本文主要是介绍[附源码]Node.js计算机毕业设计甘肃草地植物数字化标本库管理系统Express,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
项目运行
环境配置:
Node.js最新版+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
5.1系统功能模块
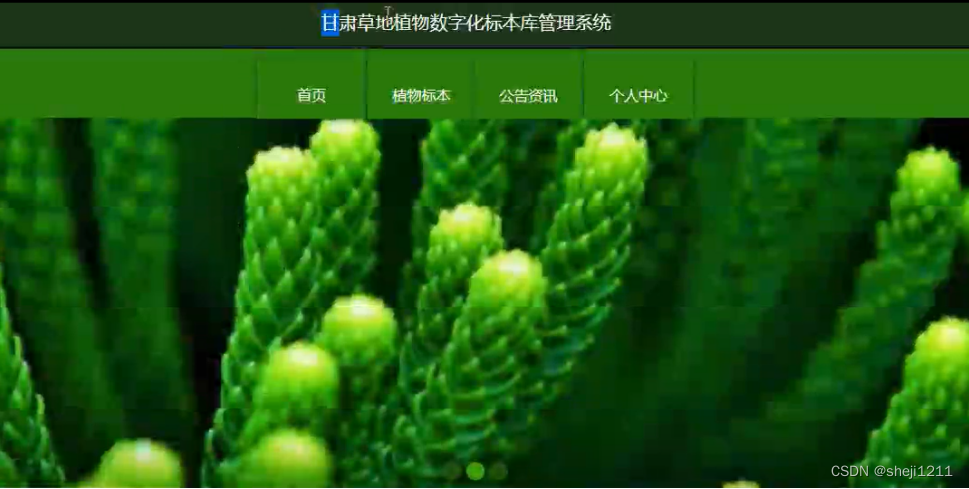
甘肃草地植物数字化标本库管理系统,在系统首页可以查看首页,植物标本,公告资讯,个人中心等内容,并进行详细操作;如图5-1所示。
 图5-1系统首页界面图
图5-1系统首页界面图
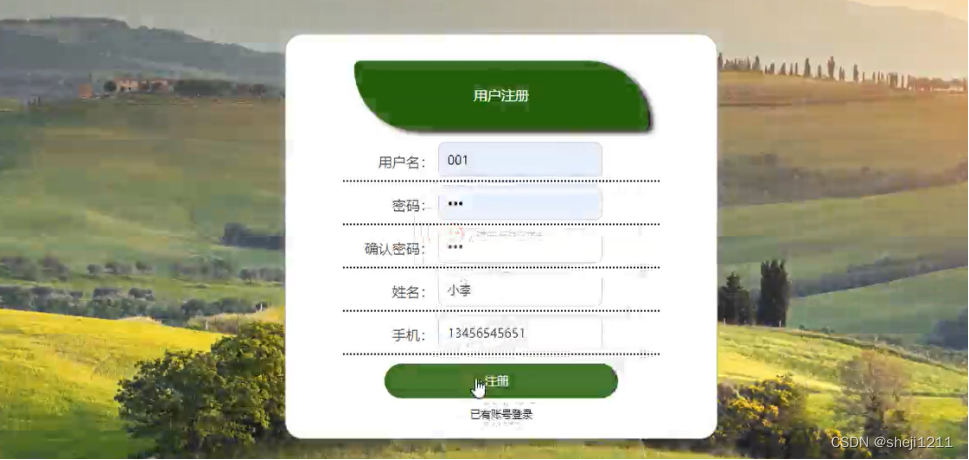
用户注册,在用户注册页面通过填写用户名,密码,确认密码,姓名,手机等信息进行注册操作,如图5-2所示。
 图5-2用户注册界面图
图5-2用户注册界面图
植物标本,在植物标本页面可以查看植物名称,植物分类,拉丁名,采集地,发布日期等内容,并进行操作,如图5-3所示。

