本文主要是介绍Unity OnGUI调试工具,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
背景
在产品开发过程中调试数据是必不可少的过程之一,那么涉及到频繁的设置数据、运行unity等一系列繁琐的操作,有没有更好的办法呢?答案是肯定有更好的办法。这里我所用到的是unity自带的OnGUI相关的工具可以实时的更改数据调试。
代码
using System;
using System.Collections;
using System.Collections.Generic;
using RapidGUI;
using UnityEngine;public class DebugTool : MonoBehaviour
{private WindowLaunchers _debugWindows;private Rect _mainRect = new Rect(10, 10, 600, 800);private Vector2 _scrollRect;private bool isShow = false;private Vector2 _scrollViews = Vector2.zero;private void Start(){_debugWindows = new WindowLaunchers() { isWindow = false};InitWondow();}private float _value = 0;private void InitWondow(){_debugWindows.Add("调试slider", () =>{_value = RGUI.Slider(_value, 0, 1, "slider的数值");});_debugWindows.Add("调试button", () =>{if (GUILayout.Button("button1")) {Debug.LogError("this is button1");}if (GUILayout.Button("button2")) {Debug.LogError("this is button2");}});_debugWindows.Add("调试text", () =>{RGUI.Field(0, "文本显示");});_debugWindows.Add("调试ScrollView", () =>{_scrollViews =GUILayout.BeginScrollView(_scrollViews, GUILayout.Width(1200), GUILayout.Height(600));foreach (var item in tasks) {float progress = 0f;if (item.Status != DownLoadTaskStatus.Downloading &&item.Status != DownLoadTaskStatus.RemoteDownloading) {progress = 0f;}else if (item.Status == DownLoadTaskStatus.Downloading) {progress = (float)item.DownloadSize / (float)item.TotalSize;}else {progress = (float)item.RemoteDownloadSize / (float)item.TotalSize;}RGUI.Slider(progress, 0f, 1.0f,$"{item.Desc} [状态:{item.Status}] 速度:{StringUtils.FormatSize(item.Speed)}/秒");}GUILayout.EndScrollView();});}private void Update(){if (Input.GetKeyDown(KeyCode.F1)){isShow = !isShow;}}private void OnGUI(){if (!isShow) return;_mainRect = GUI.Window(0, _mainRect, (id) =>{_scrollRect = GUILayout.BeginScrollView(_scrollRect, false, true, GUILayout.Width(600),GUILayout.Height(800));GUILayout.BeginVertical(GUILayout.Width(600), GUILayout.Height(800));_debugWindows.DoGUI();GUILayout.Space(20);GUILayout.EndVertical();GUILayout.EndScrollView();},"调试窗口");}
}
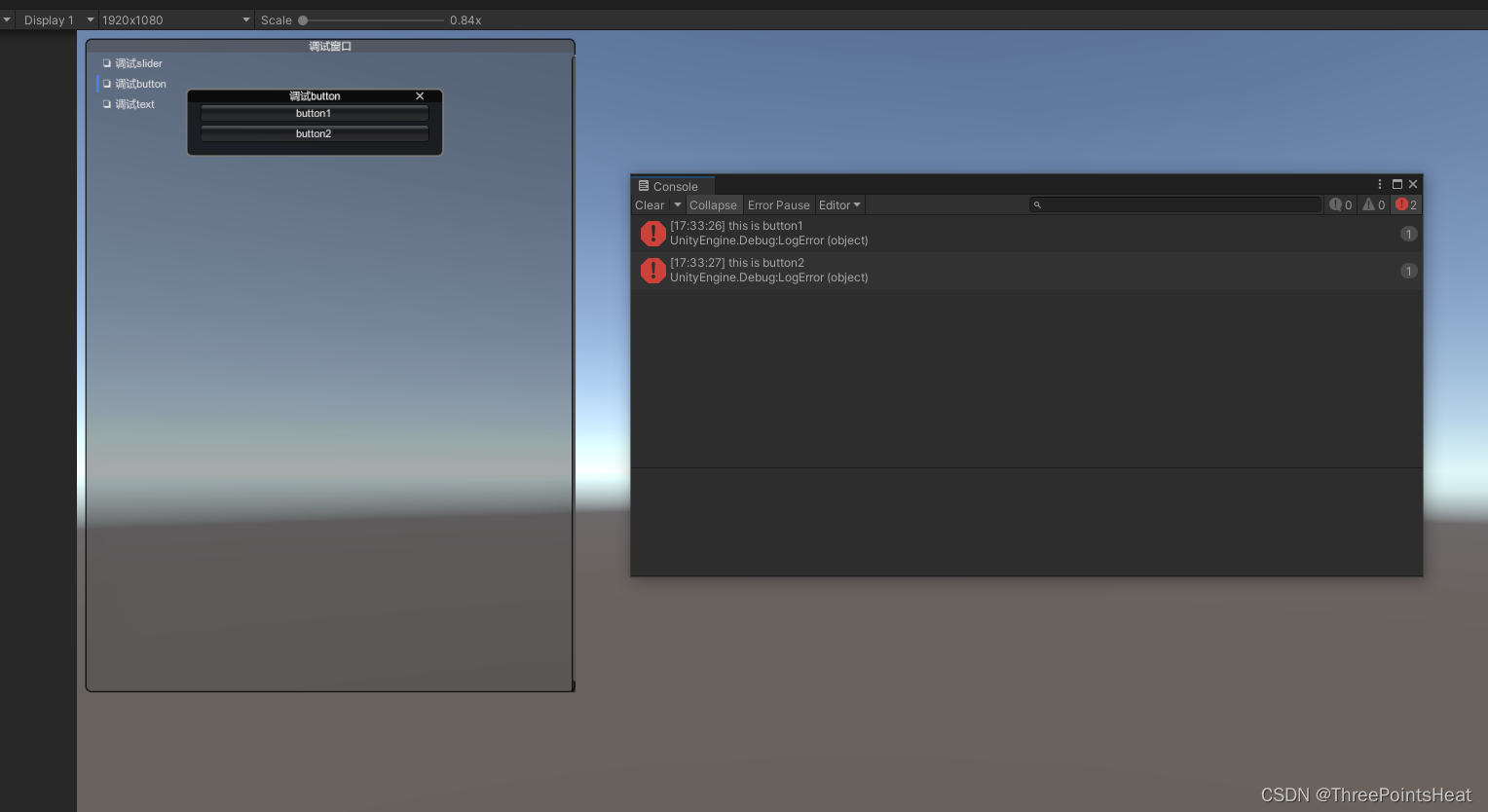
效果

代码链接
https://download.csdn.net/download/ThreePointsHeat/88463003
这篇关于Unity OnGUI调试工具的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






