本文主要是介绍域标签field和域标题legend的简单应用,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
使用域标签<fildset>将表单中的多个元素进行分组显示,并使用域标题标签<legend>为各组区域显示标题。
实例:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>域标签field和域标题legend的简单应用</title><style type="text/css">form {width: 280px;margin: 20px;}div {text-align: center;}</style>
</head><body><h3>域标签field和域标题legend的简单应用</h3><hr><form><fieldset><legend>账号信息</legend><label>用户名: <input type="text" name="username"></label><br><label>密 码: <input type="text" name="pwd1"></label><br><label>确 认: <input type="text" name="pwd2"></label><br></fieldset><br><fieldset><legend>个人信息</legend><label>姓名: <input type="text" name="name"></label><br><label>单位: <input type="text" name="title"></label><br><label>职位: <input type="text" name="position"></label><br></fieldset></form>
</body></html>
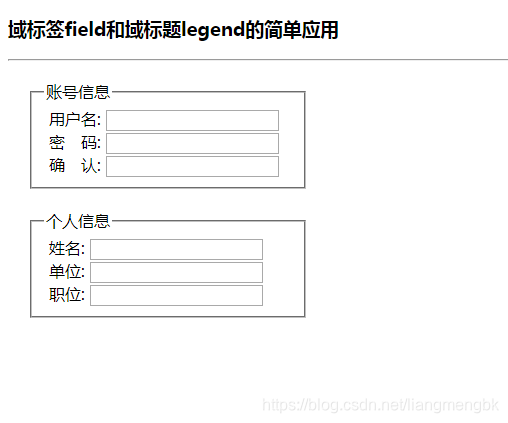
效果图:

轻松实现标签分组效果 ^-^
这篇关于域标签field和域标题legend的简单应用的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