图5-3植物标本界面图
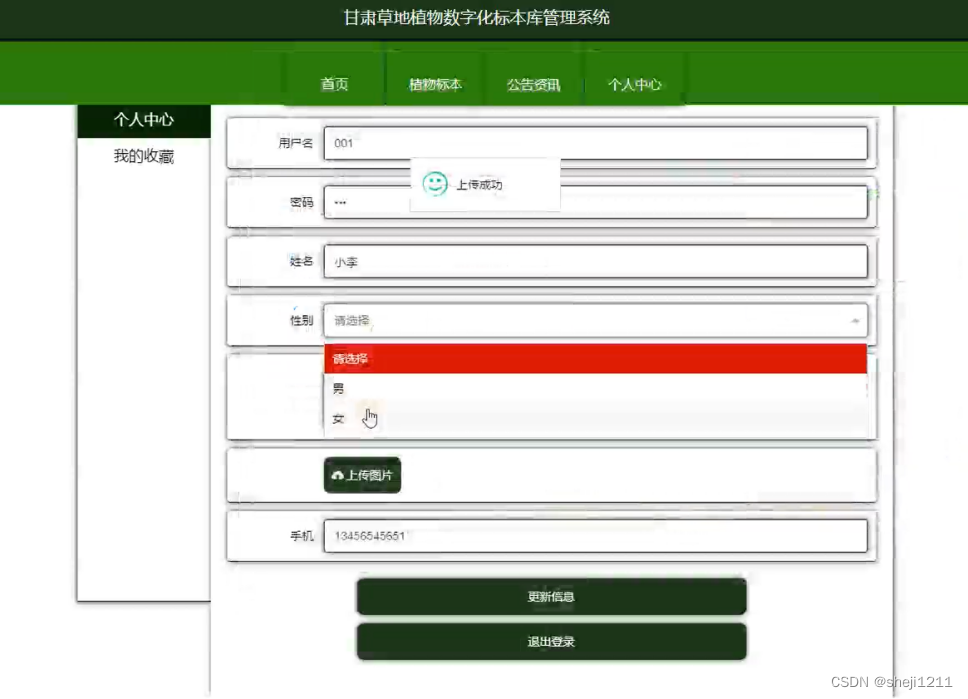
个人中心,在个人中心页面通过填写用户名,密码,姓名,性别,上传图片,手机等内容进行更新信息,还可以根据需要对我的收藏进行相对应操作,如图5-4所示。
 图5-4个人中心界面图
图5-4个人中心界面图
5.2管理员功能模块
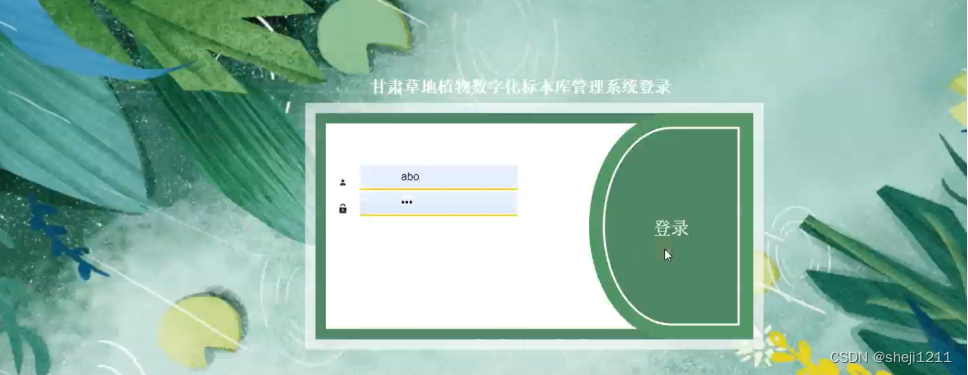
管理员进行登录,进入系统前在登录页面根据要求填写用户名和密码,选择角色等信息,点击登录进行登录操作,如图5-5所示。

图5-5管理员登录界面图
管理员登录系统后,可以对首页,个人中心,用户管理,植物分类管理,植物标本管理,系统管理等功能进行相应的操作管理,如图5-6所示。

图5-6管理员功能界面图
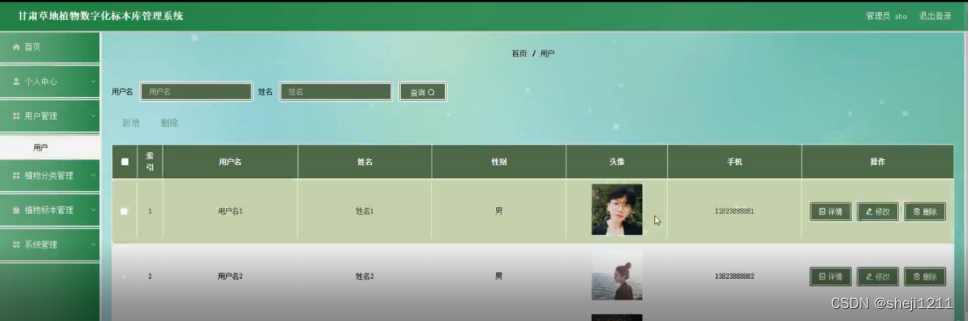
用户管理,在用户管理页面可以对索引,用户名,姓名,性别,头像,手机等内容进行详情,修改和删除等操作,如图5-7所示。

图5-7用户管理界面图
植物分类管理,在植物分类管理页面可以对索引,植物分类等内容进行详情,修改和删除等操作,如图5-8所示。

图5-8植物分类管理界面图
植物标本管理,在植物标本管理页面可以对索引,植物名称,植物分类,拉丁名,采集地,标本图片,视频介绍,发布日期等内容进行详情,修改,查看评论和删除等操作,如图5-9所示。
 图5-9植物标本管理界面图
图5-9植物标本管理界面图
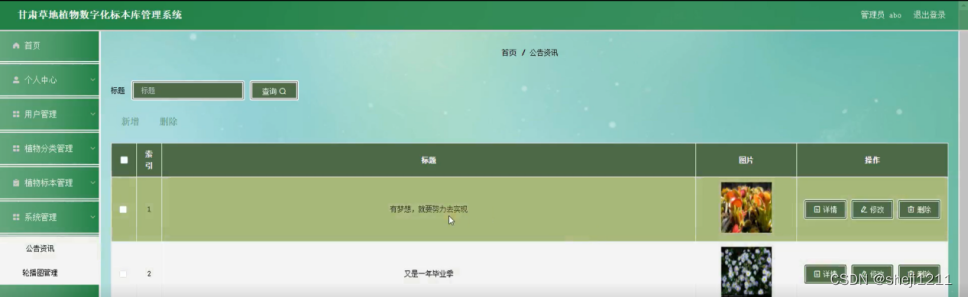
系统管理,在公告资讯页面可以对索引,标题,图片等内容进行详情,修改和删除操作;如图5-10所示。
 图5-10系统管理界面图
图5-10系统管理界面图
Node.js毕设帮助,指导,源码获取,调试部署
这篇关于[附源码]Node.js计算机毕业设计甘肃草地植物数字化标本库管理系统Express的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







