本文主要是介绍9_4_QTextEdit,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
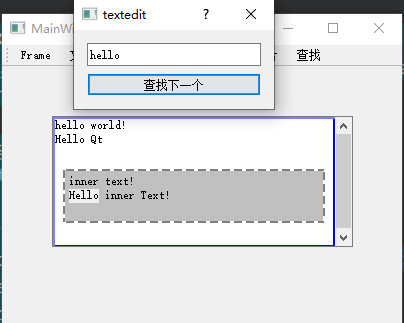
QTextEdit
//核心属性//获取文本
toPlainText();
toHtml();
toMarkdown();
//输入框为空时的提示功能
placeHolderText();
//只读
readOnly();//定义文本光标
QTextcursor cursorcursor.position();
cursor.selectedText();
//核心信号//文本改变
textChanged();
//选中范围
selectionChanged();
//光标移动
cursorPositongChanged();
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);
}Widget::~Widget()
{delete ui;
}//文本发生改变,触发信号
void Widget::on_textEdit_textChanged()
{QString s1 = ui->textEdit->toPlainText();ui->label->setText(s1);ui->label->setWordWrap(true);
}//选中的文本
void Widget::on_textEdit_selectionChanged()
{//设置一个文本鼠标QTextCursor cursor = ui->textEdit->textCursor();//利用文本鼠标确定这一段选中的文本qDebug() << "selectionChanged:"<<cursor.selectedText();
}//光标位置移动
void Widget::on_textEdit_cursorPositionChanged()
{QTextCursor cursor = ui->textEdit->textCursor();qDebug() << "cursorPositionChanged:" << cursor.position();
}

这篇关于9_4_QTextEdit的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!