本文主要是介绍vue3 使用 elementUi: ./lib/theme-chalk/index.css is not exported from package,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
- 1. 在 vue3 中使用 element-ui
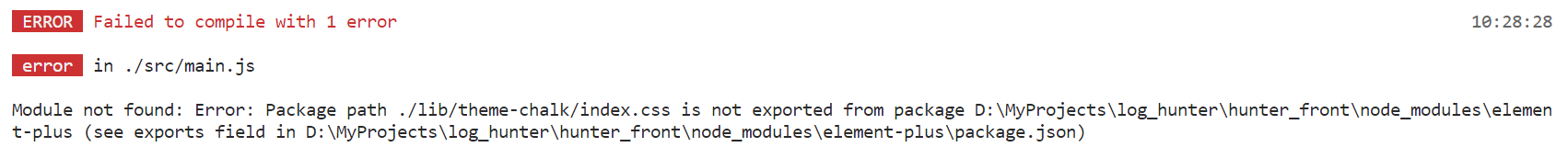
- 2. 如果启动报错:Module not found: Error: Package path ./lib/theme-chalk/index.css is not exported from package
1. 在 vue3 中使用 element-ui
在 vue3 中使用 element-ui,我们的流程一般是这样的:
-
安装Element-Plus
npm i element-plus -S -
main.js 中全局引入 element-plus
import { createApp } from 'vue' import ElementPlus from 'element-plus'; import 'element-plus/dist/index.css'; import App from './App.vue'createApp(App).use(ElementPlus).mount('#app') -
在 HelloWorld.vue 中测试一下
<template><div class="hello"><el-button type="primary">搜索</el-button></div> </template> -
npm run serve 跑一下服务

2. 如果启动报错:Module not found: Error: Package path ./lib/theme-chalk/index.css is not exported from package

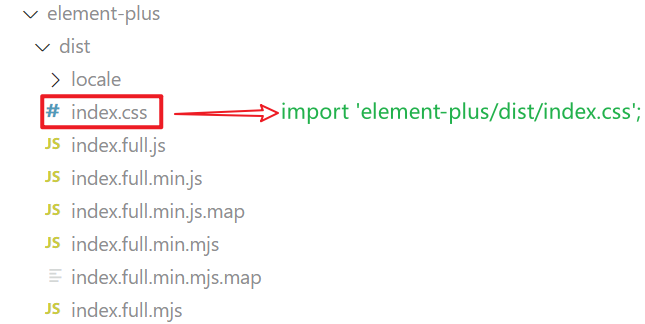
那就说明,main.js 中 element-plus 的 index.css 路径给配错了,这时候只需要打开 /node_modules/element-plus 去找到 index.css ,然后更改 main.js 中的路径就 OK 了。

这篇关于vue3 使用 elementUi: ./lib/theme-chalk/index.css is not exported from package的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!


