本文主要是介绍毕业设计-基于微信小程序的生鲜食品订购系统,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
前言
课题背景与简介
实现设计思路
一、技术平台
二、平台的功能分析与设计
三、总结
实现效果样例
更多帮助
前言
📅大四是整个大学期间最忙碌的时光,一边要忙着备考或实习为毕业后面临的就业升学做准备,一边要为毕业设计耗费大量精力。近几年各个学校要求的毕设项目越来越难,有不少课题是研究生级别难度的,对本科同学来说是充满挑战。为帮助大家顺利通过和节省时间与精力投入到更重要的就业和考试中去,学长分享优质的选题经验和毕设项目与技术思路。
🚀对毕设有任何疑问都可以问学长哦!
选题指导: https://blog.csdn.net/qq_37340229/article/details/128243277
大家好,这里是海浪学长微信小程序毕设专题,本次分享的课题是
🎯基于微信小程序的生鲜食品订购系统
课题背景与简介
随着移动互联网的发展, O2O (Online To Offline) 商业模式逐渐完善, 通过线上下单、 线下送货方式完成 整个交易。 电子商务发展经历了由 Web服务到移动服 务的过程, 如京东、 淘宝等最初也主要通过 PC 端进行 交易。 随着移动互联网的发展, 网购平台客户端逐渐由 PC 端转移到手机端, 因此在以 Android 和 IOS 为主流的 移动操作系统上构建 APP 应用成为主流, 各大网购平 台均开发了自己的 APP 应用, 极大地方便了客户, 但 与此同时也带来了新问题。 随着手机上 APP 应用数量 不断增多, 导致手机性能逐渐下降, 运行速度越来越 慢。 另外 APP 应用也会产生一系列临时文件和相关数 据, 导致手机存储空间爆满, 给用户带来诸多不便。 在 这种背景下, 微信小程序应运而生。 微信小程序是一种 轻量级 APP, 不需要下载安装就可以使用。 微信小程 序是基于微信 APP 平台而使用, 由于微信作为聊天工 具使用非常广泛, 因此微信小程序推广起来比较容易。开发一款基于微信小程序的生鲜食品订购平台, 让用户能 够方便地订购牛奶、 水果、 面包等新鲜食品。
实现设计思路
一、技术平台
微信开发者工具
登录微信公众平台网页, 在其中注册帐号, 然后通 过微信扫描二维码进入到小程序页面, 在页面中有 “开 发”、 “介绍”、 “设计”、 “运营”、 “数据”、 “社区” 等栏目, 每个栏目下面均有相应介绍。 在 “开发” 栏目 下主要有 “指南”、 “框架”、 “组件”、 “API”、 “平 台能力”、 “服务端”、 “工具”、 “云开发”、 “云托 管” 等子栏目。 开发者可以在 “工具” 子栏目下载微信 开发者工具。
微信小程序框架文件
微信小程序主要由 app.js、 app.json、 app.wxss、 project.config.json、 sitemap.json 5 个文件和 utils、 pages 两个 文件夹构成。 project.config.json 是项目配置文件,app.json 为小程序公共设置文件,app.wxss 为小程序公共样式文件,sitemap.json 主要用于配置小程序及其页面是否允许被微信索引; utils 主要是工具类文件。
二、平台的功能分析与设计
平台需求
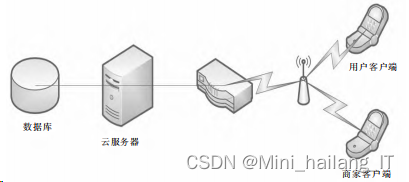
基于微信小程序的生鲜订购平台主要由 “首页”、 “生鲜超市”、 “购物车”、 “我的” 等页面构成, 在小 程序的底部有导航栏, 分别显示这几个页面。服务器端主要处理微信小程序收集到的数据和相关商品信息后台维护, 项目总体架构如图:

