框写入内容self.ui.textEdit.append("ABCDEFGHJIK") # 往文本框后新增内容font = QFont()font.setPointSize(20) # 设置字体大小font.setUnderline(True) # 添加字体下划线font.setBold(True) # 设置字体为粗体font.setItalic(True) # 设置字体为斜体self.ui.textEdit_2.setFont(font) # 设置字体格式self.ui.textEdit_2.setStyleSheet("background-color:#00FF00") # 设置文本框背景颜色为绿色self.ui.textEdit_2.setTextColor(QColor(255,0,0)) # 设置文本框字体颜色为红色self.ui.textEdit_2.setTextBackgroundColor(QColor(0,0,255)) # 设置字体背景颜色为蓝色self.ui.textEdit_2.append("0123456789") # 往文本框写入内容self.ui.textEdit_2.setTextColor(QColor(0,0,255)) # 设置文本框字体颜色为蓝色self.ui.textEdit_2.setTextBackgroundColor(QColor(255,0,0)) # 设置字体背景颜色为红色self.ui.textEdit_2.append("ABCDEFGHJIK") # 往文本框写入内容self.ui.textEdit_3.textChanged.connect(self.textedit_textChanged) # 绑定textChanged信号def textedit_textChanged(self):print(self.ui.textEdit_3.toPlainText())def textedit_copy(self):self.ui.textEdit.copy() # 复制文本框内容def textedit_paste(self):self.ui.textEdit.paste() # 粘贴内容def textedit_cut(self):self.ui.textEdit.cut() # 剪切内容def textedit_undo(self):self.ui.textEdit.undo() # 撤销操作def textedit_clear(self):self.ui.textEdit.clear() # 清除文本框内容def closeAndExit(self):sys.exit()if __name__ == "__main__":app = QApplication(sys.argv) # 初始化QApplication# 初始化界面并显示界面window = MainWindow() window.show() window.setFixedSize(window.width(), window.height())sys.exit(app.exec())
这篇关于Pyside6 QTextEdit的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






