本文主要是介绍Unity实现手电筒效果,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
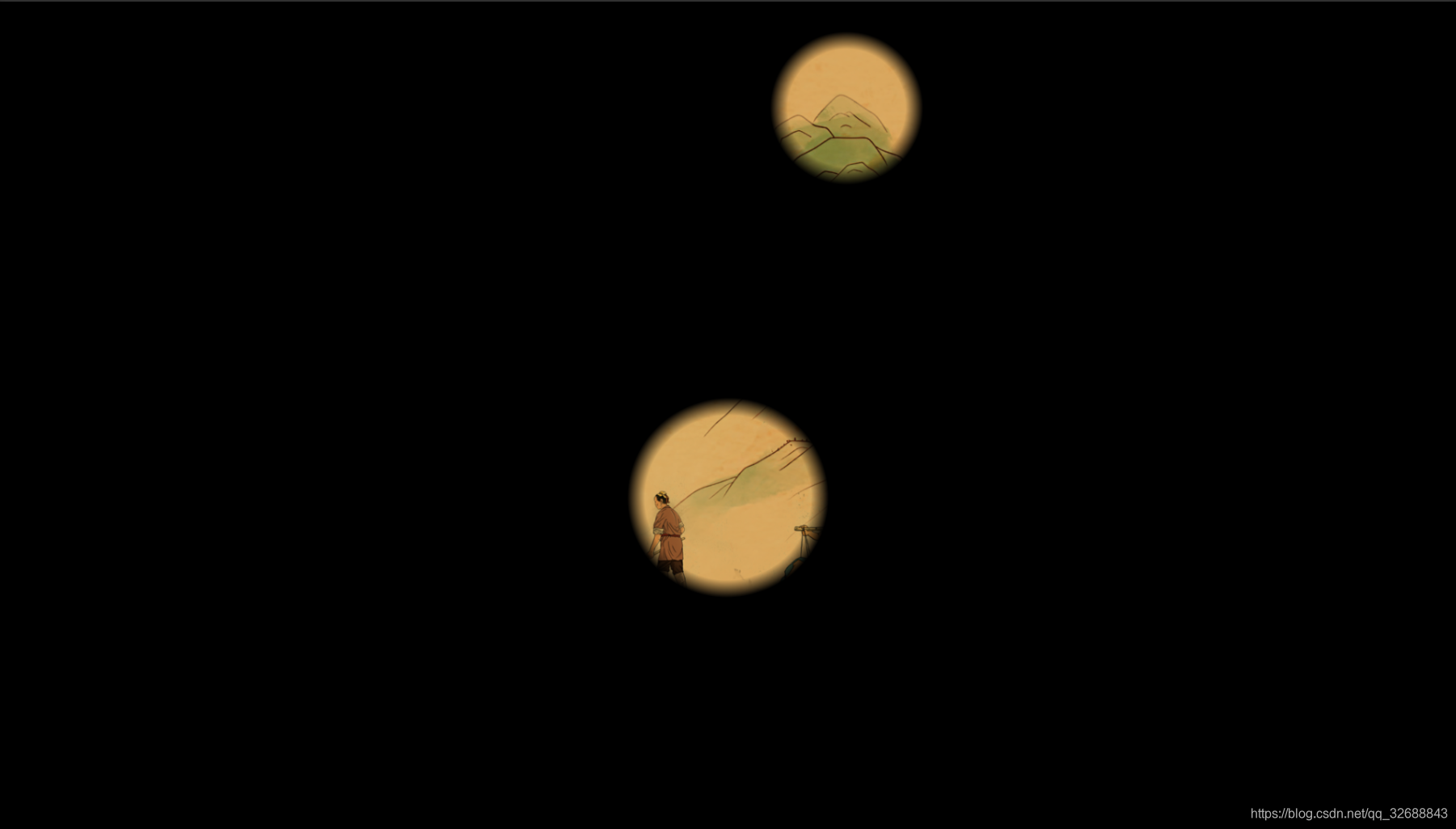
用Unity开发手电筒的效果,原理就是将背景图片放在最底层,在图片上面盖一层黑色遮罩,再用Shader在遮罩上开出来几个圆形透明的“孔”,后期可以用鼠标或者Kinect控制光束的位置,我的项目是用Kinect控制的,人体感应控制手电筒,最终实现了一个探索文化的效果。

源代码:
using System.Collections;
using System.Collections.Generic;
using UnityEngine;[ExecuteInEditMode]
[RequireComponent(typeof(Camera))]
public class DarkEffect : MonoBehaviour
{[System.Serializable]public class Item{[SerializeField]public Transform target;[SerializeField]public int radius;public Vector3 GetScreenPosition(Camera cam){return cam.WorldToScreenPoint(target.position);}}//渐变像素数量public int _smoothLength = 20;//遮罩混合颜色public Color _darkColor = Color.black;//目标物体public List<Item> _items = new List<Item>();protected Material _mainMaterial;protected Camera _mainCamera;Vector4[] _itemDatas;Item _tmpItem;Vector4 _tmpVt;Vector3 _tmpPos;int _tmpScreenHeight;private void OnEnable(){_mainMaterial = new Material(Shader.Find("Peter/DarkEffect"));_mainCamera = GetComponent<Camera>();}private void OnRenderImage(RenderTexture source, RenderTexture destination){if (_itemDatas == null || _itemDatas.Length != _items.Count){_itemDatas = new Vector4[_items.Count];}_tmpScreenHeight = Screen.height;for (int i = 0; i < _items.Count; i++){_tmpItem = _items[i];_tmpPos = _tmpItem.GetScreenPosition(_mainCamera);_tmpVt.x = _tmpPos.x;_tmpVt.y = _tmpScreenHeight - _tmpPos.y;_tmpVt.z = _tmpItem.radius;_tmpVt.w = 0;_itemDatas[i] = _tmpVt;}_mainMaterial.SetInt("_SmoothLength", _smoothLength);_mainMaterial.SetColor("_DarkColor", _darkColor);_mainMaterial.SetInt("_ItemCnt", _itemDatas.Length);_mainMaterial.SetVectorArray("_Item", _itemDatas);Graphics.Blit(source, destination, _mainMaterial);}
