本文主要是介绍AWE 2016 – 从点到面,Wulian布局智能家居生态,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Wulian的物联网脚步从产品、方案、系统化延伸到平台和整个智能家居生态,形成智能家居矩阵,全方位演绎未来生活。
2016年3月9日,AWE 2016在上海新国际博览中心正式拉开帷幕,数百家来自各地的企业同台竞技。作为领先的物联网设备和解决方案提供商,Wulian亮相今年专门开辟的智能家居展馆,并带来了一系列新的产品和技术。

新方式:带来独特观展体验
全息技术立体展示“梦想之花”。“梦想之花”是一款多功能的智能家居设备,集成了网关和双频路由器,并具有PM2.5监测、二氧化碳监测、VOC(有害挥发气体)监测和噪音强度监测、炫彩灯、天气预报、手势控制等多种功能。与以往不同,Wulian通过全息技术,为大家生动直观地呈现了它的各种功能的操作方式。

转不停的超大桌面摄像机。桌面摄像机是Wulian推出的一款网关型多功能高清摄像机,采用时尚铝合金材质打造,外形呈圆柱形,整体外观精致时尚。此次展会上,为了更好地为大家展示它的无极旋转功能,Wulian打造了一个超大型的模型,并一直处于旋转状态。

新产品:传递“精智”生活理念
除了“梦想之花”和桌面摄像机外,本次展会Wulian还重磅推出了几款智能家居新品。这几款最重要的一个共同特征是,功能有保障的基础上,工艺设计也十分出色,外观尤其精致。
Mini网关。Mini网关采用了全无线设计,插在插座上即可使用,支持中继和局域网AP模式,配合红外感应设备可与本身自带的小夜灯进行联动,夜里感应到有人经过自动亮起,方便起夜。更重要的是,它具有语音提醒功能,可自定义提醒时间,联动门铃、安防设备提醒来客以及家庭安全情况。

可视智能门锁。主要具有可视对讲、拍照和多种方式开锁等功能,且安全性较高。当有人按锁上的可视门铃时,用户手机可以收到信息并进行远程查看和对讲,而锁内置红外感应模块,有人靠近时会调用拍照功能进行拍照。同时,这款智能锁有NFC、指纹、手机、密码以及钥匙等多种开锁方式,操作简单灵活。

智能猫眼。集合了可视门铃,具有夜视功能,并能够对按铃者进行拍照。另外,它还可以与门锁进行配合使用,当我们通过猫眼确定来访者身份时,可远程给来访者开锁。

新方案:展现智能生活魔力
这次展会上,Wulian采用开放式参展,特别为华为、电信、海尔等合作伙伴设定了企业合作展示区域。在该区域,海尔联合Wulian打造的智能“魔镜”,受到了不少参观者的关注。
这款“魔镜”内置了多款传感器,当用户站在“魔镜”前,可以获悉当前浴室空气质量、自身的体重以及肌肤状态。所有数据直观显示,用户可以根据显示数据了解环境以及自身肌理状况,让浴室也可以变得与众不同。在现场很多观众都体验了“魔镜”的魔力,感叹科技带来的生活之美。

另外,Wulian还推出了面向终端消费者的全套智慧浴室解决方案。该方案不但包括智慧浴室镜,而且还包括环境监测、新风系统、灯光控制、智能淋浴、智能毛巾架、智能马桶等设备,全方位展现智能生活魔力。
新平台:共建智能泛连接生态
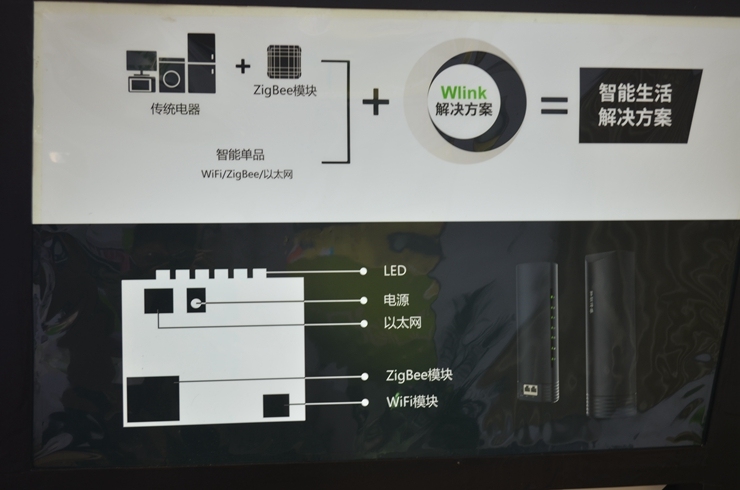
昨天下午,美的在上海浦东嘉里中心酒店举行了新闻发布会,携手Wulian等众多合作伙伴发布美的智慧生活计划,解决目前业内场景单一、产品不兼容,厂家各自为战等问题。而在展会现场,Wulian也正式推出了智能家居平台WLink,解决目前智能家居行业协议“孤岛”问题,为传统厂商智能化转型提供服务。

WLink智能家居平台以超级网关为基础,支持ZigBee、WiFi、以太网等协议的设备接入,并且支持多终端控制,合作伙伴只需要加入WLink万联平台,就可快速实现产品的智能化,并且实现单品设备、不同协议间的互联互通。WLink平台充当了不同设备间沟通的管道,让互联互通畅通无阻。
此次展会,Wulian在产品端更加丰富,智能家居生态不断完善,致力于让未来生活更美好。同时,Wulian的物联网脚步从产品、方案、系统化延伸到平台和整个智能家居生态,形成智能家居矩阵,全方位演绎未来生活。
这篇关于AWE 2016 – 从点到面,Wulian布局智能家居生态的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