首页界面
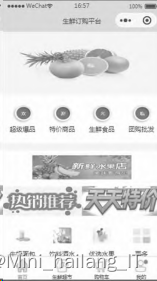
微信小程序底部的导航栏显示在所有页面中, 因此 需要在app.json 中 配 置 tabBar, 在 tabBar 项 中 设 置 标 签导航背景色以及文字颜色, 每个标签页都写在 list 数组中, 每个标签有 4 项属性, "pagePath" 为页面路 径、 "text" 为标签名、 "iconPath" 为标签图标、 "selectedIconPath" 表示当页面选定之后所显示的图标, 一般情 况下选定之后图标用高亮显示, 这样就能和其他页面区 分开来。首页界面设计如图所示。
生鲜订购平台首页:

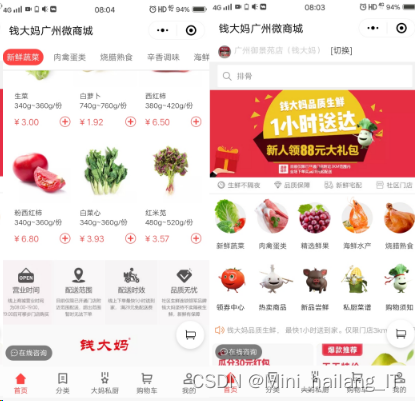
生鲜超市页面

switchNav:function(e)
{
var page = this;
var id = e.target.id;
if(this.data.currentTab==id)
{
return false;
}else{page.setData({currentTab:id});
}
page.setData({flag:id});
}购物车页面 当用户选好商品之后自动添加到购物车, 切换到购 物车页面可以看到已选好的商品, 如图:

在购物 车页面主要有填写送货地址和付款等功能, 要求用户输 入地址的 view 控件中绑定单击事件 selectAddress, 在业 务逻辑层中通过 wx.navigateTo 跳转到增加地址 address 页面, 通过单击 address 页面新增地址, 通过 wx.navigateTo 跳转到增加地址 newAddress 页面, 如

填写用户地址信息页面主要由表单构成, 其页面框架主要代码如下:
<view class = "content" >
<view class="hr"></view>
<view class="bg">
<form bindsubmit="formSubmit" bindreset="formReset">
<view class="item">
<view class="name">联系人</view>
<view class="value">
<input type="text" placeholder=" 收货人姓
名" placeholder-class="holder" name="userName"/>
</view>
</view>
<view class="line"></view>
<view class="item">
<view class="name">性别</view>
<view class="value">
<radio -group class = "radin -group" bindchange="radioChange" name="sex">
<radio value="先生">先生</radio>
<radio value="女士">女士</radio>
</radio-group>
</view>
</view>
<view class="line"></view>
<view class="item">
<view class="name">手机号码</view>
<view class="value">
<input type="text" placeholder=" 联系您的
电话" placeholder-class="holder" name="phone"/>
</view>
</view>
<view class="line"></view>
<view class="item">
<view class="name">所在城市</view>
<view class="value">
<picker bindchange="bindPickerChange" value="{{index}}" range="{{cities}}">
<view class="picker">
{{cities[index]}}
</view>
</picker>
</view>
</view>
<view class="line"></view>
<view class="item">
<view class="name">收货地址</view>
<view class="value">
<input type="text" placeholder=" 请输入您
的 详 细 地 址 " placeholder -class = "holder" name = "address"/>
</view>
</view>
<view class="line"></view>
<view class="item">
<view class="name">门牌号</view>
<view class="value">
<input type="text" placeholder=" 请输入楼
号门牌号详细信息" placeholder-class="holder" name="
num"/>
</view>
</view>
<view class="line"></view>
<button class="btn" form-type="submit">保存<
/button>
</form>
</view>
</view><view class="head">
<view class="avatar">
<open-data type="userAvatarUrl"></open-data>
</view>
</view>
<view class="content">
<view class="list-title"></view>
<view class="list-item" wx:for="{{list}}" wx:key="id">
<view class="list-item-l">
<view>消费</view>
<view class="list-item-time">{{item.pay_time}}</
view>
</view>
<view class="list-item-r">
<text>{{priceFormat(item.price)}}</text>
</view>
</view>
</view>三、总结
实现效果样例
生鲜订购配送小程序:

我是海浪学长,创作不易,欢迎点赞、关注、收藏、留言。
毕设帮助,疑难解答,欢迎打扰!
更多帮助
这篇关于毕业设计-基于微信小程序的生鲜食品订购系统的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








