本文主要是介绍【Aseprite像素画】如何取巧做到各种画面效果(小工具的各种技巧),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 参考链接:
- 具体如下
- 1、水中倒影
- 2、参考图片
- 3多个帧添加动画物品
- 4多个帧删除动画物品
- 5六毛钱受击效果
- 6添加标签
- 7导出特定标志的gif图
- 8忽略标志帧,然后播放
- 9轮廓线
- 10多个图层轮廓线
- 11洋葱皮
- 12替换多个不同帧的色块簇
- 13连接细胞
- 14快速连续删除
- 15冻结帧
- 16框选微调
- 17简单伸缩对象
- 18字体突出
- 19缩小图片方块的比例
- 20修改快捷键
- 21跨域时间线复制帧单元格
- 22复制帧单元格
- 23导出图片调整尺寸
参考链接:
忘记保存了,忘记是油管的哪个视频
具体如下
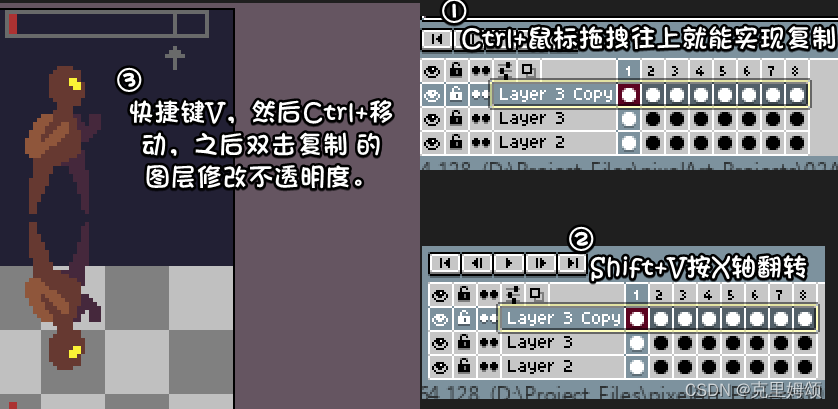
1、水中倒影

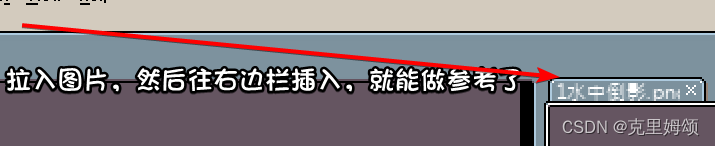
2、参考图片
同样的gif图也是可以,但是有些gif图的像素块会显得很大,后面会告诉如何调整,看19缩小图片方块的比例

