本文主要是介绍2021-08-03-DJ-019 django 实现用户的退出 cookies、session应用实操,带视频演示,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
这篇结合上一篇的cookie技术,对用户的登录加cookie,退出删除cookie,看cookie的存在与否保留session里面的用户信息,因为cookie并不支持中文,所以相关用户信息的内容保存到session里面。
源代码
我的Django专栏019阶段用户登录与退出演示
1.修改登录 视图函数
首先对用户登录的视图函数修改,去掉多余的东西文件上传和显示的参数,然后修改登录的视图函数。
import os
import uuid
from os.path import existsfrom django.contrib.auth.hashers import check_password
from django.http import HttpRequest, HttpResponse, JsonResponse, HttpResponseRedirect
from django.shortcuts import render, redirect# Create your views here.
from django.template import loaderfrom common.utilities import codewrite
from mainapp.httpresponsetest import cookietest
from .models import UserModel# import django.core.files.uploadedfile import InMemoryUploadFile
def user_login(request:HttpRequest):error_msg=''if request.method=='POST':name=request.POST.get('name',None)password =request.POST.get('password',None)code:str=request.POST.get('code',None)if not code:error_msg='请输入验证码'else:if not all((name,password)):error_msg='用户名密码不能为空'else:if code.upper()!=request.session['validate_code']:error_msg='验证码错误'else:user_set=UserModel.objects.filter(name=name)if user_set.exists():user1:UserModel=user_set.first()if check_password(password,user1.userlogin.password) and user1.status==0:request.session['login_user']={'user_name':user1.name,'user_id':user1.id,'user_number':user1.number}error_msg=' 成功登录'response = HttpResponseRedirect('login')#这里留着以后转到其他页面token = uuid.uuid4().hexresponse.set_cookie('token', token,max_age=2000) # expires=datetime.datetime.now() + datetime.timedelta(minutes=1))return response# return redirect('/main/list')elif user1.status==0:error_msg='密码错误'else:error_msg='用户状态不正确,请联系管理员'else:error_msg='用户名不存在,请先注册'# dc=request.__dict__return render(request,'mainapp/login.html',locals())
关键部分是用户所有验证完成后增加cookie的阶段
user1:UserModel=user_set.first()if check_password(password,user1.userlogin.password) and user1.status==0:request.session['login_user']={'user_name':user1.name,'user_id':user1.id,'user_number':user1.number}error_msg=' 成功登录'response = HttpResponseRedirect('login')#这里留着以后转到其他页面token = uuid.uuid4().hexresponse.set_cookie('token', token,max_age=2000) # expires=datetime.datetime.now() + datetime.timedelta(minutes=1))return response
在session做了 个暂存字典,然后在cookie做了个令牌
这里准备是去到以前写的用户列表页面
2.退出登录设计
退出登录的思路就是检查cookie是否存在,存在即删除,一并删除里面的session,不存在就只删除原来的session
配合模板的验证,直接回到登录页面,先看看效果
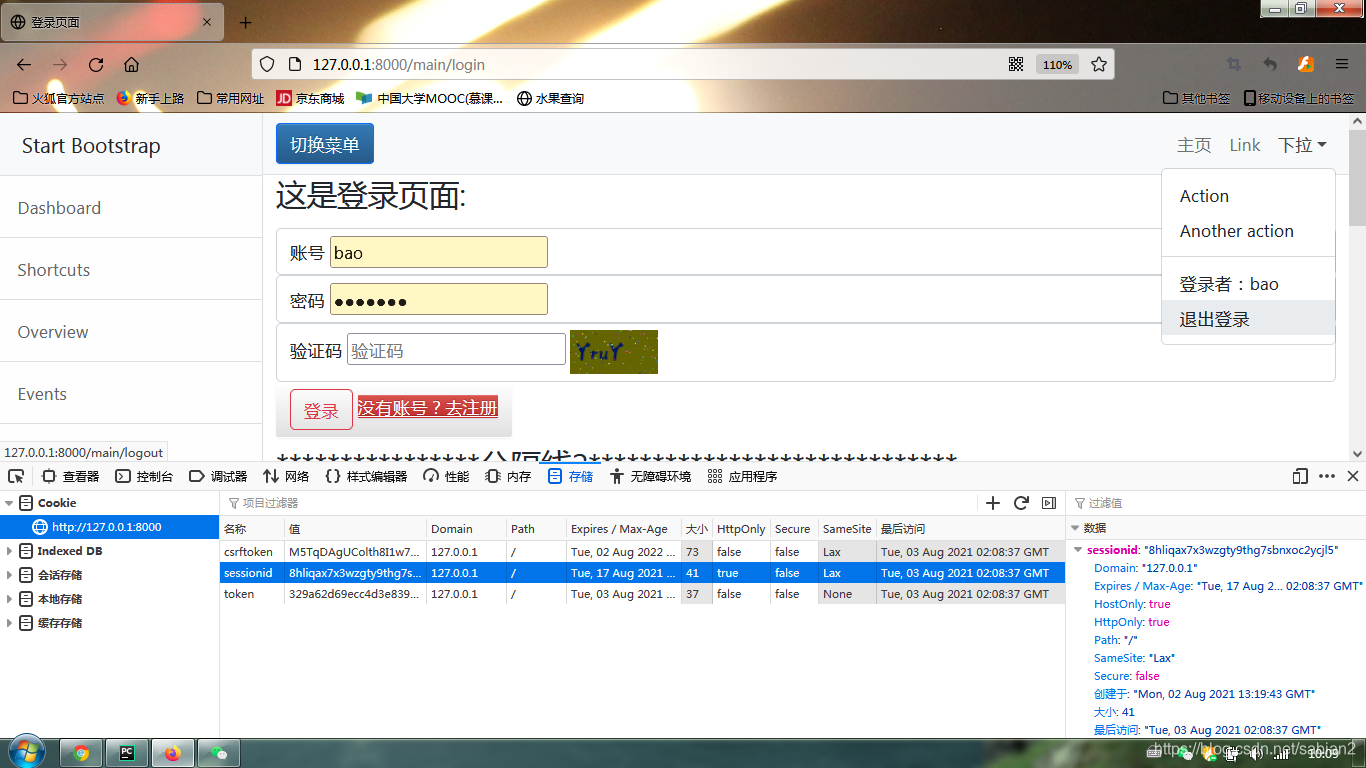
登陆后的cookie状态

