前言 ofd作为板式文档规范,相当于国产化的pdf。由于pdf标准制定的较早,相关生态也比较完备,市面上的pdf阅读器种类繁多。国内ofd阅读器寥寥无几,作者此前采用wpf开发了一款阅读器,但该阅读器只能在windows上运行。若实现跨平台运行,采用QT开发应该是首选。笔者并无QT开发经验,但有多年MFC开发经验,又对ofd研究多年;编程到达一定境界考验的就是思维,在学习QT的过程中,感觉都是熟悉的味道的。边学习边开发,终于完成了一款简易的ofd阅读器。简述开发思路,希望对读者有所启发。
获取最新版本,加入qq群:QQ:618168615。
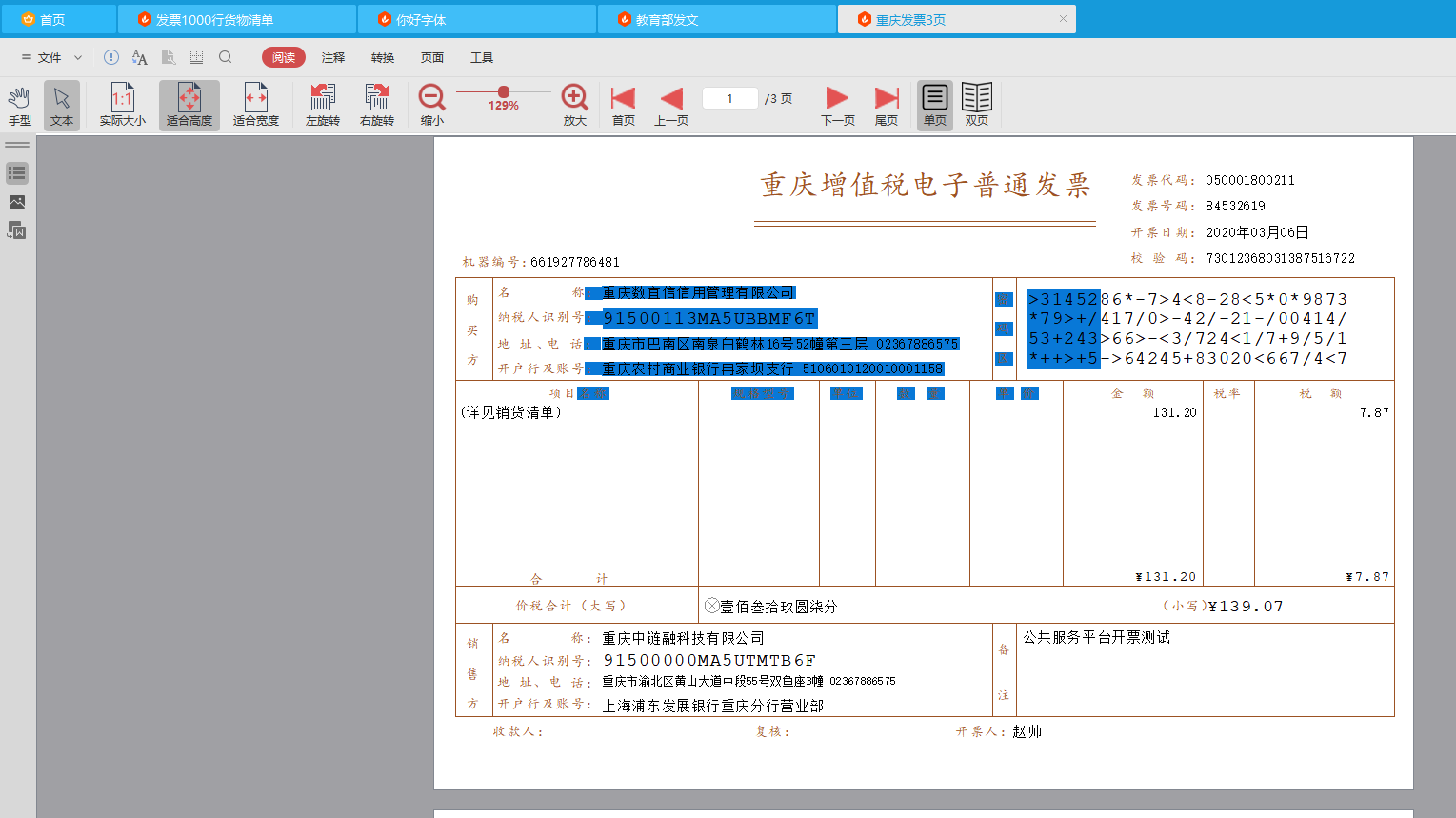
功能简述:
阅读器实现了缩放、旋转、选中、复制、单双页显示等功能。