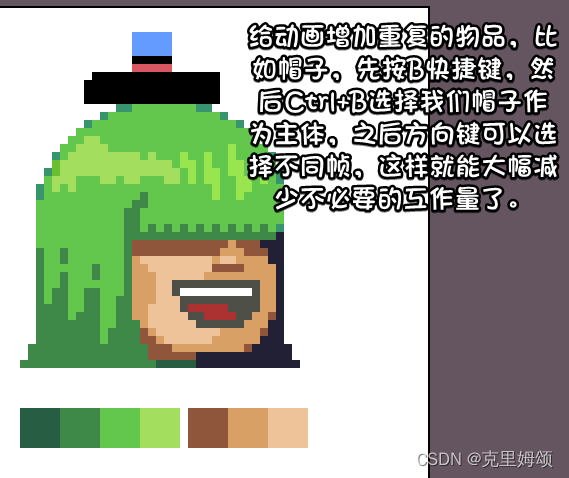
3多个帧添加动画物品

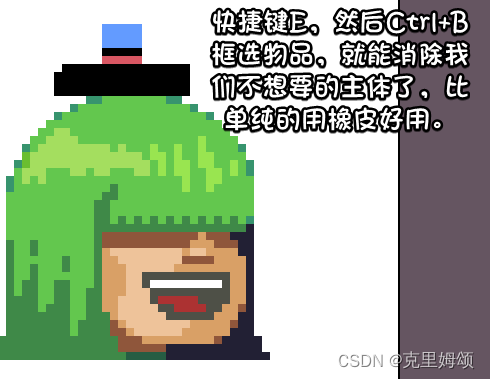
4多个帧删除动画物品

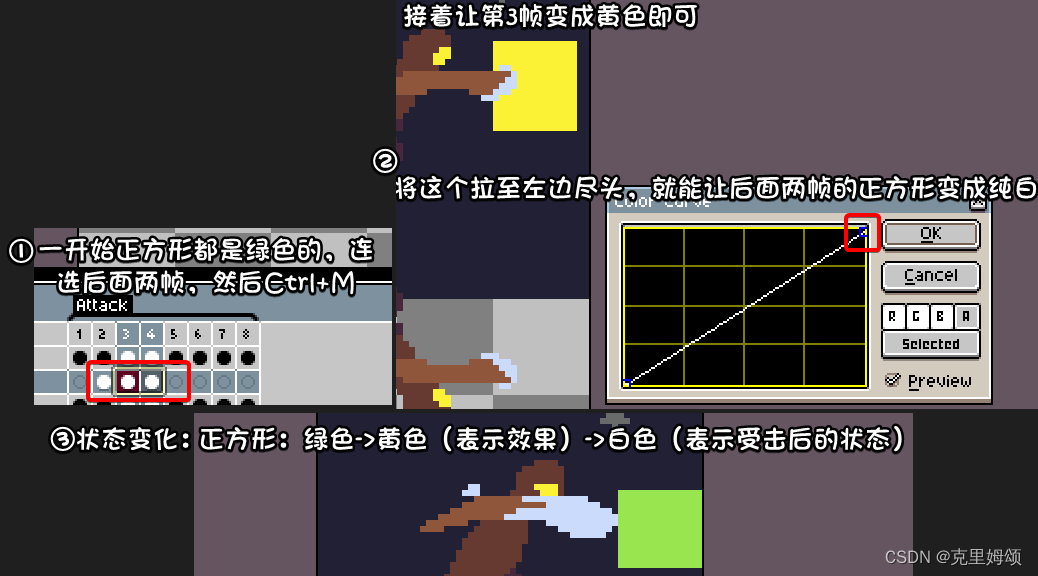
5六毛钱受击效果

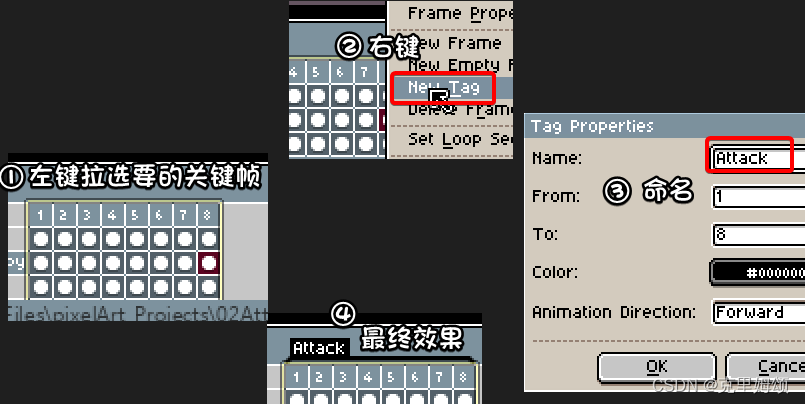
6添加标签

7导出特定标志的gif图

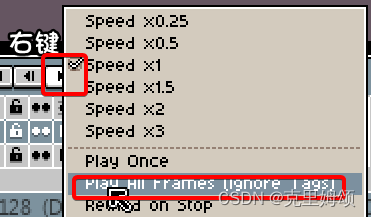
8忽略标志帧,然后播放

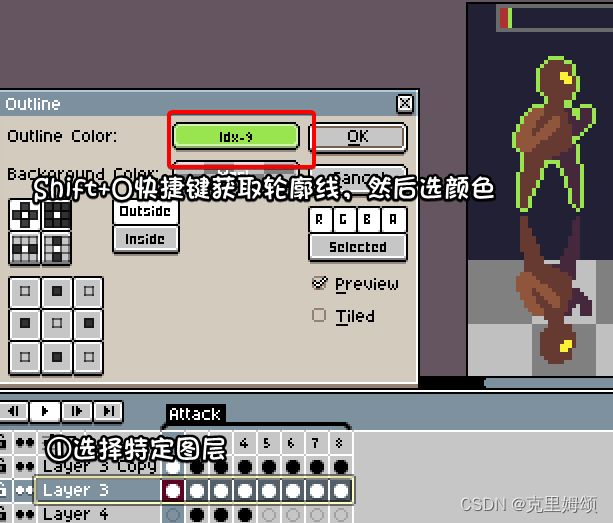
9轮廓线

10多个图层轮廓线