}
Shader:
Shader “Peter/DarkEffect”
{
Properties
{
_MainTex(“Texture”, 2D) = “white” {}
}
SubShader
{// No culling or depthCull Off ZWrite Off ZTest AlwaysPass{CGPROGRAM#pragma vertex vert#pragma fragment frag#include "UnityCG.cginc"//追踪物体最多个数#define ItemSize 9struct appdata{float4 vertex : POSITION;float2 uv : TEXCOORD0;};struct v2f{float2 uv : TEXCOORD0;float4 vertex : SV_POSITION;};sampler2D _MainTex;fixed4 _DarkColor;float _SmoothLength;fixed _ItemCnt;float4 _Item[ItemSize];v2f vert(appdata v){v2f o;o.vertex = UnityObjectToClipPos(v.vertex);o.uv = v.uv;return o;}fixed CalcAlpha(float4 vt, float4 pt){if (pt.z < 0){return 1;}float distPow2 = pow(vt.x - pt.x, 2) + pow(vt.y - pt.y, 2);float dist = (distPow2 > 0) ? sqrt(distPow2) : 0;float smoothLength = _SmoothLength;if (smoothLength < 0){smoothLength = 0;}float maxValue = pt.z;float minValue = pt.z - smoothLength;if (minValue < 0){minValue = 0;smoothLength = pt.z;}if (dist <= minValue){return 0;}else if (dist > maxValue){return 1;}fixed retVal = (dist - minValue) / smoothLength;return retVal;}fixed4 frag(v2f i) : SV_Target{fixed alphaVal = 1;fixed tmpVal = 1;for (fixed index = 0; index < _ItemCnt; ++index){tmpVal = CalcAlpha(i.vertex, _Item[index]);if (tmpVal < alphaVal){alphaVal = tmpVal;}}alphaVal *= _DarkColor.a;return tex2D(_MainTex, i.uv) * (1 - alphaVal) + _DarkColor * alphaVal;}ENDCG}
}
}
这篇关于Unity实现手电筒效果的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!