下拉点击退出登录

再看cookie和下拉栏

3.退出登录的视图函数代码:
def userlogout(request:HttpRequest):response = HttpResponseRedirect('login')if request.COOKIES.get('token'):response.delete_cookie('token')try:del request.COOKIES['token']del request.session['login_user']except:passreturn response
4.对基础模板进行的修改
基础模板index.html的修改:一处是下拉的地方,设置退出一处是在head下面加了个块,用于设置部分页面的 重定向,因为不是所以页面都有重定向的,登录页面就不能这样,所以是留的块
下拉区
<div class="dropdown-menu dropdown-menu-end" aria-labelledby="navbarDropdown"><a class="dropdown-item" href="#!">Action</a><a class="dropdown-item" href="#!">Another action</a><div class="dropdown-divider"></div><a class="dropdown-item" href="#!">登录者:{{ request.session.login_user.user_name|default:"未登录" }}</a>{% if request.session.login_user.user_name != None %}<a class="dropdown-item" href="{% url 'main:logout' %}">退出登录</a>{% endif %}</div>头部块
<head>{% block metas %}{% endblock %}<meta charset="utf-8" />
5.模板的修改
其他页面填的metas block
我用用户列表的模板做的测试
三秒后重定向
{% block metas %}{% if request.COOKIES.token == None %}<meta http-equiv="refresh" content="3;url=/main/logout">{% endif %}
{% endblock %}
并对ontent block做相同的验证:(一个页面不能出现两个同名block所以要么模板再加个block,要么在block里面做判断)
在未登录的状态进入这个页面就会过3秒重定向到登录页,在

根据验证提供内容
{% block content %}
{% if request.COOKIES.token != None %}<p>登录者:{{ request.session.login_user.user_name }}</p><table class="table table-responsive" style="text-align: center;vertical-align: middle"><thead class="text-capitalize"><td>头像</td><td>账户</td><td>电话</td><td>年龄</td><td>账户状态</td></thead><tbody>{% for user in users %}<tr><td><img src="/media/{{ user.img1|escape }}" ></td><td>{{ user.name }}</td><td>{{ user.number }}</td><td>{{ user.age }}</td><td>{{ user.status }}</td></tr>{% endfor %}</tbody></table>
{% else %}<h3>用户未登录,3秒后进入登录页</h3>
{% endif %}{% endblock %}
把登录函数的重定向设置到list上
这篇关于2021-08-03-DJ-019 django 实现用户的退出 cookies、session应用实操,带视频演示的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!