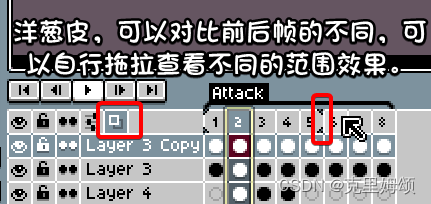
11洋葱皮

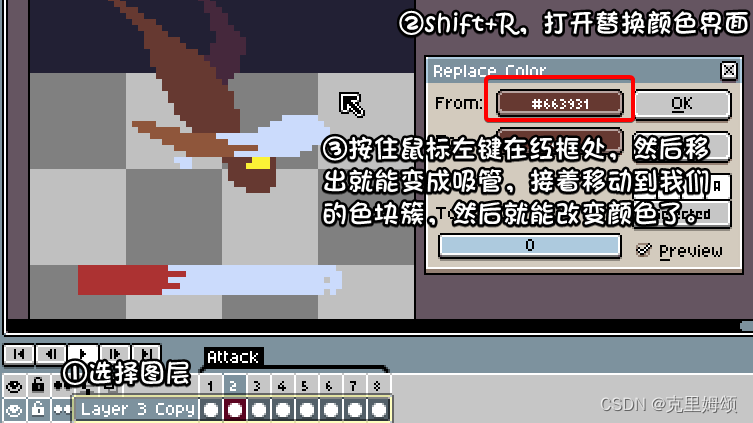
12替换多个不同帧的色块簇

13连接细胞

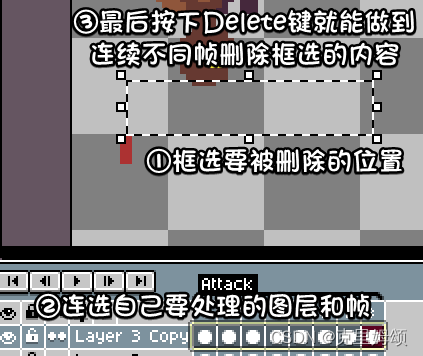
14快速连续删除

15冻结帧

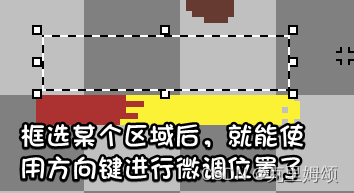
16框选微调

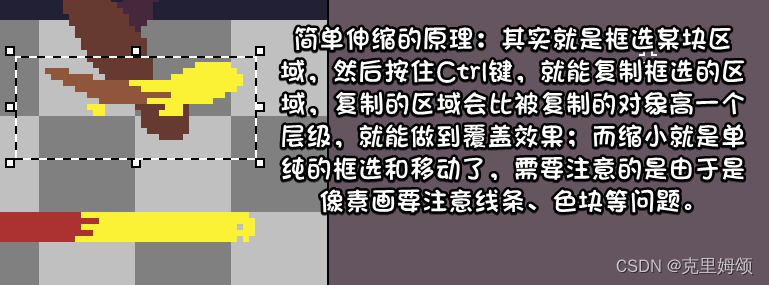
17简单伸缩对象

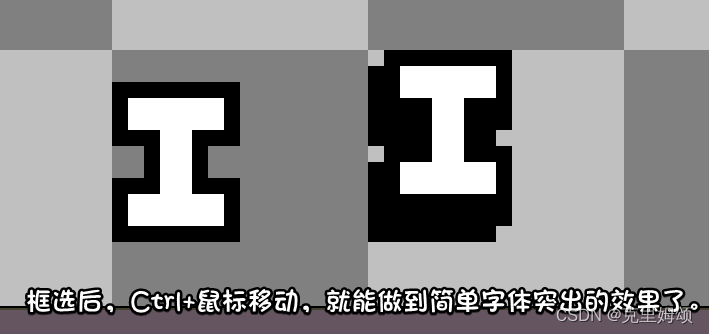
18字体突出

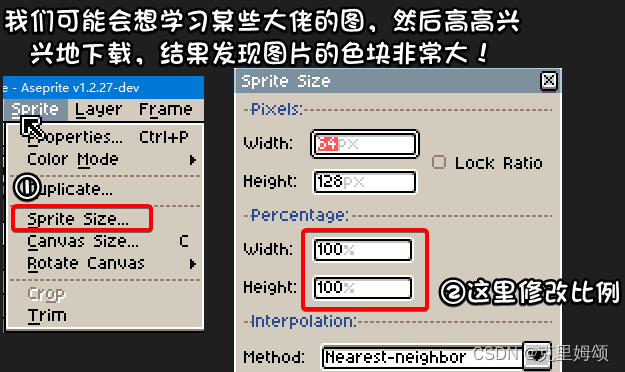