注释编辑ofd

开发思路解析
ofd阅读器显示的内容包括:文字、图形、图等,称之为图元;阅读器可能需要显示成千上万个图元。采用qt完成此功能,有多重方案可供选择,选择方案时必须考虑下列因素:1)显示的性能。2)图元与鼠标键盘的交互。我选择了“Graphics View Framework 图形视图框架”;程序处理的逻辑见下图:

ofd解压:
ofd本身就是压缩文件,和zip后缀的文件处理完全一样。解压缩采用QuaZip库。作者在此库基础上作了进一步封装,使之更便于使用。
OfdFileReader::OfdFileReader()
{_pZipInfo = nullptr;_file = nullptr;
}OfdFileReader::~OfdFileReader()
{MemManage::instance()->Delete(_pZipInfo);MemManage::instance()->Delete(_file);
}bool OfdFileReader::Open(QString fileName)
{MemManage::instance()->Delete( _file);_file =MemManage::instance()->New<QFile,QString>(fileName);if (!_file->open(QIODevice::ReadOnly))return false;_ofdFileName = fileName;return Open(_file);
}bool OfdFileReader::Open(QIODevice *ioDevice)
{MemManage::instance()->Delete(_pZipInfo);_pZipInfo =MemManage::instance()->New<QuaZip,QIODevice*>(ioDevice);bool isOpen = _pZipInfo->open(QuaZip::mdUnzip);if(!isOpen)return false;_listFilePath.clear();GetAllZipInfo();return true;
}QString OfdFileReader::GetFileFullName()
{return _ofdFileName;
}QString OfdFileReader::GetFileShortName()
{QFileInfo fileInfo(_ofdFileName);return fileInfo.baseName();
}void OfdFileReader::GetAllZipInfo()
{for (bool f = _pZipInfo->goToFirstFile(); f;f=_pZipInfo->goToNextFile()){QString relativePath = _pZipInfo->getCurrentFileName();_listFilePath.append(relativePath);//qDebug() << relativePath;}
}int OfdFileReader::GetFileCount()
{return _listFilePath.count();
}QString OfdFileReader::GetFilePath(int index)
{return _listFilePath[index];
}QStringList OfdFileReader::GetFilePathList()
{return _listFilePath;
}QByteArray OfdFileReader::GetFileContent(const QString& relativePath)
{if(relativePath.size()==0){QByteArray empty;return empty;}_pZipInfo->setCurrentFile(relativePath);QuaZipFile zFile(_pZipInfo,0);if(!zFile.open(QIODevice::ReadOnly)){QByteArray empty;return empty;}QByteArray ba = zFile.readAll();zFile.close();return ba;
}
xml解析
ofd主要是由xml文本和资源文件组成。qt解析xml有两个库:DOM解析(QDomDocument)和流式解析(QXmlStreamReader)。DOM解析使用起来简单,但是性能慢;流式解析反之。从性能角度考虑,作者采用了流式解析的方法。
Qt Graphics View Framework 图形视图框架
绘制大量图元最佳方案就是采用qt提供的“Graphics View Framework”架构。此架构确保高效的绘制大量图元,又能快速的根据区域定位到图元。该架构采用面向对象的方法处理图元,减轻了开发难度。图元的描述称之为scene,图元显示为view。一个scene可以由多个view展示。首先需要将ofd页面中文字、线、图等元素转换成对应的scene。以显示文字为例,定义类型 class OfdVisualItemText : public QGraphicsObject。需要实现两个虚函数:
QRectF boundingRect() const override;void paint(QPainter *painter, const QStyleOptionGraphicsItem *option, QWidget *widget = nullptr) override;
paint函数根据scene数据,绘制对应的文字。第一次绘制时,须记录每个文字的区域;鼠标滑动时,根据选择区域与每个文字的关系,确定文字是否被选中。
void OfdVisualItemText::paint(QPainter *painter,const QStyleOptionGraphicsItem *option, QWidget *widget)
{Q_UNUSED(option);Q_UNUSED(widget);painter->setRenderHint(QPainter::TextAntialiasing);painter->setBrush(Qt::black);painter->setPen(Qt::black);SetPen(painter);SetFont(painter);//SetCTMTransfer(painter);if(_isFirstPaint){SetCTMTransfer();}if(_isSelect){QList<QRectData*> selectData = _boundingRectManage.GetSelectData(_selectPolygon);foreach(QRectData *item,selectData){painter->fillRect(item->rect,*OfdViewParam::TextSelectBrush);}}OfdPageItemText *itemText = (OfdPageItemText*)_ofdPageItem;int charCount = itemText->TextCode.GetCharCount();QChar charItem;float x;float y;QRectF textboundingRect;QRectF textClipRect;float baseline = GetBaseline();for(int i=0;i<charCount;i++){itemText->TextCode.GetChar(i,charItem,x,y);double xPixel = OfdConvert::OfdMMToPixel(x);double yPixel = OfdConvert::OfdMMToPixel(y);QString textChar(charItem);textClipRect.setRect(xPixel,yPixel-baseline,10000,10000);painter->drawText(textClipRect,0,textChar,&textboundingRect);AdjustTextRect(textboundingRect);}_isFirstPaint = false;
}
阅读器操作截图

后记:理清思路,选对框架是成功的第一步。qt作为一款优秀的跨平台框架,为方便我们开发提供了大量的类库。在充分理解ofd的基础上,配合qt的“Graphics View Framework”框架,开发ofd阅读器并非遥不可及。目前该阅读器仅完成了基本的功能,后续会逐步完善,敬请期待。