19缩小图片方块的比例

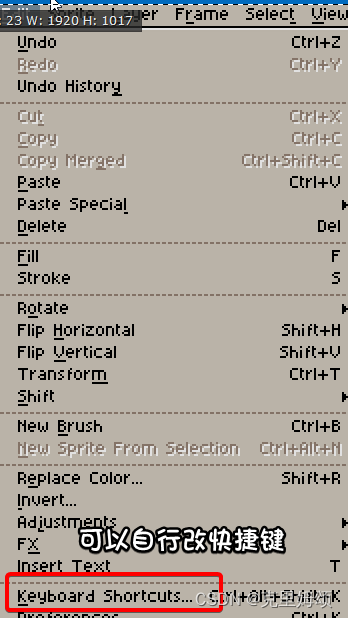
20修改快捷键

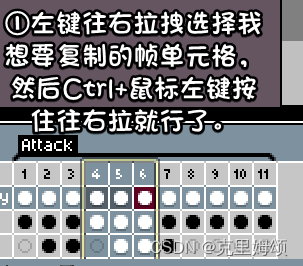
21跨域时间线复制帧单元格

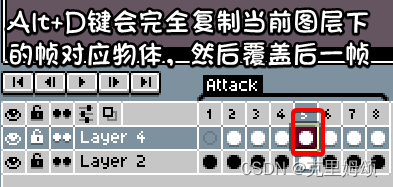
22复制帧单元格

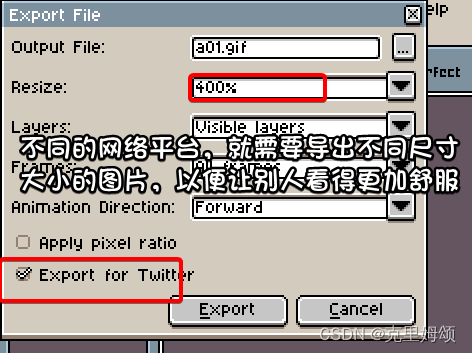
23导出图片调整尺寸

这篇关于【Aseprite像素画】如何取巧做到各种画面效果(小工具的各种技巧)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







